
Các kỹ thuật kiểm thử hộp đen (Black Box Testing)
I. Kiểm thử hộp đen là gì? Kiểm thử hôp đen hay còn gọi là Black Box Testing là phương pháp kiểm thử phần mềm được sử dụng để kiểm tra phần mềm mà không biết cấu trúc nội bộ của mã hoặc chương trình. Tất cả các thử nghiệm được thực hiện dựa trên quan điểm của khách hàng. Tester chỉ đưa ra các đầu ...

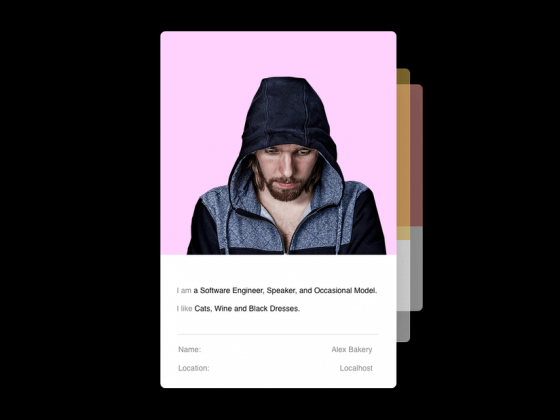
React Styling
Mỗi khi bắt đầu một dự án React, chúng ta thường phải quyết định trước xem nên dùng những thư viện gì, dùng cấu trúc thư mục như thế nào hay nên sử dụng kiểu stylesheet nào cho hợp lý. Trong bài viết này mình sẽ giới thiệu một số cách khác nhau để sử dụng stylesheet trong React. Mỗi cách có ...

Tìm hiểu Reactive Programming
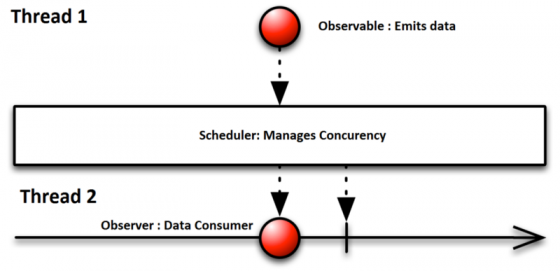
Mở đầu Chào mọi người, hôm nay tôi sẽ giới thiệu một chủ đề mới, một phương pháp lập trình mới khá phổ biến gần đây mà bản thân tôi trong quá trình làm việc thấy nó cực kỳ hữu ích, hiện đại và clean - Reactive Programing. Trong bài viết này chúng ta sẽ tìm hiểu các khái niệm cơ bản của Reactive ...

Implement Amazon AWS S3 with Java
Hi, mình là lập trình viên Java. Vừa rồi dự án mình có tích hợp chức năng upload file lên hệ thống lưu trữ thứ 3. Và đó là 1 trong những hệ thống lưu trữ dữ liệu lớn nhất: Amazon S3. Bla bla bla. Và bài viết này mình viết về các đoạn code simple, cái mà giúp mình bắt đầu làm quen với nó. Tại ...

Học Redux bằng hướng dẫn dễ dàng nhất thế giới - Phần 2
Đây là bài dịch, bài gốc mời các bạn xem ở đây : https://medium.freecodecamp.org/understanding-redux-the-worlds-easiest-guide-to-beginning-redux-c695f45546f6 Chào mừng các bạn đến với chương thứ 2 trong series tìm hiểu về Redux. Chương 2: Ứng dụng Redux đầu tiên của bạn Chúng ta học hỏi ...

Những kỹ năng cần phải có của một Web Designer
Hiện nay, thiết kế website đang đóng một vai trò quan trọng, các trang web đã trở thành một phần thiết yếu trong hoạt động của nhiều cá nhân, tổ chức và doanh nghiệp hiện đại. Vậy để tạo ra được 1 trang web đẹp, thu hút mọi người, đầy đủ các tính năng,...thì hôm nay mình sẽ chia sẻ cho mọi người về ...

Keychain Sharing
Keychain là một lưu trữ bảo mật với những dữ liệu nhỏ gọn, nhạy cảm ví dụ như mật khẩu, số tài khoản ngân hàng hay một vài thông tin khác mà ta muốn bảo mật không cho người khác biết hoặc hack được. Thông thường với những thông tin cần bảo mật ở trên ta chỉ sử dụng được trong cùng một ứng dụng và ...

