
Thư viện load ảnh React Native Fast Image
Hôm nay mình xin giới thiệu với các bạn một thư viện load ảnh cực kì tiện dụng trong React native, nó dựa trên 2 thư viện SDWebImage đối với iOS và Glide đối Android. Còn hai thư viện này khi code native chắc các bạn cũng đã quá quen thuộc rồi đúng ko ạ. Nhìn vào 2 bức ảnh trên, hẳn các bạn ...

Linux Find command
Ở bài viết trước chúng ta đã sử dụng Ag để tìm kiếm các file có chứa các cụm từ cần tìm, nhưng điều gì sẽ xảy ra nếu chúng ta muốn tìm kiếm file bằng các tiêu chí khác thay vì chỉ tìm kiếm theo nội dung của file? Lệnh find là một công cụ tìm kiếm. Với lệnh find chúng ta có thể nhanh chóng tìm ...

Tìm hiểu GraphQL, Xây dựng 1 GraphQL server với prisma
1) GraphQL là gì? Được Facebook giới thiệu cùng với Relay tại React.js Conf 2015, GraphQL là một ngôn ngữ query cho API dùng để viết các câu API một cách uyển chuyển chính xác những gì cần có, trong các application hiện đại nhiều lớp với nhiều thành phần phụ thuộc được sử dụng ngày càng phổ ...

1 số lưu ý khi dùng rspec
Chào các bạn, chắc hẳn những ai đã và đang làm việc với ngôn ngữ ruby cũng như ruby on rails cũng đều đã sử dụng rspec - 1 công cụ dùng để test những đoạn code chúng ta viết ra xem liệu chúng có chạy đúng theo spec và chức năng hay không. Hôm nay mình xin nêu ra 1 số tips nho nhỏ khi sử dụng rspec ...

Working with Random Numbers in Python (Translated)
Một cái nhìn tổng quát về làm việc với sự ngẫu nhiên trong Python, chỉ sử dụng các hàm thư viện chuẩn. Generating Random Floats Between 0.0 and 1.0 Hàm random.random() trả về một số float ngẫu nhiên trong nửa khoảng [0.0, 1.0). Điều này có nghĩa là số ngẫu nhiên trả về sẽ luôn nhỏ hơn điểm ...

Xây dựng blog đơn giản (Node + React)
Dạo gần đây mình khá hứng thú với Nodejs và React. Đối với cá nhân mình, khi học công nghệ mới không nhất thiết phải xây dựng một ứng dụng cao siêu nào cả. Thì đó là cũng lý do, mình quyết định xây dựng một blog cá nhân đơn giản nhất. I love basic, mình rất thích những cái đơn giản vì sự đơn giản ...

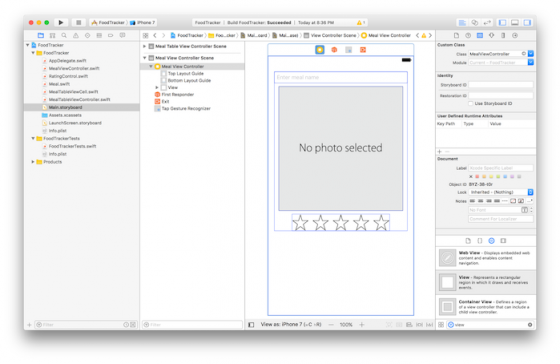
Bắt đầu phát triển iOS Apps với Swift part 6.2 : Tạo Table View
Ở phần Bắt đầu phát triển iOS Apps với Swift part 6.1 : Tạo Table View chúng ta đã học được các kiến thức cơ bản như: Tạo được màn hình storyboard thứ 2 HIểu được các thành phần cơ bản của table view Tạo và thiết kết custom table view cell Ở Phần 6.2 này chúng ta sẽ cùng nhau tìm hiểu ...

Sửa lỗi SecurityException trên Android 8 do thiếu ContentProvider.
Nếu bạn nâng cấp targetSDK của ứng dụng lên Android Oreo (API 26) và gặp phải lỗi crash SecurityException, bạn có thể đã đến đúng nơi cần đến rồi đó Trịnh Tiến Mạnh viết 18:10 ngày 12/08/2018

Tìm hiểu về ARKit
1. ARKit ? Được ra đợi cùng iOS 11 ARKit : (Augmented Reality Kit) là một platform hỗ trợ AR trên các thiết bị di động của iOS (để sử dụng được hầu hết các tính năng, thiết bị cần có chip >= A9 ). ARKit giải quyết các vấn đề liên quan đến thực tại thông qua hình ảnh từ camera. Quen ...

Ajax pagination with Kaminari
Giới thiệu Kaminari là một gem rất phổ biến để phân trang khi làm việc với Rails. Trong bài viết này, chúng ta cùng nhau tìm hiểu cách phân trang sử dụng ajax để giúp cho quá trình này diễn ra mượt mà hơn . Chuẩn bị Tạo app, thêm gem kaminari Tạo 1 sample app tạm đặt tên là ...

Xử lý lỗi trong javascript
Bất cứ lập trình viên nào cũng muốn code mình viết ra hoạt động một cách mượt mà. Nhưng có một thứ luôn ngăn cản điều đó, đó là lỗi. Các lỗi trong javascript có thể rất phức tạp hoặc cực kì đơn giản tùy vào cách chúng ta giải quyết. Mọi việc sẽ đơn giản hơn nếu chúng ta biết cách phát hiện, ...

Hướng nghiệp trong ngành công nghệ thông tin
Dưới đây là một bài viết mang tính cá nhân của mình về việc hướng nghiệp nói chung và hướng nghiệp về ngành công nghệ thông tin nói riêng. Do vậy có nhiều điều mang tính chủ quan, bạn đọc nào có ý kiến khác hay ý kiến xây dựng thì hãy comment xuống dưới để chúng ta có một bài viết thật sự ý nghĩa ...

