Sử dụng Firebug để kiểm tra lỗi Javascript - Javascript căn bản
Việt phát hiện lỗi trong Javascript tương đối phức tạp bởi trong quá trình biên dịch nếu gặp một đoạn code JS bị lỗi thì ngay lập tức nó sẽ ngưng xử lý luôn, lúc này các đoạn code JS bên dưới sẽ không được thực hiện được. Chính vì vậy việc tìm lỗi trong javascript tương đối quan trọng và nó ...
Việt phát hiện lỗi trong Javascript tương đối phức tạp bởi trong quá trình biên dịch nếu gặp một đoạn code JS bị lỗi thì ngay lập tức nó sẽ ngưng xử lý luôn, lúc này các đoạn code JS bên dưới sẽ không được thực hiện được. Chính vì vậy việc tìm lỗi trong javascript tương đối quan trọng và nó rất khó khăn với những bạn newbie mới học javascript. Thấy được vấn đề này nên trong bài 25 này mình sẽ trình bày một các debug lỗi trong Javascript bằng cách sử dụng addon Firebug của trình duyệt Firefox.
Lưu ý: Vì mỗi người có một sở thích và một thói quen sử dụng trình duyệt để chạy riêng nên trong bài này thói quen của mình là sử dụng Firefox, vì vậy nếu bạn đang sử dụng Chrome thì nó cũng tương tự thôi nhé.
1. Cài đặt Firebug cho Firefox
Để cài đặt Firebug cho Firefox bạn thực hiện các bước sau
Bước 1: Bạn click vào link này, sau đó click vào button màu xanh Add to Firefox.

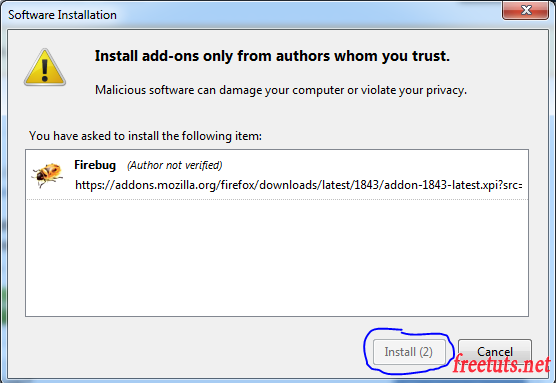
Bước 2: Sau khi download về xong nó sẽ xuất hiện một popup, bạn chờ nó chạy 3 giây xong và click vào button Install.

Bước 3: Sau khi cài đặt xong đôi khi nó bắt bạn restart lại trình duyệt thì bạn hãy làm theo nhé. Sau khi thực hiện xong các bước bạn nhìn góc trên bên phải sẽ thấy biểu tượng hình con bọ sau:

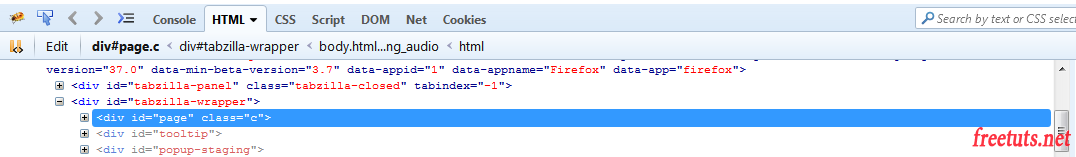
Ok như vậy là bạn đã cài đăt Firebug cho Firefox thành công rồi đấy. Sau này muốn sử dụng thì bạn chỉ việc click vào biển tượng con bọ hoặc nhấn F12 để bật Firebug, lúc này giao diện của Firebug sẽ như hình sau:

2. Sử dụng Firebug để kiểm tra lỗi Javascript
Bây giờ chúng ta sẽ học các kiểm tra lỗi Javascript bằng Firebug.
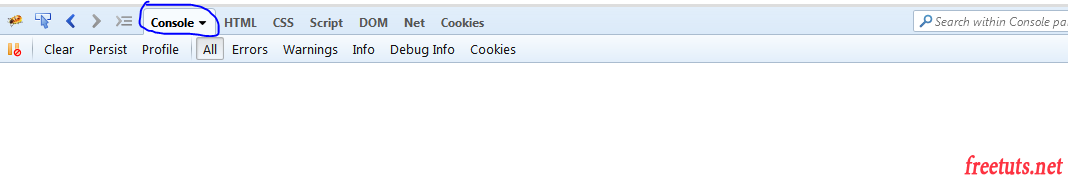
Tất cả thông tin lỗi Javascript đều nằm trong tab Console nên bạn click vào nó nhé:

Ok, và để rõ ràng hơn thì ta sẽ học thông qua các ví dụ và tất cả ví dụ mình đều đặt trong file index.html nhé các bạn.
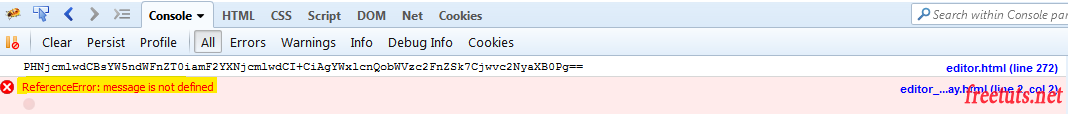
Trong ví dụ này mình đã sử dụng hàm alert() để xuất giá trị biến message nhưng bị lỗi biến message chưa được định nghĩa.
<script language="javascript"> alert(message); </script>

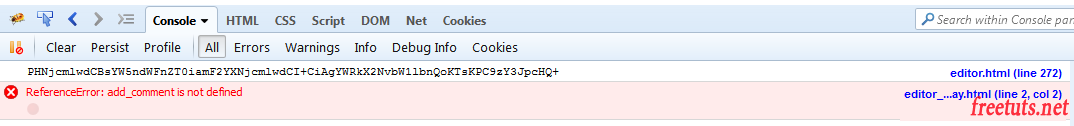
Tương tự như ví dụ 1, trong ví dụ này ta đã sử dụng một hàm add_comment() chưa được định nghĩa (xem bài hàm trong javascript nếu bạn chưa biết về hàm).

Ok trên là hai ví dụ căn bản nhất mà bạn có thể học cách debug Javascript bằng Firebug.
3. Lời kết
Làm việc với Javascript mà không sử dụng Firebug giống như bạn sử dụng cuốc để cày ruộng vậy đó, nên thay vì sử dụng cuốc thì bạn hãy sử dụng công cụ khác như máy cày đất hoặc trâu cày. Nói cho vui thôi nhưng thực sự mình muốn nhấn mạnh sự lợi hại của Firebug, bạn hoàn toàn kiểm soát được các lỗi trong Javascript mà bạn không tài nào hiểu tại sao code lại không chạy như: gõ sai tên biến, thay vì gõ comment thì bạn gõ comnent :D.
Ok ngoài cách kiểm soát lỗi này ra thì trong bài tới mình sẽ hướng dẫn bạn sử dụng hàm console.log kết hợp với Firebug để kiểm tra dữ liệu trong javascript.
