
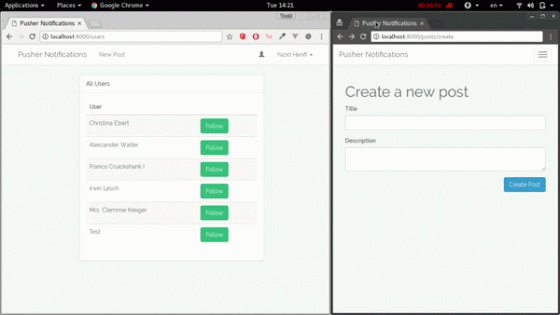
Tạo thông báo Real-Time với laravel
Initialization project Đầu tiên chúng ta sẽ init một project laravel sau đó sẽ config Database Mysql và thiết lập các biến môi trường cho ứng dụng copy env.example thành .env . cp .env.example .env DB_HOST=localhost DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret .env Bây ...

Ví dụ sắp xếp nổi bọt với Java
Bài toán sắp xếp là bài toán rất thường gặp với các bạn mới tiếp xúc với lập trình, bài viết này hướng đến các bạn mới tiếp xúc với java và mong muốn hiểu rõ hơn về sắp xếp. Hiện nay trong các cuộc phỏng vấn thì nhà tuyển dụng vẫn thường đặt câu hỏi về vấn đề này. Có rất nhiều thuật toán sắp xếp, ...

Tìm hiểu về Web Fonts
Trong bài viết này, chúng ta sẽ tìm hiểu về các loại font được sử dụng cho web (web fonts), cách sử dụng web fonts sao cho hợp lý và giải quyết một số lỗi liên quan đến việc tích hợp web fonts. 1. Embedded OpenType (EOT): EOT là định dạng được phát triển bởi Microsoft hơn 15 năm về trước. EOT ...

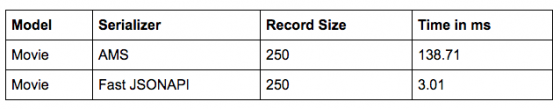
Giới thiệu về gem fast_jsonapi trong ruby on rails
Giới thiệu Đây là bài viết cơ bản giới thiệu sơ qua về gem fast_jsonapi JSONAPI là một gem được phát hành và cung cấp tất cả các chức năng chính của Active Model Serializer (AMS), và vượt trội hơn AMS về tốc độ và hiệu suất đến 25 lần. fast_jsonapi được xây dựng dựa trên ý tưởng của AMS, nó được ...

[Laravel Cho người mới bắt đầu][Chương 4 - Ngoại truyện] Quậy một vòng với Laravel Tinker
Quậy một vòng với Laravel Tinker Tiếp theo series về Laravel cho người mới bắt đầu chúng ta sẽ tiếp tục tiến đến một công cụ khác rất đặc trưng của Laravel so với các Framework PHP khác đó là artisan. Và một thứ mình cực kì thích là mình có thể tương tác với đoạn code mình vừa viết thông qua ...

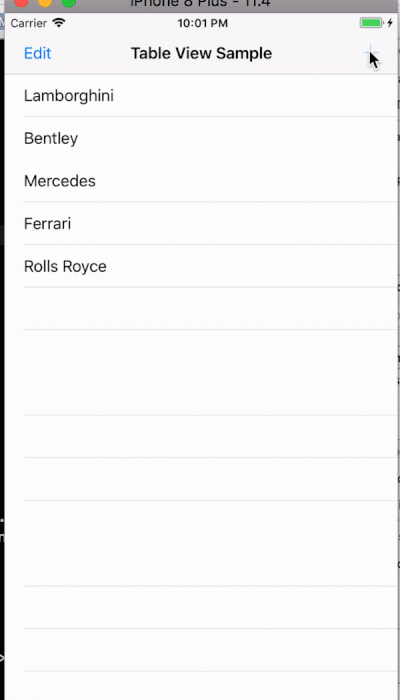
Phần 5: Working with tableView
Project 11: Pull to refesh tableView Khởi tạo project và giao diện cho app Add UIRefreshControl cho tableView Khai báo và khởi tạo var refreshControll = UIRefreshControl() Thêm các thuộc tính refreshControll.attributedTitle = NSAttributedString(string: "Pull to ...

