
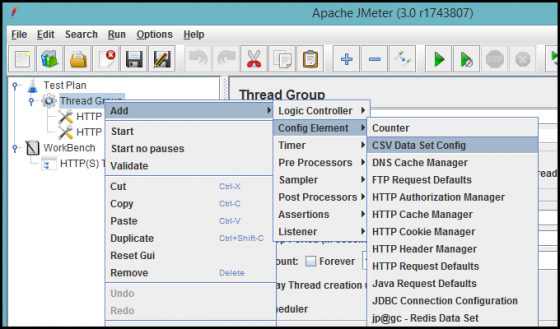
Tìm hiểu về các tính năng cơ bản của Jmeter - Phần 2
Bài viết này là sự tiếp nối của "Hiểu biết về các tính năng Jmeter cơ bản - Phần 1". Chúng ta sẽ tìm hiểu qua các tính năng Jmeter được đề cập dưới đây trong bài viết này: 1) HTTP Request Defaults 2) HTTP Cookie Manager 3) User Defined Variables 4) Listeners HTTP Request ...

[Vietname Mobileday 2018] - Bức tranh toàn cảnh nóng bỏng về thị trường di động Việt Nam
Sự kiện Mobile Day là chuỗi sự kiện thường niên dành cho giới IT về các lĩnh vực như là Fintech, Blockchain, Cryptocurrency, AI, IoT, Big Data, Mobile Game, App và Digital Marketing . Chủ đề năm nay tập trung vào các mảng chính: What is the future of Fintech ? Blockchain : Bubble or ...

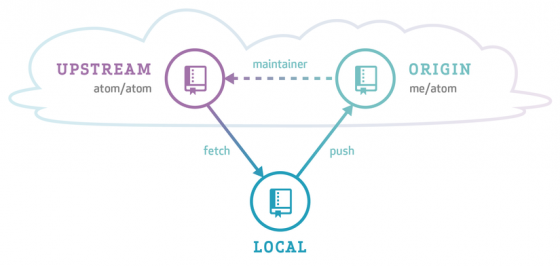
Những điều không phải ai cũng nói cho bạn về GIT (Part 1)
Tiếp nối series giải ngố về git, ở bài viết trước mình đã giải thích cho các bạn khá rõ ràng về cấu tạo bên trong một local repo của git gồm những gì, các commit được tạo ra như thế nào, chúng được lưu trữ ra sao trong local repo của chúng ta ( Có thể đọc lại tại đây ). Bài viết hôm nay mình muốn ...

[Android] [Rxjava2] [RxAndroid] Phần 2 -Schedulers
như bài trước mình đã giới thiệu với các bạn về Observable/Subsriber () nhiệm vụ của 2 operators là quyết định luồng của data chúng ta sử lí. Vậy cái gì trong Rxjava định nghĩa những thread này ? và có bao nhiêu loại thread được đinh? những threads này khi nào được sử dụng đó chính là mục ...

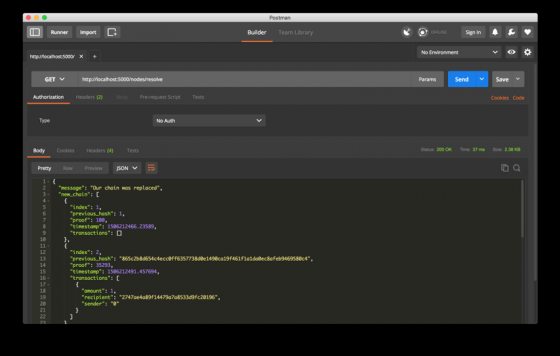
Tìm hiểu về Blockchain bằng cách làm thử - Part 3
Bước 3: Tương tác với Blockchain của chúng ta Ở phần trước, chúng ta đã có các API của Blockchain sẵn sàng rồi, giờ ta có thể đơn giản là gọi cURL hoặc dùng Postman để tương tác với các API đó. Trước hết hẵn khởi động server của chúng ta lên trước đã: $ python blockchain . py * Running on ...

Lập trình hướng đối tượng trong PHP - Phần 3
Xin chào mọi người, đây sẽ là bài viết cuối cùng trong các bài viết về Lập trình hướng đối tượng trong PHP. Ở 2 phần trước mình đã nói tổng quan về lập trình hướng đối tượng trong PHP. Bài viết này mình sẽ nói đến chuẩn PSR và SOLID. Đây là những chuẩn về coding convention trong lập trình PHP. Mong ...

How use closure in your project?
Part 1: https://viblo.asia/p/gioi-thieu-ve-closure-trong-swift-ios-1Je5E8z0lnL Hello mọi người. Do có bạn comment hỏi thêm về closure ở bài Part 1 nên mình mạn phép viết thêm 1 chút nữa về closure. Bạn có một sự kiện nhấn vào button ở trong 1 cell trong 1 uitableViewController để gọi ...