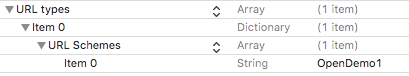
[Ruby on rails]Sử dụng gem gon với JavaScript và Rails
I. GIỚI THIỆU Mỗi khi muốn truyền dữ liệu từ controller ra view thì chắc hẳn ai cũng từng gặp khó khăn trong việc sử dụng dữ liệu này để làm việc với javascript. Gem Gon cho phép chúng ta sử dụng dữ liệu của Rails như một phần của JS, đặc biệt với các ứng dụng như Angular, Ember và SPA. Điều ...

Một số cách tăng hiệu năng trong mysql
Việc thao tác với database đã trở thành rất thân thuộc đối với các developer. Tuy nhiên, để chương trình chạy hiệu quả, hiệu suất tốt thì không phải ai cũng làm được. Sau đây là một số tips giúp phần nào có thể cải thiện hiệu năng trong việc thiết kế và xây dựng database, đặc biệt là mysql. Một ...

Một số Automation Test Tool cho ứng dụng desktop
AutoIT AutoIT là 1 ứng dụng chạy độc lập (không đòi hỏi cấu hình gì đặc biệt) và rất nhỏ gọn, nó giả lập di chuyển chuột và click trên keyboard. Chương trình start chạy app cần test sử dụng phương thức Reflection. AutoIT đi kèm với IDE (Integrated Development Environment), và nó tương ...

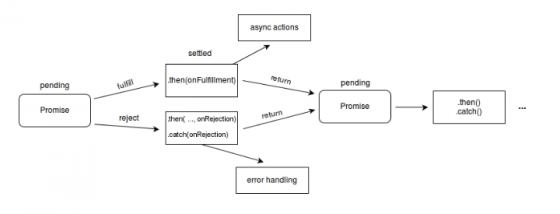
"Lời hứa" trong Javascript có thực sự là một lời hứa ?
Vừa rồi, mình có vô tình tìm hiểu và đọc về Promise - một khái niệm tuy không quá mới nhưng đối với một Android developer như mình thì các khái niệm về Javascript rất hạn hẹp và ít ỏi. Vậy nên, đôi lúc mình dành chút thời gian rãnh để tìm hiểu thêm về Javascript. Vậy promise là gì? Một cách ...

ĐẢM BẢO TÍNH BẤT BIẾN TRONG JAVASCRIPT
Khi làm việc với javascript, hẳn mọi người đã nghe đến tính bất biến của dữ liệu (immutability). Đặc tính này, nói một cách đơn giản, là khả năng giá trị của dữ liệu không bị thay đổi sau khi đã được khai báo. Tính bất biến giúp cho chương trình trở nên dễ dự đoán, ít xảy ra lỗi và trong một số ...

RxSwift qua ví dụ #3 – Networking
Hôm nay, chúng ta sẽ nói về networking và kết nối data với UI. Chúng ta cũng sẽ chắc chắn rằng code của chúng ta sẽ đơn giản, mượt mà và đẹp. Nếu bạn chưa đọc qua những ví dụ trước thì bạn có thể xem những bài trước trong series ở đây #1 và #2 Với Rx thì có rất nhiều mã nguồn mở rộng dành cho ...

Giới thiệu và hướng dẫn một số thư viện vẽ đồ thị đơn giản trong Javascript
Mở đầu Trong quá trình làm phát triển. Chắc sớm muộn chúng ta cũng gặp phải một số tính năng liên qua đến việc vẽ đồ thị. Ví dụ như vẽ biểu đồ tỉ lệ loại sản phẩm bán ra trong tháng, biểu đồ đường doanh thu trong tuần..v.v... Hiện có rất nhiều thư viện javascript có sẵn hỗ trợ chúng ta làm việc ...

16 khái niệm Javascript cần phải nắm rõ - Phần 1: Javacsript Object
Lời mở đầu Để trở thành 1 chuyên gia về Javascripts, có một số khái niệm và công nghệ phát triển Web liên quan đến Javascripts mà bạn cần nắm rõ và hiểu rõ về nó. Nêú nắm chắc được 16 khái niệm mà series này liệt kê, thì xin chúc mừng, bạn đã có nền tảng vững chắc để có thể xây dựng các ứng dụng ...