Sidekiq: Best Practices
Dưới đây là một số lời khuyên giúp bạn làm việc với Sidekiq hiệu quả hơn. Đối với ai chưa biết thì Sidekiq là một framework dùng để xử lý các background job trong ruby. Nó nhắm đến mục tiêu đơn giản để tích hợp vào bất kể ứng dụng Rails hiện đại nào, đồng thời đưa tới hiệu năng cao hơn so với những ...

[Swift] Xây dựng những API đầu tiên sử dụng Vapor framwork
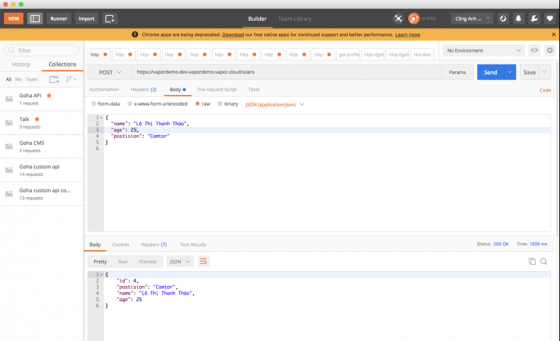
Chào các bạn, trong bài viết trước Bắt đầu với Vapor tôi đã giới thiệu đến các bạn web framwork Vapor cực kì mạnh mẽ trên nền tảng ngôn ngữ swift. Phần tiếp theo trong phần giới thiệu về Vapor framwork này tôi sẽ giới thiệu đến các bạn cách xây dựng API sử dụng nó. App demo, xây dựng các API: ...

Taking Advantage of Kotlin part 2
Hôm nay mình sẽ tiếp tục nói về một số Kotlin tip dành cho người mới, các bạn có thể tham khảo phần 1 tại đây Add sorting and reduce boilerplate with standard extension functions Một trong những điểm nổi bật của Kotlin language đó chính là extensions hay khả năng thêm function cho bất kỳ một ...

Xây dựng môt API cơ bản với grape và grape-entity
Chào các bạn, trong các dự án gần đây, hầu hết mình làm việc với API trong rails chứ không còn là rails thuần như hồi mới làm nữa. Bởi vậy việc hiểu về grape và grape-entity, 2 gem được sử dụng ở khá nhiều project rails API là rất quan trọng. Trong bài viết này mình sẽ hướng dẫn các bạn cách sử ...

Xử lí text đa ngôn ngữ trong Android
Thông thường ta hay xử lí việc thiết kế (styling) các text trong Android thông qua Span, nhưng nó chỉ khả thi đối với các đoạn text đã được "hard code" bởi ta biết được index để có thể apply span. Tuy nhiên đối với text đa ngôn ngữ, vị trí của các từ sẽ không cố định, việc mò tìm index sẽ vô cùng ...

A thing or two about redis
Redis is a fast in-memory store that design to work with rapid read or write operation that makes it a perfect tool to work with temporary data. Like most thing there are always down sides to it so today lets look at the things that we should avoid when using redis. Fast But Not Fast Enough It ...

Refinements Trong Ruby
Như chúng ta đã biết, không giống như những ngôn ngữ lập trình khác, với Ruby chúng ta hoàn toàn có thể mở lại một class hay module đã được định nghĩa từ trước để thêm vào những method cần thiết. Việc này thực sự khiến mọi thứ trở nên rất linh hoạt nhưng cũng chính vì thế mà nó trở thành con dao ...

Is ArrayList thread-safe ?
ArrayList là một loại list khá là thông dụng và thường được nghĩ tới đầu tiên khi cần lưu trữ dữ liệu dạng List mà không có yêu cầu gì đặc biệt. Tuy nhiên nó có thể sử dụng tốt trong môi trường multi-thread không ? Xem xét đoạn code dưới đây ArrayList<Integer> arrayList = new ...

