DOM là gì? Các loại DOM trong Javascript - Javascript căn bản
Javascript là một ngôn ngữ được sử dụng trong các trình duyệt Browser nên nó đóng một vai trò khá quan trọng trong các ứng dụng website. Và nhiệm vụ của Javascript là thao tác với các tài liệu HTML kết hợp với các cú pháp riêng của nó để tạo nên sự ảo diệu của trang web. Để thao tác được với các ...
Javascript là một ngôn ngữ được sử dụng trong các trình duyệt Browser nên nó đóng một vai trò khá quan trọng trong các ứng dụng website. Và nhiệm vụ của Javascript là thao tác với các tài liệu HTML kết hợp với các cú pháp riêng của nó để tạo nên sự ảo diệu của trang web.
Để thao tác được với các thẻ HTML thì nó phải thông qua một cơ chế ta gọi là DOM và ta hay gọi là Document Object Model. Vậy thì DOM là gì thì chúng ta cùng tì hiểu nó nhé.
1. DOM là gì?
DOM là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML.
Như các bạn biết trong mỗi thẻ HTML sẽ có những thuộc tính (Properties) và có phân cấp cha - con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi là selector và trong DOM sẽ có nhiệm vụ xử lý các vấn đề như đổi thuộc tính của thẻ, đổi cấu trúc HTML của thẻ, ...
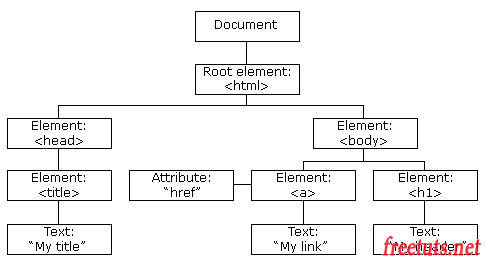
Bạn có thể tham khảo hình vẽ dưới đây để hiểu rõ hơn về DOM.

Trong hình thì tất cả các thẻ HTML sẽ được quản lý trong đối tượng document, thẻ cao nhất là thẻ html, tiếp theo là phân nhánh body và head. Bên trong head thì có những thẻ như style, title, ... và bên trong body thì là vô số các thẻ HTML khác.
Như vậy trong Javascript để thao tác với các thẻ HTML ta phải thông qua đối tượng document nhé các bạn, để cho nóng thì mình làm một ví dụ trước rồi tìm hiểu sau :D.
Ví dụ: XEM DEMO
<html>
<body>
<h1 id="main-content"></h1>
<script language="javascript">
document.getElementById("main-content").innerHTML = "Chào mừng các bạn đến với website học lập trình online Zaidap.com.net"
</script>
</body>
</html>Trong ví dụ này mình có sử dụng một đoạn code xử lý javascript như sau:
document.getElementById("main-content").innerHTML = "Chào mừng các bạn đến với website học lập trình online Zaidap.com.net"Và đoạn code này có ý nghĩa rằng tìm thẻ có id="main-content" và gán nội dung HTML bên trong của thẻ này là dòng chữ "Chào mừng các bạn đến với website học lập trình online Zaidap.com.net".
2. Các thể loại DOM trong Javascript
Việc xử lý và làm việc với đối tượng HTML rất phức tạp và đa dạng, chính vì vậy javascript có cung cấp cho chúng ta nhiều phương thức, đối tượng và mỗi thành phần như vậy sẽ có những nhiệm vụ riêng biệt. Sau đây mình sẽ liệt kê danh sách chia nhóm và trong những bài học tiếp theo chúng ta sẽ cùng tìm hiểu nó nhé.
Danh sách chia nhóm DOM:
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như
onclick(),onload()vào các thẻ HTML - DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha - con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)
Như vậy ta có tổng cộng 8 loại thường được sử dụng như trên, và trong bài này mình không đề cập chi tiết vào nhé các bạn.
3. Lời kết
Việc xử lý các thẻ HTML rất là ảo diệu và tuyệt vời cho nên website nào cũng phải sử dụng nó. Trong thực tế các Libraries như jQuery vẫn sử dụng các thể loại DOM này , ví dụ sự kiện click(), hover() thì bản chất nó chính là thuộc nhóm Event + Listener.
