
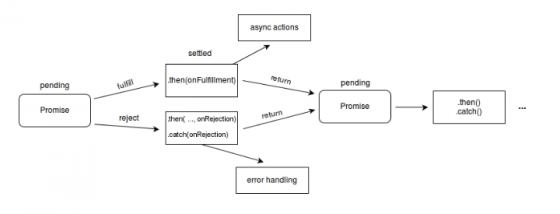
"Lời hứa" trong Javascript có thực sự là một lời hứa ?
Vừa rồi, mình có vô tình tìm hiểu và đọc về Promise - một khái niệm tuy không quá mới nhưng đối với một Android developer như mình thì các khái niệm về Javascript rất hạn hẹp và ít ỏi. Vậy nên, đôi lúc mình dành chút thời gian rãnh để tìm hiểu thêm về Javascript. Vậy promise là gì? Một cách ...

ĐẢM BẢO TÍNH BẤT BIẾN TRONG JAVASCRIPT
Khi làm việc với javascript, hẳn mọi người đã nghe đến tính bất biến của dữ liệu (immutability). Đặc tính này, nói một cách đơn giản, là khả năng giá trị của dữ liệu không bị thay đổi sau khi đã được khai báo. Tính bất biến giúp cho chương trình trở nên dễ dự đoán, ít xảy ra lỗi và trong một số ...

RxSwift qua ví dụ #3 – Networking
Hôm nay, chúng ta sẽ nói về networking và kết nối data với UI. Chúng ta cũng sẽ chắc chắn rằng code của chúng ta sẽ đơn giản, mượt mà và đẹp. Nếu bạn chưa đọc qua những ví dụ trước thì bạn có thể xem những bài trước trong series ở đây #1 và #2 Với Rx thì có rất nhiều mã nguồn mở rộng dành cho ...

Giới thiệu và hướng dẫn một số thư viện vẽ đồ thị đơn giản trong Javascript
Mở đầu Trong quá trình làm phát triển. Chắc sớm muộn chúng ta cũng gặp phải một số tính năng liên qua đến việc vẽ đồ thị. Ví dụ như vẽ biểu đồ tỉ lệ loại sản phẩm bán ra trong tháng, biểu đồ đường doanh thu trong tuần..v.v... Hiện có rất nhiều thư viện javascript có sẵn hỗ trợ chúng ta làm việc ...

16 khái niệm Javascript cần phải nắm rõ - Phần 1: Javacsript Object
Lời mở đầu Để trở thành 1 chuyên gia về Javascripts, có một số khái niệm và công nghệ phát triển Web liên quan đến Javascripts mà bạn cần nắm rõ và hiểu rõ về nó. Nêú nắm chắc được 16 khái niệm mà series này liệt kê, thì xin chúc mừng, bạn đã có nền tảng vững chắc để có thể xây dựng các ứng dụng ...

Giải thích đơn giản về Web Caching bằng việc đi mua sữa
Nếu là một người thường xuyên dùng internet, chắc chắn bạn đã tiếp cận với web cache rất nhiều (cache là gì thì có thể đọc định nghĩa trên wiki ở đây). Nhưng caching, cụ thể là web caching hoạt động như thế nào thì chưa chắc ai cũng biết. Dưới góc độ của một lập trình viên, caching giúp việc xây ...

Giới thiệu về D3.js
D3(Data Driven Document) là một thư viện JavaScript được sử dụng để thao tác các documents dựa trên dữ liệu. Nó sử dụng HTML, CSS và SVG để biểu diễn trực quan của dữ liệu và có thể xem trên bất kỳ trình duyệt. Nó cũng cung cấp các tính năng tuyệt vời tương tác và hình ảnh động. D3.js là thư ...

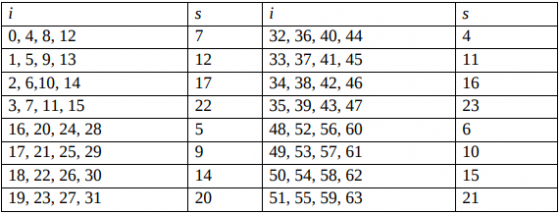
Giới Thiệu Hàm Băm MD5
Hàm băm MD-Message Digest (md5) MD5 được phát minh bởi Ron Rivest ,người đã tham gia xây dựng RSA.MD5 viết tắt của chữ Message Digest,được phát triển lên từ MD4 và trước đó là MD2,do MD2 và MD4 không còn an toàn.Kích thước của MD5 là 128 bit được tính giá trị của thông điệp có kích thước tối đa ...

Deploy ứng dụng Rails sử dụng hệ quản trị cơ sở dữ liệu mysql hoàn toàn miễn phí với Heroku
Với những người tiếp cận với framework rails thông qua quyển thánh kinh Railstutorial(https://www.railstutorial.org/book) hẳn đã quen với việc deploy rails app với heroku( Chapter 1: From zero to deploy) và sử dụng hệ quản trị cơ sở dữ liệu sqlite ở development và postgresql ở production. Tuy nhiên ...

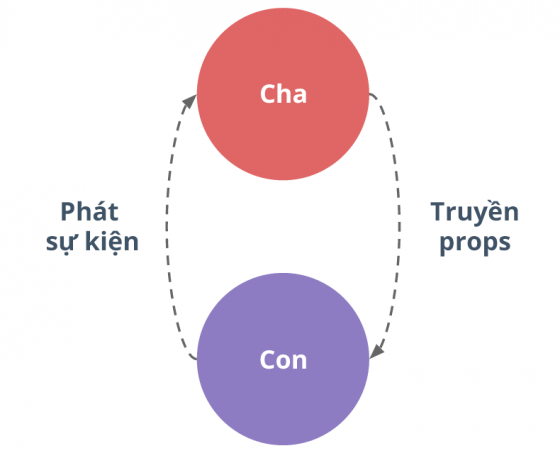
Tìm hiểu về Vue Component- Part 1
Xin chào các bạn mình đã quay trở lại rồi đây. Hi vọng là các bạn chưa quên mình cũng như series VueJS của mình. Ở trong bài trước của series, mình đã đề cập đến v-for dùng cho component và hẹn các bạn trong một bài viết riêng về component . Quả thực, mình nghĩ để tìm hiểu về Component trong ...

