
Spring Kết Hợp React
Spring là một Framwork nền tảng Java nó được tạo ra để thay thế cho các công nghệ cũ cồng kềnh như EJB, dựa trên 2 nguyên tắc chính là Dependency Injection và Aspect Oriented Programing và dựa trên mô hình sử dụng POJO Spring trở nên gon nhẹ và linh hoạt cho các dự án. React là một thư việc ...

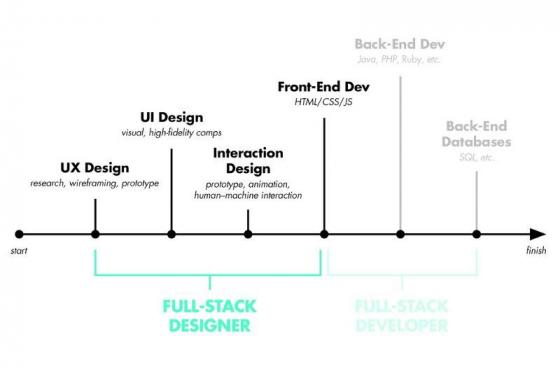
Làm sao để trở thành Full Stack Developer
"Bài viết dưới đây đã được hoàn thành từ lâu nên trong bài có đề cập tới một vài công nghệ đã cũ" Chủ đề về Full Stack Developer là một trong những chủ đề nóng nhất hiện tại, kéo theo những cuộc tranh luận thường không có hồi kết. Trên LinkedIn và Facebook, có rất nhiều người ...

Retain cycles unit test
Trong quá trình phát triển ứng dụng, chúng ta rất khó tránh khỏi việc tạo ra retain cycles kể cả với những lập trình viên giàu kinh nghiệm. Retain cycles không phải lúc nào cũng dễ dàng để phát hiện và có thể dẫn đến hàng giờ để debug. Tất nhiên có những công cụ tuyệt vời giúp chúng ta thực hiện ...

Cấu hình Mysql master/slave replication
Mysql Replication là gì ? Mysql Replication là quá trình sao chép dữ liệu từ bản chính(master) sang nhiều bản phụ(slave). Điều này rất hữ ích vì nó giúp cho việc phân vùng khi phần tích, truy xuất dữ liệu trong mysql mà không cần phải sử dụng dữ liệu gốc. Hướng dẫn này sẽ trình bày 1 cách đơn ...

Những điểm mới trong Swift 4 (Phần 1)
Swift 4 đã được ra đời khá lâu rồi nhưng có những điểm mới mà nhiều người không biết hoặc chưa tìm hiểu, trong bài viết này, những điểm mới so với swift 3 sẽ được giải thích rõ ràng. Trước khi vào tìm hiểu những điểm mới trong swift 4, nếu các bạn chưa nắm rõ về swift 3 hoặc 3.1 thì hãy tìm hiểu ở ...

Hướng dẫn đầy đủ về Test Data Migration (phần 2)
Ở phần này, mình sẽ giới thiệu với các bạn Các loại Migration testing: với test scenario cho mỗi loại. Các loại Migration Có các loại Migration xảy ra khá thường xuyên như sau: Application Migration Database Migration Server Migration OS Migration Sau đây, chúng ta cùng đi vào ...

C programming is still running the world
The C language is probably older most of its users. It first came into being in 1972, when the UNIX operating system started developing. The main objective of its creation was to achieve the tasks with minimum lines of code. Next, in 1977, the development of the Oracle database began and the code ...

Các cách căn dọc giữa trong CSS
Giới thiệu Đã bao giờ các bạn thắc mắc cái thuộc tính vertical-align: middle trong CSS chưa? Rõ ràng tên nó là căn dọc giữa mà sao nó lại không căn dọc giữa cho mình chứ? Nếu bạn chưa biết nguyên nhân vì sao thì mình sẽ giải đáp ngay trong bài viết này cho các bạn, còn nếu biết rồi thì... thôi ...

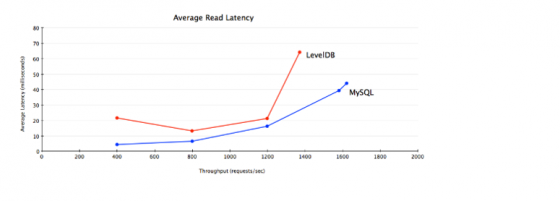
Giới thiệu LevelDB và so sánh hiệu năng với MySQL
LevelDB là một NoSQL và là một một thư viện lưu trữ dữ liệu theo dạng Key-Value được phát triển bởi Google. Không có một mô hình dữ liệu quan hệ và nó không hỗ trợ các truy vấn SQL Lưu trữ Keys - Value trong mảng byte tùy ý và dữ liệu được sắp xếp theo khóa. Nó hỗ trợ ghi hàng loạt, lặp lại ...

