Lệnh console.log kết hợp với Firebug trong Javascript - Javascript căn bản
Trong Javascript có một hàm thường được sử dụng để debug đó là hàm console.log(), nó có nhiệm vụ show ra giá trị của tất cả các loại dữ liệu như number, integer, array, object, chính vì vậy khi muốn biết trong một biến đó có giá trị gì thì ta sẽ sử dụng hàm console.log(). Quay lại bài trước mình ...
Trong Javascript có một hàm thường được sử dụng để debug đó là hàm console.log(), nó có nhiệm vụ show ra giá trị của tất cả các loại dữ liệu như number, integer, array, object, chính vì vậy khi muốn biết trong một biến đó có giá trị gì thì ta sẽ sử dụng hàm console.log().
Quay lại bài trước mình đã giới thiệu với các bạn cách sử dụng firebug để kiểm tra lỗi Javascript, vậy thì trong bài này chúng ta sẽ kết hợp Firebug và hàm console.log() luôn nhé.
1. Lệnh console.log() trong javascript
Lệnh console.log() có cú pháp console.log(value), trong đó value là biến hoặc giá trị mà bạn muốn in ra.
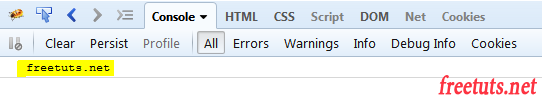
var website = 'Zaidap.com.net'; console.log(website);
Kết quả:

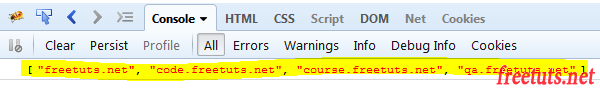
var websites = ["Zaidap.com.net", "Zaidap.com.net", "course.Zaidap.com.net", "qa.Zaidap.com.net"]; console.log(websites);
Kết quả:

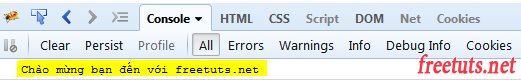
console.log("Chào mừng bạn đến với Zaidap.com.net");Kết quả:

var info = {
website : "Zaidap.com.net",
email : "thehalfheart@gmail.com",
address : "Buôn Ma Thuột, ĐăkLăk"
};
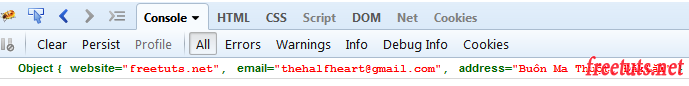
console.log(info);Kết quả:

Như vậy hàm console.log() sẽ in ra tất cả các giá trị của một biến nên bạn dễ dàng debug phải không nào. Mình thì rất hay sử dụng nó để xem kết quả ajax gửi về có những gì để từ đó đưa ra những hướng giải quyết bài toán chính xác hơn.
2. Lời kết
Tóm lại trong quá trình làm việc với Javscript bạn không thể bỏ qua bước debug được nên bắt buộc phải tìm các giải pháp và hàm console.log() chính là một giải pháp trong đó. Bạn cứ tưởng tượng rằng nếu bạn sử dụng hàm alert() thì giả sử website của bạn đang hoạt động và khi khách hàng vào trang web sẽ xuất hiện những popup debug không mong muốn, chính vì vậy ta sử dụng console để xem kết quả.