Tìm hiểu về Functional Programming trong Javascript phần 2
Giới thiệu Ở phần một chắc hẳn chúng ta đã phần nào hiểu được Functional Programming và các khái niệm đi kèm với nó. Điều quan trọng nhất mà mình muốn chia sẻ ở đây là: "Dù có sử dụng frameworkJS nào đi chăng nữa, chúng ta cũng cần phải nắm chắc các kiến thức thuần túy của Javascript" Các ...

Preparing a CRA based React Redux Scaffold (Part 1)
A React App. development can be started by choosing one of many available scaffolds, which offers a variety of advantages and flexibility over one another. Create React App. (CRA) is a React scaffold offered by Facebook, that provides a minimal startup boilerplate with lots of flexibility via built ...

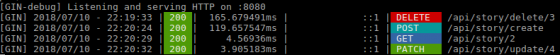
Tạo web api CURD đơn giản với Golang và Gin-Gonic framework
Giới thiệu Năm 2006 Intel cho ra đời những con chíp dual-core processor đầu tiên. Một năm sau đó - năm 2007, để tận dụng sức mạnh tính toán của những con chíp đa lõi thế hệ mới này, google đã cho xây dựng một ngôn ngữ lập trình mới. Đến năm 2009 thì công bố một ngôn ngữ có tên là - ...

Xử lý private channel trong ứng dụng chat realtime sử dụng Laravel, VueJS, Redis, Socket.io, Laravel Echo
Chào mừng các bạn quay trở lại với series viết ứng dụng chat realtime sử dụng Laravel, VueJS, Redis, Socket.IO và Laravel Echo của mình. Trước khi vào bài mình có đôi lời như sau Tạ Quốc Bảo viết 18:14 ngày 12/08/2018

So sánh các phiên bản PHP: PHP 5 vs PHP 7
Nếu bạn không để ý về các phiên bản PHP hoặc bạn mới làm quen với lập trình PHP, bạn nên biết rằng trước PHP 7, PHP 5.6 đã từng là phiên bản ổn định. Khá ngạc nhiên khi nhiều người biết rằng các nhà phát triển tránh phát hành PHP 6 vì PHP 6 đã được ra để thử nghiệm nhưng nó không bao giờ thực sự là ...

10 WordPress plugin có thể tạo trang web hội viên dễ dàng
"Các trang web" hội viên hiện nay đều đã có thể tạo từ Homepage cho người dùng cụ thể. Việc tạo trang HP cho người dùng sẽ đem lại nhiều lợi ích như khoanh vùng dịch vụ và sản phẩm, tạo dựng một đội ngũ người hâm mộ cho thương hiệu. Thời gian gần đây có ngày càng nhiều doanh nghiệp đang muốn ...

#31DaysOfKotlin - Week 1 Recap
Chào mọi người, hôm trc mình có qua Medium có đọc một series khá hay từ Google Developer có tên là #31DaysOfKotlin. Mục đích của series này là chia sẻ và giới về các tính năng của Kotlin và Android KTX. Mình đọc qua thì thấy có khá nhiều các tính năng thú vị mà có thể bạn đã sử dụng Kotlin rồi ...

Android - Custom View - Cùng tạo button "Like" sử dụng animation như Instagram/Facebook với StateListDrawable, StateListAnimator
Trong ứng dụng android của bạn, chắc chắn rằng bạn đã từng làm việc với button và có thể là thay đổi trạng thái của button đó. Điều đó bạn có thể bắt gặp trong một số ví dụ như: Khi bạn like hoặc unlike một status trên instagram. Nhưng nếu bạn để ý một chút, để không làm "khô khan" ứng dụng dụng ...

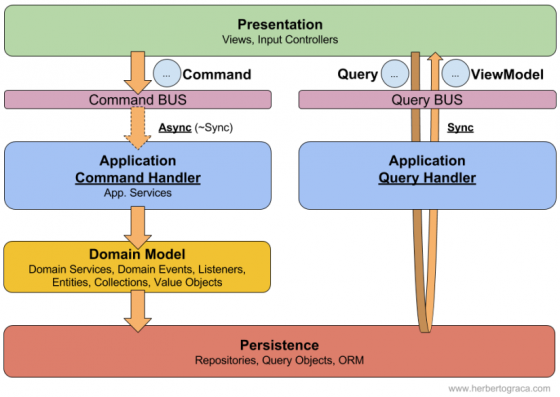
Simple demo về kiến trúc CQRS với Spring Boot
CQRS là một pattern cho việc xử lý CRUD dữ liệu, viết tắt của từ Command Query Responsibility Segregation. Trong đó bóc tách thành 2 thành phần Command và Query . Command : là các thao tác ghi dữ liệu - WRITE Query : là các thao tác đọc dữ liệu - READ Tư tưởng của CQRS, là các thao tác ...

14 điều cần phải biết đối với lập trình viên IOS
1. Kiểm soát mã nguồn Khi bạn đã được nhận vào làm tại một công ty, việc đầu tiên đó là fetch code từ repo về và làm việc thôi. Mọi Project đều cần có sự kiểm soát mã nguồn, ngay cả khi bạn là người duy nhất phát triển. Phổ biến nhất đó là Git và SVN. a. SVN: SVN được dựa trên một hệ thống ...