Blockchain Development
The blockchain is a most hot topic nowadays. And that's mainly because it’s the most important part of the famous crypto-currency in the world - the Bitcoin. Many businesses and industries are the part of the blockchain. A blockchain is an excellent form of DB storage system, which uses ...

Tìm hiểu về gem Dentaku
Dentaku là một trình phân tích cú pháp và đánh giá cho ngôn ngữ công thức toán học và logic cho phép liên kết thời gian chạy của các giá trị với các biến được tham chiếu trong các công thức. Nó được dự định để đánh giá một cách an toàn các biểu thức không đáng tin cậy mà không cần mở các lỗ hổng ...

Giải pháp hết box ChatWork dành cho người... nghèo
Những ai đang dùng ChatWork (mà không phải premium) đều sẽ gặp phải 1 vấn đề: Bạn chỉ được phép tham gia tối đa 14 chat box. Ngày xưa, khi full box, chúng ta có thể thoát 1 box để tham gia box khác. Tuy nhiên với sự thay đổi gần đây thì việc thoát box sẽ không làm giảm số lượng box chat đã ...

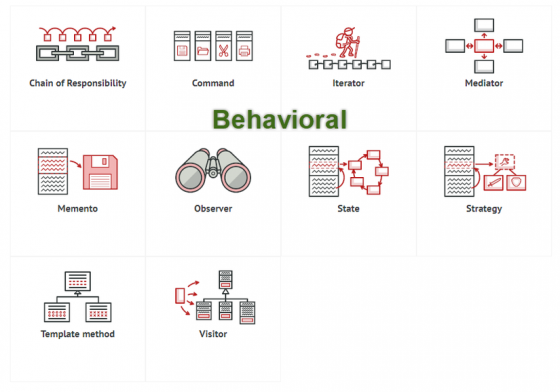
Tổng hợp các bài hướng dẫn về Design Pattern - 23 mẫu cơ bản của GoF
Link bài viết gốc: https://gpcoder.com/4164-gioi-thieu-design-patterns/ Design Patterns là gì? Design Pattern là một kỹ thuật trong lập trình hướng đối tượng, nó khá quan trọng và mọi lập trình viên muốn giỏi đều phải biết. Được sử dụng thường xuyên trong các ngôn ngữ OOP. Nó sẽ cung cấp cho ...

Migration databases trong Flask
Với tư tưởng phát triển ứng dụng một cách đơn giản nhất có thể, Flask chỉ cung cấp những thứ cơ bản nhất cho một ứng dụng web. Và migration data không phải là một tính năng được cung cấp sẵn của Flask. Với Django, phải tới Django 1.7 mới cung cấp cơ chế auto migration. Vậy nên chúng ta cũng có hi ...

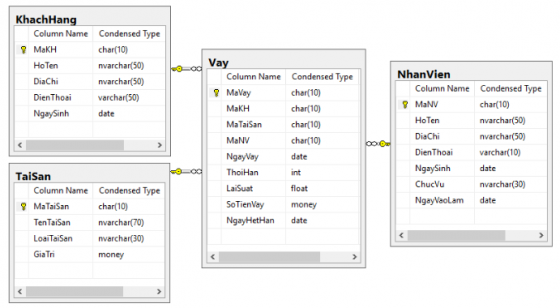
Function người dùng tự định nghĩa trong SQL
Đôi lúc chúng ta muốn tự tạo một hàm riêng cho hệ thống để dễ mở rộng và tái sử dụng, trong SQL cũng hỗ trợ chúng ta thực hiện công việc này. Bài viết này mình xin chia sẻ một số kiến thức về Function (Hàm) trong MS SQL Server. Function là gì? Định nghĩa: Là một đối tượng trong cơ sở dữ liệu ...

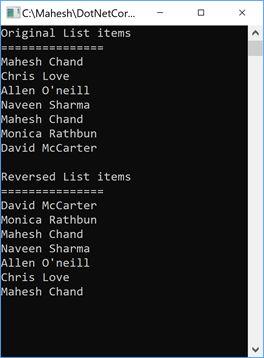
[C#] Hướng dẫn sử dụng List trong lập trình csharp
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng List<T> trong lập trình C# . Trong bài này sẽ hướng dẫn các bạn các thao tác thường làm việc với List<T> C#. Thêm Item vào List Xóa Item trong List Tìm kiếm Đảo ...

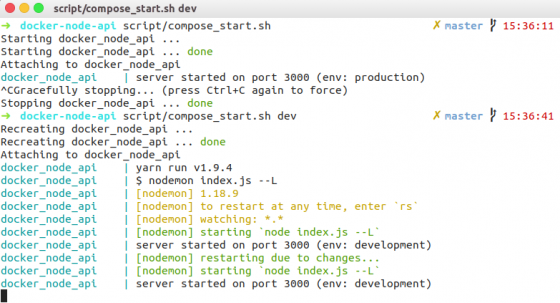
Từ phát triển tới triển khai phần 1: Backend, NodeJS, API
Làm thế nào để tạo ra một môi trường phát triển hoàn chỉnh và sẵn sàng cho việc triển khai? Đó chính là thứ mà series Từ phát triển tới triển khai của mình sẽ đem lại cho bạn. Bài viết gốc được mình đăng tải trên Kipalog tại đây First things first Vâng, lại là mình, Minh Monmen đã ...