Repository and troubles
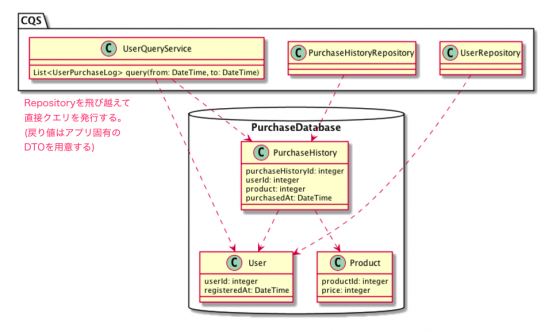
Repository pattern là gì Repository partern là pattern design để ẩn persistence, cũng hơi giống với pattern DAO(DataAccessObject) nhưng ở mức trừu tượng cao hơn, ẩn hoàn toàn storage persistence của hiện thực từ thao tác của entity. Ví dụ như path của connection và storage bị ẩn từ interface ...

Tìm hiểu GraphQL (Phần 4): GraphQL with Nodejs
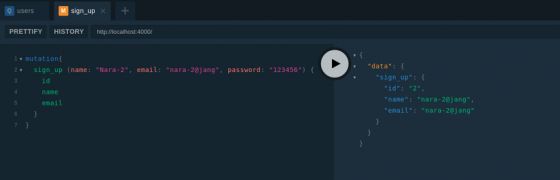
Trở lại với GraphQL nào Trong bài viết này, mình sẽ trình bày cách xây dựng một máy chủ GraphQL với graphql-yoga graphql-yoga Máy chủ GraphQL đầy đủ tính năng với trọng tâm là thiết lập dễ dàng, hiệu suất và nâng cao trải nghiệm. Graphql-yoga được xây dựng trên một loạt các gói khác, ...

Sever Side with Vapor (Start)
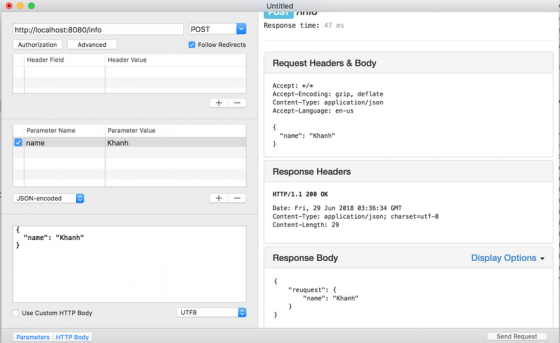
Vapor là web framework dùng cho ngôn ngữ Swift chạy được trên macOS, Ubuntu và tất cả các packages mà Vapor hỗ trợ. Vapor là web framework được sử dụng nhiều cho swift, bao gồm giao diện đơn giản và dễ sử dụng cho website hoặc API. Phát triển app sử dụng Vapor là một trải nghiệm độc đáo. ...

Static Factory Methods In Swift
Hầu hết các đối tượng yêu cầu một số hình thức thiết lập trước khi chúng sẵn sàng để được sử dụng trong một ứng dụng. Cho dù đó là chế độ view mà chúng ta muốn tạo kiểu theo thương hiệu của ứng dụng, view controller mà chúng ta đang định cấu hình hoặc khi tạo giá trị được phân tích trong thử ...

Một số tính năng mới của React 16.0 -> 16.4
Bài viết đc dịch từ: https://hackernoon.com/react-16-0-16-3-new-features-for-every-day-use-f397da374acf Đây là một bài viết ngắn dành cho các dev muốn migrate từ React 15 lên React 16, hoặc từ những version 16.x đầu đến 16.3. Mình sẽ tập trung viết về những tính năng mà mọi người sẽ dùng nhiều. ...

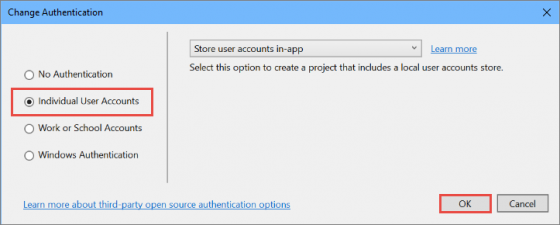
Authenticate với Identity trên ASP.NET Core
ASP.NET Core Identity là một thành phần (built-in) của ASP.NET Core, nó cung cấp cho bạn các tính năng đầy đủ và đa dạng về authentication. Có thể như: Tạo tài khoản, login với user name và password, cập nhật profile. Hoặc cũng có thể sử dụng những provider bên ngoài giống như: Facebook, Google, ...







