- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

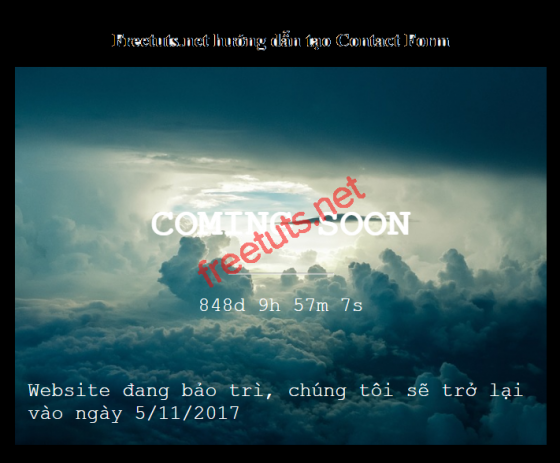
Hướng dẫn tạo Coming Soon Page - How t
Coming Soon Page là gì ? Khi website của bạn đang bảo trì hoặc đang trong quá trình nâng cấp, khi một chương trình khuyến mại của bạn sắp diễn ra... bạn muốn hiển thị một trang thông báo cho người dùng, trong những trường hợp này, Coming Soon Page ...

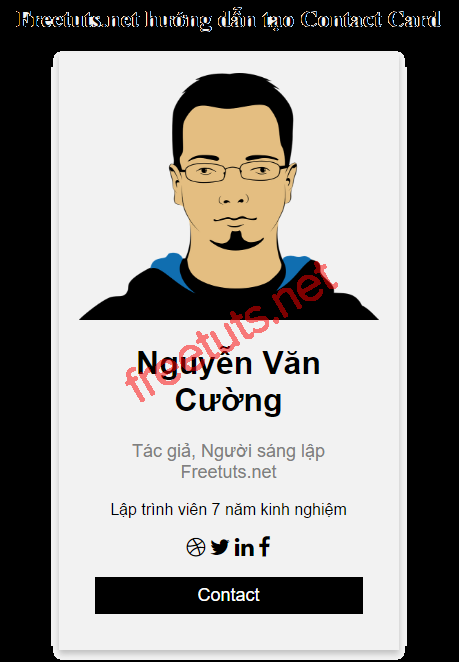
Hướng dẫn tạo Profile Card với CSS - How t
Profile Card là một phần để hiển thị thông tin của một cá nhân nào đó. Profile Card thường được sử dụng trong các website tin tức để mô tả thông tin các tác giả. Các bạn xem mục tác giả của Zaidap.com.net, mỗi tác giả sẽ được biểu diễn bằng một thẻ Profile ...

Hướng dẫn tạo các dấu mũi tên với CSS - How t
Các dấu mũi tên điều hướng rất phổ biến trong các website hiện nay, nó được sử dụng trong rất nhiều trường hợp như: dropdown menu, move to top button, move to bottom button... Trong bài này mình sẽ cùng các bạn tìm hiểu cách tạo các dấu mũi tên đơn giản với HTML và CSS. Các ...

Hướng dẫn tạo hiệu ứng Parallax Scrolling Effect với CSS - How t
Parallax Scrolling Effect là một hiệu ứng hình ảnh, nó sẽ hiển thị phần hình ảnh tuỳ thuộc vào vị trí cuộn chuột. Trong bài này mình sẽ cùng các bạn tìm hiểu cách tạo hiệu ứng Parallax Scrolling Effect cho hình nền với CSS. 1. Xây dựng ...

ìm hiểu về Aspect Ratio với CSS - How t
Aspect Ratio hay tỉ lệ hiển thị cũng là một khái niệm khá quan trọng khi xây dựng các website responsive có thể hiện thị ở nhiều kích thước màn hình, Aspect Ratio sẽ giúp cho thành phần giữ nguyên được tỉ lệ giữa chiều cao và chiều dài mà không phụ thuộc vào của kích thước của ...

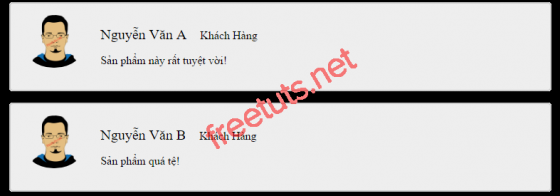
Hướng dẫn tạo Testimonials với CSS - How t
Testimonials có thể hiểu như là một bình luận hay một đánh giá, cái mà những người dùng sẽ thông qua nó để thể hiện cho bạn thấy họ nghĩ gì về bạn hoặc sản phẩm mà bạn tạo ra. Nó rất hay được sử dụng trong các website bán hàng để người mua có thể nhận xét về các sản ...

Hướng dẫn tạo Animate Icon với CSS và Javascript - How t
Animate Icon có thể hiểu là một các icon động. Các Animate Icon có thể được sử dụng để biểu diễn các quá trình đang diễn ra của một thao tác, biểu diễn việc đang tải một tài liệu hay đơn giản hơn là để làm đẹp cho website, khiến nó trở nên có hồn và thu hút người dùng hơn. Trong bài viết này ...

Hướng dẫn xây dựng đồng hồ đếm ngược với Javascript - How t
Đồng hồ đếm ngược là một ứng dụng quá quen thuộc với chúng ta rồi nên có lẽ cũng không cần phải giải thích gì nhiều nữa, một số ứng dụng của nó mà ta thường hay gặp trên các website có thể kể đến như đếm ngược thời gian khuyến mại, đến ngược thời gian của một sự kiện nào đó... Hôm nay mình ...

Hướng dẫn tạo một To Do List với CSS và Javascript - How t
To Do List hay hiểu sang tiếng việt là một danh sách các việc cần phải làm, Việc tạo một To Do List cho bản thân giúp cho chúng ta biết chính xác việc tiếp theo cần đạt được và cũng biết chính xác những việc mà mình đã hoàn thành tránh tình trạng bị mất phương hướng trong quá trình làm ...

Hướng dẫn tạo hiệu ứng animations với javascript - How t
Animations dịch sang tiếng việt có nghĩa là chuyển động, đúng với cái tên của nó, các hiệu ứng Animations sẽ khiến cho các phần tử thực hiện các chuyển động. Việc thêm các hiệu ứng Animations sẽ khiến website của bạn trở nên chuyên nghiệp hơn rất nhiều. Ví dụ như khi bạn thêm một sản ...





