
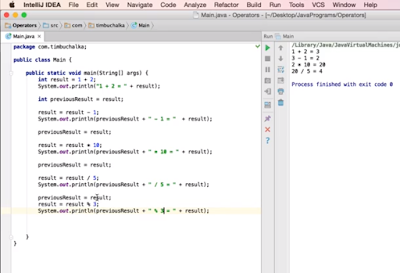
Java có phải là ngôn ngữ lập trình tốt nhất cho người mới bắt đầu mới học?
Tôi thường nhận được những câu hỏi như ngôn ngữ lập trình nào tốt nhất để bắt đầu con đường học lập trình? Java có phải là ngôn ngữ lập trình tốt để bắt đầu? Có thể bạn quan tâm: Top 10 nguồn học JavaScript trực tuyến tốt nhất Kotlin tăng trưởng thần tốc nhưng vẫn ...

Sếp nữ xinh đẹp của Google: Làm quản lí là phải “gánh team”, giỏi tất cả mọi thứ? Sao khổ thế, hãy tin tưởng nhân viên và giao quyền cho họ
Sếp nữ xinh đẹp của Google: Làm quản lí là phải “gánh team”, giỏi tất cả mọi thứ? Sao khổ thế, hãy tin tưởng nhân viên và giao quyền cho họ Bà Amber Yust – một quản lý kỹ thuật bảo mật tại Google sẽ giải thích cho bạn, làm thế nào để sếp không chỉ là một người ...

7 cách để làm chủ một ngôn ngữ lập trình mới
Lập trình là rất khó. Những người nói khác đều là những người có nhiều năm kinh nghiệm lập trình trong hồ sơ của họ. Nếu bạn bị choáng ngợp trong quá trình học cũng là chuyện bình thường! Có rất nhiều thứ phải học và có thể bạn sẽ quên đi những thứ đó rất nhanh sau khi bạn học chúng. ...

Hai anh em biến 7 dòng code thành công ty 9,2 tỷ USD
Anh em Patrick và John Collison từ vùng quê Ireland hiện là 2 trong số những tỷ phú trẻ nhất thế giới “chỉ” bằng việc chuyển 7 dòng mã thành một công ty thanh toán trực tuyến trị giá 9,2 tỷ USD. Ngành thương mại trực tuyến đang rất phát triển ở Mỹ và người tiêu dùng ...

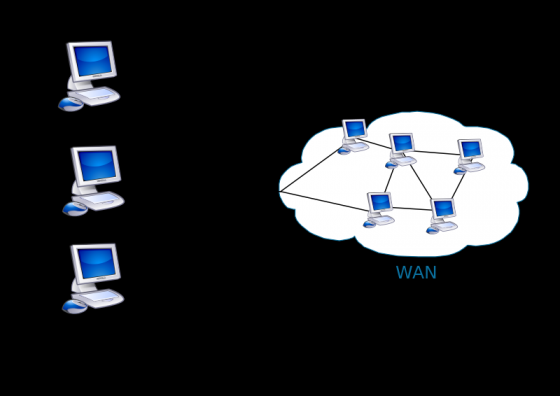
Các khái niệm được sử dụng trong network
Bài viết này cung cấp một số khái niệm được sử dụng trong network Nhà cung cấp dịch vụ Internet (ISP) là tổ chức cung cấp dịch vụ truy cập, sử dụng hoặc tham gia Internet. Các nhà cung cấp dịch vụ Internet có thể được tổ chức dưới các hình thức khác nhau, chẳng hạn như thương mại, cộng đồng sở ...

Laravel Queue
1. Queue là gì Hàng đợi cho phép bạn trì hoãn một công việc mất nhiều thời gian đến một thời điểm nào nó mới xử lý. Laravel cung cấp một API thống nhất cho rất nhiều các hàng đợi ở backend khác nhau. Để hiểu nhanh các khái niệm mới chúng ta hãy bắt đầu bằng ví dụ: Bạn hãy tưởng tượng website ...

Những lý do để chọn GoLang là ngôn ngữ lập trình tiếp theo bạn nên tìm hiểu?
Trong một lần tham gia vào dự án, gặp phải nhiều hạn chế của ngôn ngữ lập trình hiện tại mình đang sử dụng (PHP), khi tìm hiểu về giải pháp khắc phục, mình tìm thấy Golang như một vị cứu tinh ở thời điểm đó. Sau một thời gian ngắn tìm hiểu về Go, từ góc nhìn của 1 người mới tiếp cận, mình "mới ...

Lập trình Shell (Phần 2)
Chào các bạn, trong phần trước chúng ta đã tìm hiểu khái niệm bash script là gì, cách hoạt động, cú pháp khai báo biến và tham số, cũng như viết một câu lệnh điều kiện như thế nào. Hy vọng các bạn cảm thấy hứng thú để chúng ta tiếp tục phần 2 trong bài hôm nay. Phần này mình xin giới thiệu đến các ...