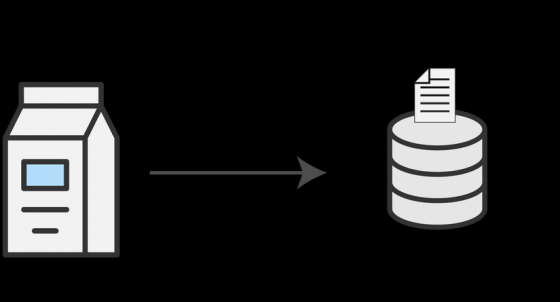
Giải thích đơn giản về Web Caching bằng việc đi mua sữa
Nếu là một người thường xuyên dùng internet, chắc chắn bạn đã tiếp cận với web cache rất nhiều (cache là gì thì có thể đọc định nghĩa trên wiki ở đây). Nhưng caching, cụ thể là web caching hoạt động như thế nào thì chưa chắc ai cũng biết. Dưới góc độ của một lập trình viên, caching giúp việc xây ...

Giới thiệu về D3.js
D3(Data Driven Document) là một thư viện JavaScript được sử dụng để thao tác các documents dựa trên dữ liệu. Nó sử dụng HTML, CSS và SVG để biểu diễn trực quan của dữ liệu và có thể xem trên bất kỳ trình duyệt. Nó cũng cung cấp các tính năng tuyệt vời tương tác và hình ảnh động. D3.js là thư ...

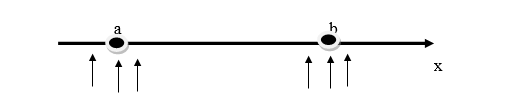
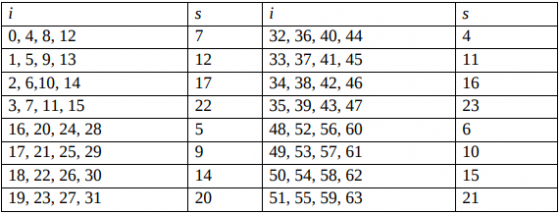
Giới Thiệu Hàm Băm MD5
Hàm băm MD-Message Digest (md5) MD5 được phát minh bởi Ron Rivest ,người đã tham gia xây dựng RSA.MD5 viết tắt của chữ Message Digest,được phát triển lên từ MD4 và trước đó là MD2,do MD2 và MD4 không còn an toàn.Kích thước của MD5 là 128 bit được tính giá trị của thông điệp có kích thước tối đa ...

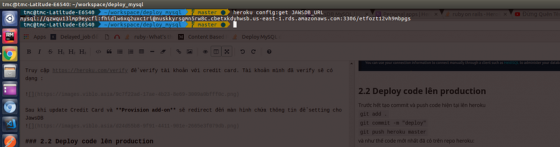
Deploy ứng dụng Rails sử dụng hệ quản trị cơ sở dữ liệu mysql hoàn toàn miễn phí với Heroku
Với những người tiếp cận với framework rails thông qua quyển thánh kinh Railstutorial(https://www.railstutorial.org/book) hẳn đã quen với việc deploy rails app với heroku( Chapter 1: From zero to deploy) và sử dụng hệ quản trị cơ sở dữ liệu sqlite ở development và postgresql ở production. Tuy nhiên ...

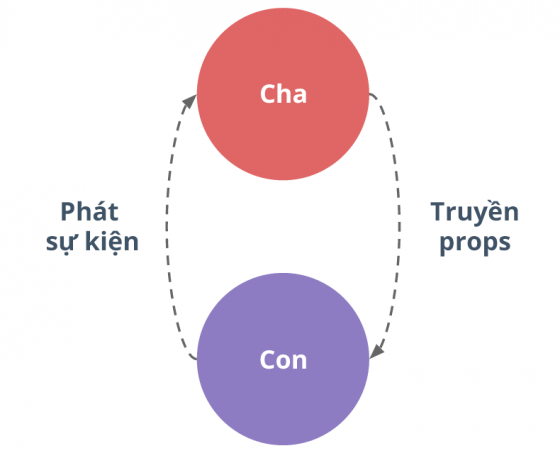
Tìm hiểu về Vue Component- Part 1
Xin chào các bạn mình đã quay trở lại rồi đây. Hi vọng là các bạn chưa quên mình cũng như series VueJS của mình. Ở trong bài trước của series, mình đã đề cập đến v-for dùng cho component và hẹn các bạn trong một bài viết riêng về component . Quả thực, mình nghĩ để tìm hiểu về Component trong ...