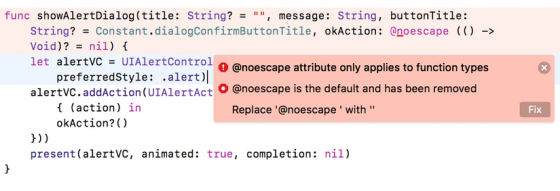
Cách sử dụng @escaping và @noescape trong closures
Trong quá trình code, khi bạn đang làm việc với các function, có thể đã chạy với thuộc tính @escaping hoặc @noescape. Bạn đã bao giờ dành thời gian để suy nghĩ

[Laravel cho người mới bắt đầu][Chương 3] Blade Templating trong laravel
Những ai đã từng sử dụng PHP chắc hẳn đều thấy nhức đầu khi dùng php để render ra view chúng ta phải <?php khá nhiều, và đôi khi còn cần phải dùng htmlentities để escape kí tự html. Thật là khổ sở phải không nào. May mắn thay, Laravel là một framework hỗ trợ khá tốt cho việc render ra view, với ...

20 thủ thuật nho nhỏ với Eloquent Laravel (Phần 2)
Tiếp tục với phần trước, hôm nay mình sẽ giới thiệu tiếp 10 thủ thuật nữa. 11. Order by Mutator Giả sử bạn đang làm như sau: function getFullNameAttribute() { return $this->attributes['first_name'] . ' ' . $this->attributes['last_name']; } Tuy nhiên nếu bạn muốn sắp xếp theo ...

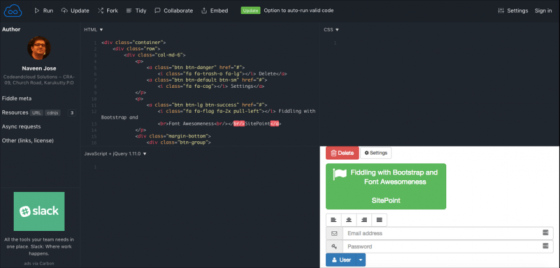
10 công cụ hỗ trợ Bootstrap
Những người thiết kế và phát triển web hoạt động trong một ngành công nghiệp lớn. Chuyên môn và khả năng tiếp cận các công cụ hỗ trợ phát triển với giá cả phải chăng là luôn cần thiêt đối với họ. Công cụ dành cho những người như họ rất phong phú. Trong đó nhiều công cụ là miễn phí, một số là phải ...

HTML5 Web Workers - background trong javascript.
Chào mọi người! Trong một tháng vừa qua sấp mặt với dự án mình cũng kịp góp nhặt được một điều thú vị để chia sẽ với các bạn đó là HTML5 Web Workers (giống như queue job bên laravel vậy). Ở đây mình đưa ra một vấn đề như thế này, giả sử các bạn đang có một biến data có cấu trúc như sau như sau: ...

iOS: 3 cách để truyền dữ liệu từ Model đến Controller
Mở đầu Là một iOS developer nói riêng, hoặc một software developer nói chung, chắc chắc chúng ta đều phải giải quyết một bài toán trong mọi project đó là: Làm thế nào để truyền dữ liệu từ Model đến Controller. Giả định là chúng ta đang áp dụng mô hình MVC hoặc MVVM trong project. Sau đây là ba ...

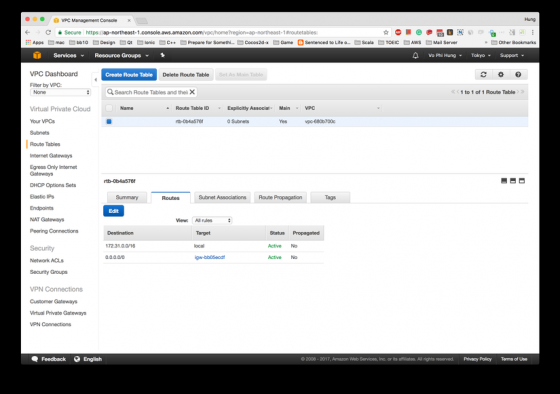
Những oan trái khi bạn không login được vào EC2 Instance
Nếu từng dùng ec2 instance. Tôi cá là đa số các bạn đã không ít hơn 1 lần gặp lỗi không thể login vào instance của chính mình. Sau đây là những vấn đề mình đã từng gặp cùng cách xử lý. Hy vọng nó có thể tiết kiệm cho anh em 1 ít chút thời gian để fix những lỗi trên trời rơi xuống này. Permission ...

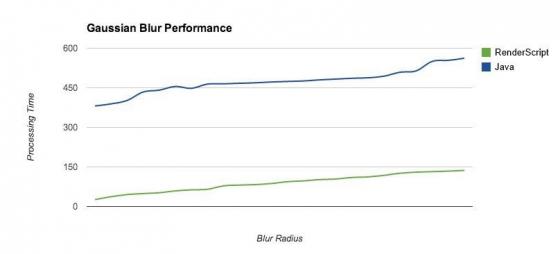
Android: Xử lý ảnh đơn giản và nhanh chóng với RenderScript
Bạn muốn chỉnh sửa ảnh muộn cách nhanh chóng chỉ với vài dòng code đơn giản. Bạn muốn sử dụng sức mạnh tính toán của GPU mà không phải học các câu lệnh phức tạp của OpenCL. Renderscript sẽ giúp bạn thực hiện tất cả các điều trên. Mình đã thực hiện 1 bài so sánh về làm mở ảnh bằng renderscript với ...







