- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Hướng dẫn tạo Icon Bar với HTML, CSS và Javascript - How t
Icon Bar là một dạng menu hoặc button nhưng chúng được thêm các icon để hiển thị một cách sinh động và tường minh, Những Icon mà chúng ta hay gặp nhất có thể kể đến như Menu Home có icon hình ngôi nhà, button Search có icon hình chiếc kính lúp.vv.. Việc thêm icon vào các button, menu không chỉ khiến ...

Hướng dẫn tạo Responsive navbar - How t
Navbar là một thành phần rất phổ biến trong website hiện nay, Navbar xuất hiện ở gần như tất cả các website theo nhiều kiểu khác nhau để chứa các phần menu chính. Vậy Responsive navbar là gì ? Responsive navbar là một dạng Navbar có thể hiển thị trên ...

Hướng dẫn tạo Animated Side Navigation - How t
Navbar là một thành phần rất phổ biến trong website hiện nay, Navbar xuất hiện ở gần như tất cả các website theo nhiều kiểu khác nhau để chứa các phần menu chính. 1 Vậy Animated Side Navigation là gì ? Animated Side Navigation là một dạng Navbar có thể ẩn/hiện thông qua các ...

Hướng dẫn tạo Hoverable Sidenav - How t
Hoverable Sidenav có thể hiểu như là một dạng menu động, mặc định nó sẽ không hiển thị nội dung, khi người dùng có tương tác với menu như hover hoặc click thì menu sẽ show ra nội dung của nó. Trong bài này mình sẽ hướng dẫn các bạn tạo một Hoverable Sidenav đơn giản. Cùng tiến hành nhé! ...

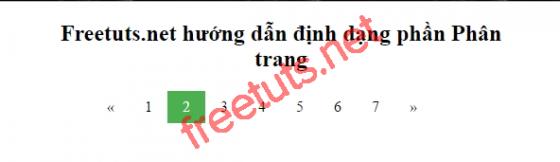
Hướng dẫn tạo Pagination với CSS - How t
Pagination chính là phần phân trang, một thành phần rất quen thuộc đối với các lập trình viên. Việc nội dung của trang web được hiển thị quá nhiều sẽ khiến người dùng cảm thấy lộn xộn, thiếu chuyên nghiệp, chính vì vậy các phần phân trang ra đời, nó sẽ giúp lập trình viên xác định ...

Hướng dẫn tạo Thumbnail Image - How t
Thumbnail Image là một hình ảnh nhỏ sử dụng để đại diện cho hình ảnh, khi người dùng click vào Thumbnail Image, hình ảnh với kích thước đầy đủ sẽ được hiển thị. Thumbnail Image được sử dụng ở mọi loại website, từ website tin tức, bán hàng đến blog cá nhân. ...

Hướng dẫn tạo right aligned menu và centered menu bằng CSS - How t
Trong một trang web đơn giản, chúng ta thường để các tab link hiển thị mặc định ở bên trái của thanh navigation trên màn hình trình duyệt. Nhưng để không bị nhàm chán cho người xem khi mà bố cục các trang web quá giống nhau, chúng ta cũng nên thay đổi để tạo sự khác biệt và điểm nhấn ...

Hướng tạo thanh search bar bằng CSS - How t
Search Bar (thanh tìm kiếm) là chức năng không thể thiếu trong mọi trang web. Search bar giúp người dùng dễ dàng tìm kiếm thông tin họ cần mà không phải tìm trong tất cả các danh mục của trang web. Có một thanh search bar sẽ giúp cho trang web của bạn thân thiện với người dùng hơn, giảm thời gian ...

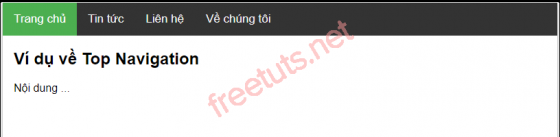
Hướng dẫn tạo thanh top navigation bằng HTML và CSS - How t
Các bạn làm web hẳn đều biết đến thanh navigation (thanh điều hướng), thanh được dùng để điều hướng các phần chính của một website như "Trang chủ", "Tin tức", "Liên Hệ", "Về chúng tôi", ... Thanh này thường được đặt ở đầu trang web hoặc đặt sau header, tùy theo thiết kế và yêu cầu của từng bài. ...

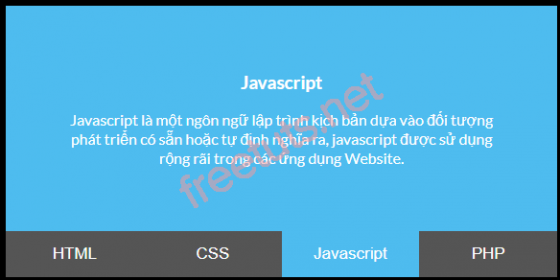
Hướng dẫn tạo Tab Header bằng CSS và Javascript - How t
Trong bài này chúng ta cùng tìm hiểu cách tạo tab header bằng HTML, CSS và Javascript. Tab Headers Tab headers thực chất cũng là một dạng tab mà thôi, đặc điểm của nó là các thanh controls nằm phía dưới cùng và nội dung sẽ nằm phía trên. Đây là ví dụ cho ...





