Hướng dẫn tạo Testimonials với CSS - How t
Testimonials có thể hiểu như là một bình luận hay một đánh giá, cái mà những người dùng sẽ thông qua nó để thể hiện cho bạn thấy họ nghĩ gì về bạn hoặc sản phẩm mà bạn tạo ra. Nó rất hay được sử dụng trong các website bán hàng để người mua có thể nhận xét về các sản ...
Testimonials có thể hiểu như là một bình luận hay một đánh giá, cái mà những người dùng sẽ thông qua nó để thể hiện cho bạn thấy họ nghĩ gì về bạn hoặc sản phẩm mà bạn tạo ra. Nó rất hay được sử dụng trong các website bán hàng để người mua có thể nhận xét về các sản phẩm.
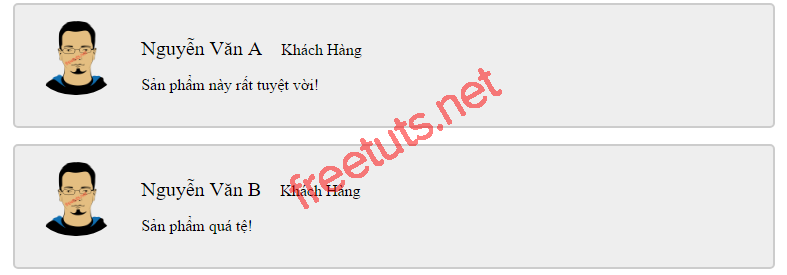
Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu cách định dạng Testimonials với CSS, các bạn xem ví dụ dưới đây:

1. Xây dựng giao diện
Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<div class="main"> <div class="container"> <img src="./images/demo.png" alt="Avatar" style="width:90px"> <p><span>Nguyễn Văn A</span> Khách Hàng</p> <p>Sản phẩm này rất tuyệt vời!</p> </div> <div class="container"> <img src="./images/demo.png" alt="Avatar" style="width:90px"> <p><span >Nguyễn Văn B</span> Khách Hàng</p> <p>Sản phẩm quá tệ!</p> </div> </div>
Trong ví dụ này mình sẽ tạo ra 2 nhận xét từ hai khách hàng để chúng ta tiến hành định dạng với CSS.
OK giờ chuyển qua bước tiếp theo.
2.Thêm CSS cho giao diện
Chúng ta đã có thành phần hiển thị rồi giờ sử dụng CSS để định dạng cho chúng, các bạn đặt đoạn CSS dưới đây vào bên trong thẻ style:
.main {
width: 60%;
margin: auto;
}
.container {
border: 2px solid #ccc;
background-color: #eee;
border-radius: 5px;
padding: 16px;
margin: 16px 0;
}
/* Clear floats after containers */
.container::after {
content: "";
clear: both;
display: table;
}
.container img {
float: left;
margin-right: 20px;
border-radius: 50%;
}
.container span {
font-size: 20px;
margin-right: 15px;
}
@media (max-width: 500px) {
.container {
text-align: center;
}
.container img {
margin: auto;
float: none;
display: block;
}
}Các đoạn mã trên đều rất cơ bản, các bạn có thể tuỳ chỉnh theo ý thích sao cho phù hợp nhất với website của mình. Mình cũng đã sử dụng thuộc tính @media để thiết lập một kiểu hiển thị khác khi kích thước màn hình nhỏ hơn 500px.
Giờ các bạn chạy file index.html để xem thành quả mình vừa tạo ra nhé!
3. Lời kết
Như vậy, qua bài viết này mình đã cùng các bạn định dạng Testimonials với CSS. Hi vọng nó sẽ giúp các có thêm sự lựa chọn trong quá trình xây dựng website, nếu có bất cứ thắc mắc nào các bạn có thể để lại trong phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên Zaidap.com.net.
Tham khảo: w3schools.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