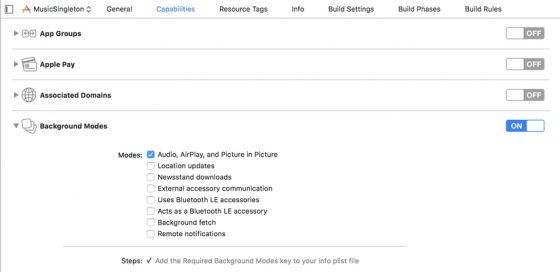
Chơi nhạc với Singleton Pattern trong iOS Swift
I. Giới thiệu về Singleton Pattern: Singleton Pattern là một mẫu thiết kế phần mềm được sủ dụng để hạn chế sự khởi tạo của các lớp đối tượng. Điều này rất hữu ích khi cần một đối tượng chính xác để điều phối hành động trên toàn bộ hệ thống. Đối với một ứng dụng nghe nhạc, thì Singleton ...

Áp dụng I18n trong Ruby on rails
1. I18n là gì ? Trong xu hướng toàn cầu hóa hiện nay, việc các trang web hiển thị với nhiều ngôn ngữ khác nhau là rất cần thiết. Quốc tế hóa trong tiếng Anh gọi là Internationalization, vì có 18 chữ cái ở giữa chữ cái i và chữ cái n nên hay được gọi ngắn gọn là i18n. I18n trong Rails 5.2 ...

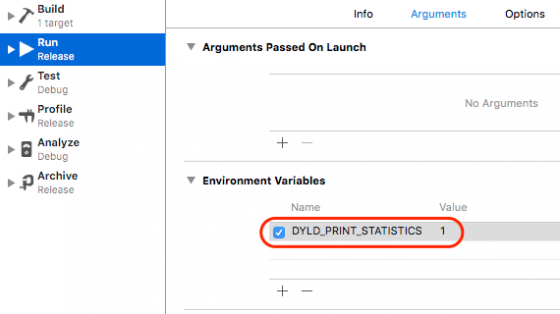
Giảm thời gian khởi động app trong iOS
Apple khuyến cáo chúng ta nên lập trình sao cho thời gian khởi động app dưới 4s là tối ưu nhất. Tuy nhiên thì vì nhiều lý do app chúng ta thường khởi động lâu hơn thế. Bên cạnh việc xử lý những tác vụ tiền khởi động ở trong AppDelegate thì chúng ta cũng cần phải biết cách debug việc khởi động chậm ...

Android KTX
Android KTX (cho KoTlin eXtension) là một tập hợp các extensions của Kotlin giúp các nhà phát triển viết mã ngắn gọn hơn và loại bỏ boilerplate code khỏi dự án của bạn. Cách Java cũ Hãy tưởng tượng bạn muốn có một phương thức cung cấp activity gốc của một view. Bạn có thể viết một class với một ...

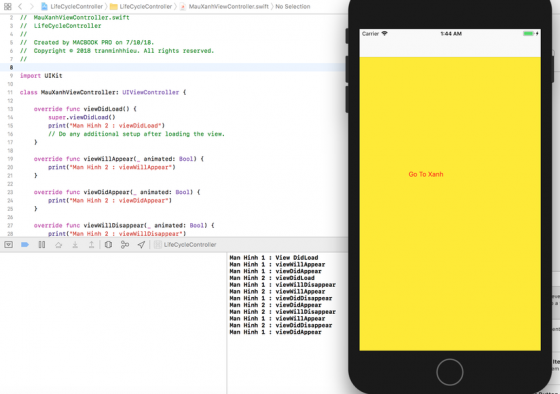
[iOS - Swift] View Controller Life Cycle
View Controller Life Cycle View Controller life cycle là gì? chính là vòng đời của một view controller được tính từ lúc nó được nạp vào bộ nhớ(RAM) cho tới khi nó bị huỷ khỏi bộ nhớ. Một cách hiểu đơn gian về UIViewController chính là một class cung cấp mọi thứ cần thiết để quản lý View in iOS ...

Soft delete với gem paranoia trong Ruby on Rails
Đôi khi chúng ta cần xóa một bản ghi một cách không hoàn toàn.Thông thường, khi chúng ta gọi phương thức destroy trong rails , bản ghi sẽ được xóa hoàn toàn trong Database. Ví dụ: Xóa một bản ghi trong bảng Center: center = Center . first center . destroy bản ghi trên sẽ được xóa khỏi ...

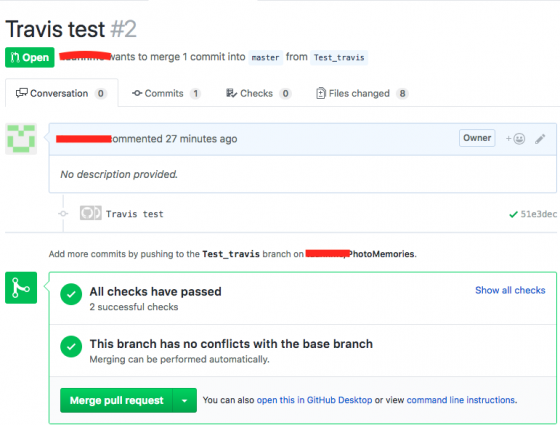
CI/CD với Travis-ci và Fastlane (Part 1)
Có lẽ bây giờ khái niệm CI/CD đã không còn quá xa lạ và được ứng dụng vào qui trình sản xuất phần mềm của nhiều công ty. Tuy nhiên mình thấy còn nhiều nhóm phát triển phần mềm vẫn chưa áp dụng vì thế hôm nay mình sẽ giới thiệu và CI/CD những tiện ích của chúng cho nhóm phát triển ứng dụng IOS với 2 ...