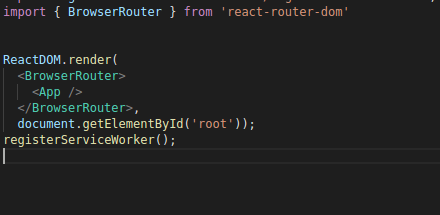
React-Router
React-Router giúp chúng ta có thể điều hướng các website và xây dụng các single-page application (SPA)/ Tức là chỉ có 1 file HTML được gọi. Và khi người dùng nhập 1 đường dẫn mới, thay vì lấy dữ liệu từ server thì Router sẽ chuyển sang 1 component khác ứng với mỗi đường dẫn mới. Dễ hiểu là mỗi ...

Xây dựng hệ thống gợi ý đơn giản cho ... website Viblo!
Xây dựng hệ thống gợi ý bài viết cho ... website Viblo Hệ gợi ý (Hệ khuyến nghị) hay Recommender System (hoặc Recommendation System) hiện nay là một trong những vấn đề được các công ty hay các trang thương mại điện tử rất quan tâm. Ngày nay, trên thế giới nói chung và tại Việt Nam nói riêng, ...

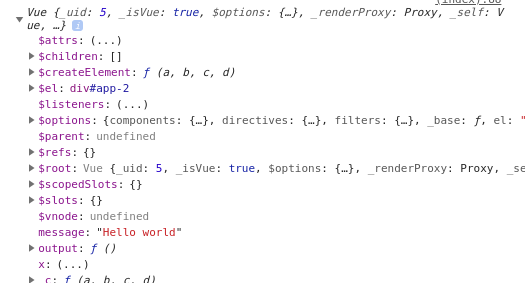
Một chút VueJS
Trên thị trường framework JS hiện nay có rất nhiều điển hình như: Angular(được hỗ trợ bởi google), React(được hỗ trợ bởi Facebook),... Ngoài ra một trong số đó nữa không thể kể đến là VueJS. Vue là một framework Javascript hiện nay rất nhiều nhà phát triển dùng để xây dựng giao diện người ...

Quy ước tên cho CSS sẽ giúp bạn tiết kiệm thời gian khi debug
Tôi đã nghe không ít developer nói rằng họ ghét CSS. Với kinh nghiệm của mình, đây là kết quả cho việc không dành thời gian để học CSS. CSS không phải là “ngôn ngữ” đẹp nhất, nhưng nó đã thành công trong việc làm front-end cho các website trong hơn 20 năm nay. Tuy nhiên, ...

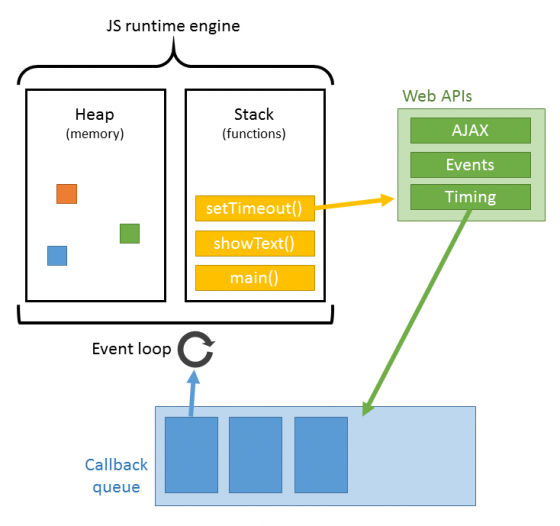
Những điều cần biết về nodejs
1.Lịch sử nodejs Node.js là một hệ thống phần mềm được thiết kế để viết các ứng dụng internet có khả năng mở rộng, đặc biệt là máy chủ web. Chương trình được viết bằng JavaScript, sử dụng kỹ thuật điều khiển theo sự kiện, nhập/xuất không đồng bộ để tối tiểu tổng chi phí và tối đại khả năng mở ...

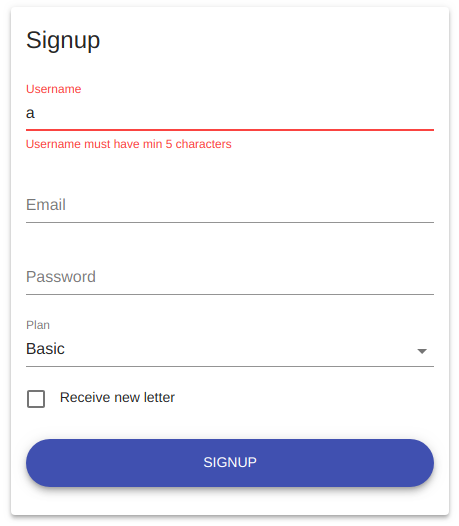
Quản lý form trong React với Formik và Yup (P2)
Mở đầu Ở bài viết trước của mình, chúng ta đã nói sơ qua về cách cài đặt cũng như sử dụng Formik & Yup cho React form của chúng ta. Trong bài viết này, mình sẽ giải đáp nốt việc sử dụng Formik & Yup cho những field còn lại trong form của chúng ta cũng, các chúng ta xử lý việc submit form ...