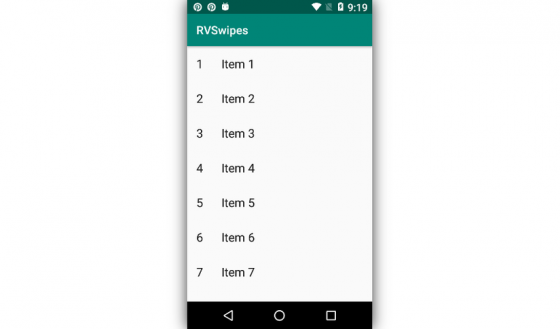
Sử dụng thao tác kéo, vuốt để xóa item trong RecyclerView
Một phần quan trọng của Material Design là cách người dùng có thể tương tác với các yếu tố trực quan của ứng dụng. Do đó, ngoài các thao tác cơ bản như chạm và nhấn, một ứng dụng Android tốt sẽ xử lý các thao tác phức tạp hơn như vuốt và kéo. Điều này đặc biệt quan trọng nếu ứng dụng sử dụng danh ...

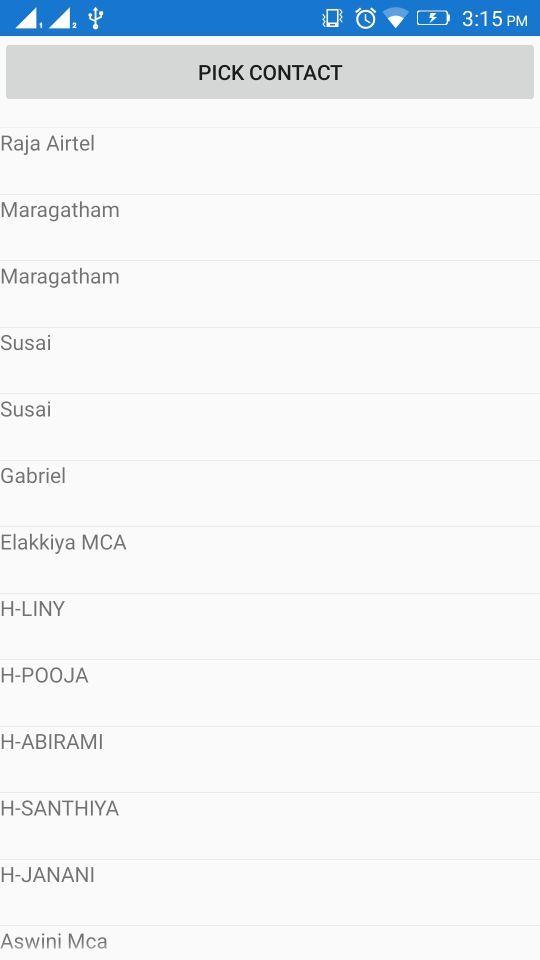
Giới thiệu Dependency trong Xamarin.Forms
Nghe đến Xamarin.Forms thì có lẽ các biết đều biết đến việc hỗ trợ đa nền tảng trên mobile. Điều này có nghĩa là chỉ cần code 1 lần là có thể chạy trên các nền tảng khác nhau. Nhưng mọi thứ không hề đơn giản như vậy. Dù đã hỗ trợ đa nền tảng trên hầu hết trên các chức năng. Nhưng vẫn còn những chức ...

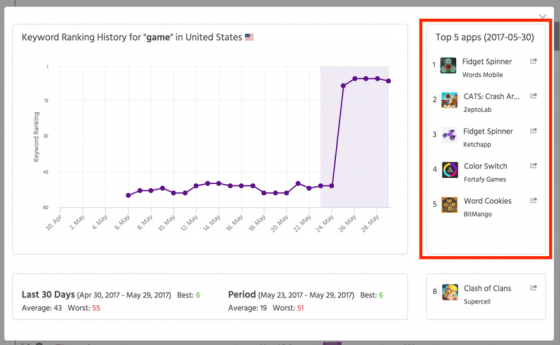
Cách tối ưu hoá trang chi tiết ứng dụng của bạn trên Google Play Store (Phần 1)
Đây là một bài post của Daniel Peris, CEO của TheTool. Có hàng tấn nội dung về ASO trên Internet và số lượng tăng lên mỗi ngày. Các cửa hàng ứng dụng (Apple App Store và Google Play Store) đang trở nên lớn hơn (và cạnh tranh hơn) và chúng phát triển theo cấp số nhân. ASO (viết tắt của App ...