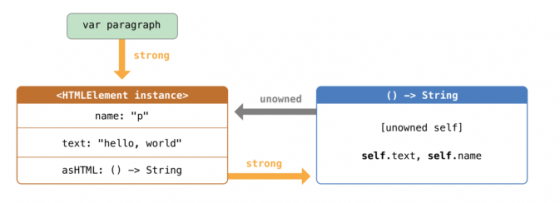
Quản lý bộ nhớ trong Swift - Tổng hợp các hiện tượng nguy hiểm cho bộ nhớ và cách giải quyết
Chúng ta đã biết cách hoạt động của ARC trong swift và khi nào xảy ra của hiện tượng strong reference cycle, trong bài này chúng ta sẽ cùng tìm hiểu cách cách để giải quyết hiện tượng nguy hiểm trên, đồng thời sẽ tìm hiểu thêm một số hiện tượng nguy hiểm khác và cách giải quyết chúng thông bài này. ...

Chấm phiếu điền trắc nghiệm bằng OpenCV và Deep Learning
Phiếu trắc nghiệm không phải lúc nào cũng có dạng chuẩn..? Thi trắc nghiệm đã và đang trở thành xu hướng bởi tính khách quan (Không phụ thuộc người chấm) của nó. Tuy nhiên, việc chấm một số lượng lớn bài thi trắc nghiệm đôi khi lại là một công việc không hề "hứng thú Tạ Quốc Bảo viết 18:13 ngày 12/08/2018

CFNetwork Guide - Làm việc với Stream
Phần này ta sẽ xem xem làm thế nào để create, open và check errors khi làm việc với read và write stream. Đồng thời ta cũng sẽ nói về làm thế nào để đọc từ read stream và ghi vào write stream, cũng như làm thế nào để tránh bị blocking khi đọc và ghi vào một stream, và cuối cùng là làm thế nào để ...

Animating Gradients với iOS ( CPU = 0 )
Một bài toán khó là tổ hợp của nhiều bài toán dễ - Một ứng dụng phức tạp cũng là tổ hợp của nhiều kiến thức cơ bản. Chính vì thế mình xin phép trình bày về một tutorial hướng dẫn custom 1 animating gradient. Điều đặc biệt ở đây là khi chạy thì mình check CPU = 0 quả là rất ngon đúng không ạ! ...

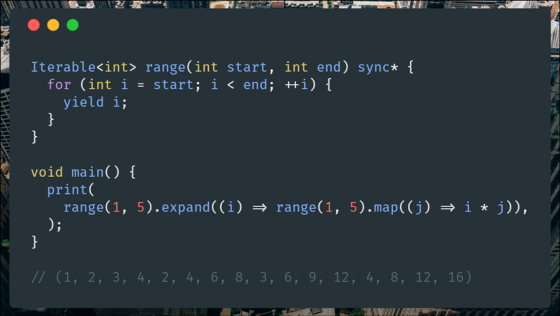
Top 10 Array (List) method trong dart nên biết
1.forEach(void f(E element)) → void Thực thi hàm f cho từng phần tử trong list 2.map<T>(T f(E e)) → Iterable<T> Trả về một Iterable mới, sau khi transform từng phần bằng hàm f 3.contains(Object element) → bool Trả về true nếu trong list có chứa phần tử bằng ...

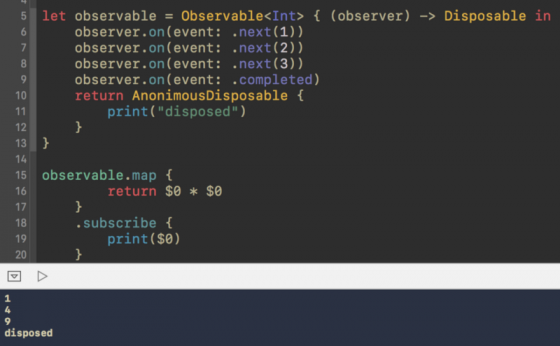
[RFP] Học Rx bằng cách tự xây dựng Observable
Đối với lập trình viên chúng ta, để học một công nghệ mới sẽ có những cách sau Đọc về nó Làm thử với nó Hack, viết lại một thứ có tính năng tương tự Đối với 2 mục đầu tiên đã có rất nhiều bài viết đề cập tuy nhiên cách thức Rx hoạt động như thế nào thì có vẻ như rất ít người nói tới. Bài ...