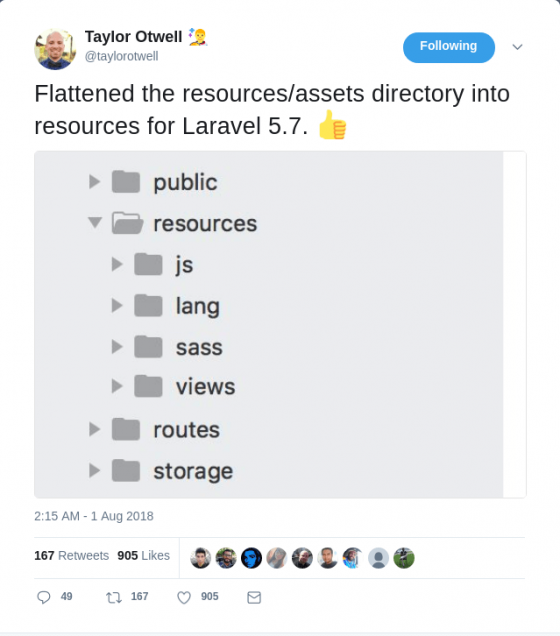
Có gì mới trong bản phát hành Laravel 5.7?
Laravel là một framework PHP phổ biến nhất, được hỗ trợ tích cực và đóng góp cho dự án mã nguồn mở, sắp đạt được bản phát hành tiếp theo 5.7 vào tháng 8 năm 2018. Bản phát hành sẽ nhận được bản sửa lỗi cho đến tháng 2 năm 2019 và các bản sửa lỗi bảo mật cho đến tháng 8 năm 2019. ...

Những điều nhiều người hay lầm tưởng về nghề lập trình viên
Ở Việt Nam, nghề lập trình viên vẫn còn rất trẻ và mới lạ. Do đó mà nhiều người vẫn thường nhầm tưởng rằng làm developer cũng phải biết sửa máy lạnh, tivi. Đó là chưa kể hằng hà sa các lầm tưởng hài hước khác, khiến cho lập trình viên nhiều khi chỉ biết cười trong nước mắt. Bài ...

Một số điều bạn nên biết khi sử dụng và thiết kế DataBase
Làm nghề lập trình chắc chắn ai cũng từng làm việc với Database . Đặc biệt là Back-end những người làm việc và tương tác trực tiếp với Database . Nhưng vẫn có những điều về Database ta không biết đến hoặc có những điều ta đang dùng nhưng không biết tại sao ta lại dùng như vậy. ...

Quên nguyên tắc 10,000 giờ đi, Bill Gates, Warren Buffett và Oprah đều đã sử dụng quy tắc 5 giờ- và đây là lý do
Năm 2008 Malcolm Gladwell xuất bản sách Outliers ( Những kẻ xuất chúng) được New York Times bầu chọn là sách bán chạy nhất mọi thời đại. Trong cuốn sách này tập trung giới thiệu về về Quy tắc 10,000 giờ, nó được như “con số kì diệu vĩ đại”. Nguyên tắc 10,000 giờ hoạt ...

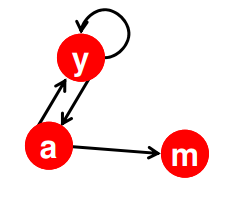
PageRank của Google
Trong những năm qua, Google đã trở thành công cụ tìm kiếm được sử dụng nhiều nhất trên toàn thế giới. Để trở thành điều đó, ngoài hiệu suất tìm kiếm cao và dễ sử dụng thì chất lượng kết quả tìm kiếm của Google cũng cao hơn so với các công cụ tìm kiếm khác. Chất lượng kết quả tìm kiếm này dựa trên ...

Quy trình phát triển phần mềm trong thực tế (Fun)
Mình sưu tầm được của một anh share trên FB về quy trình phát triển phần mềm bất hủ, không sách nào nói đến nhưng thực tế nó vậy: Đầu tiên là thằng Sales nó sẽ gặp khách hàng, dụ dỗ chào mời, đưa giá làm trong 5 tháng (project cỡ trung bình) Xong thằng BA/PM sẽ cùng thằng ...







