
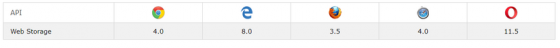
Lưu trữ dữ liệu cục bộ với HTML5 Local Storage
HTML Local Storage là gì? Với local storage, các ứng dụng web có thể lưu trữ dữ liệu cục bộ trong trình duyệt của người dùng. Local Storage có công dụng tương tự như cookie, nó sẽ lưu trữ thông tin trên trình duyệt của người dùng. Local Storage cho phép bạn lưu trữ thông tin tương đối lớn lên đến ...

Sử dụng OrmLite trong Kotlin
Kotlin hiện đã là một ngôn ngữ được dùng thường xuyên trong lập trình Android, đã có rất nhiều những bài post về sự hữu dụng của Kotlin, ở đây mình muốn hướng dẫn thêm về cách sử dụng OrmLite trong những ứng dụng Android viết bằng Kotlin. Bài toán đặt ra ở đây là mình muốn tạo và lưu 2 bảng Movie ...

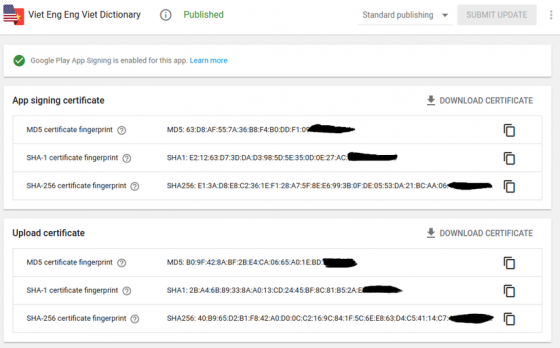
[Android] App signing khi xuất bản ứng dụng lên Google Play Store
Tại Google I/O 2017, Google vừa mới giới thiệu dịch vụ được gọi là Google Play App Signing (Đăng ký ứng dụng Google Play), cho phép các nhà phát triển lưu trữ Signing keys (Khóa ứng dụng) trên các máy chủ của Google. Các khóa được lưu trữ trên cùng một cơ sở hạ tầng bảo mật mà Google sử dụng để lưu ...

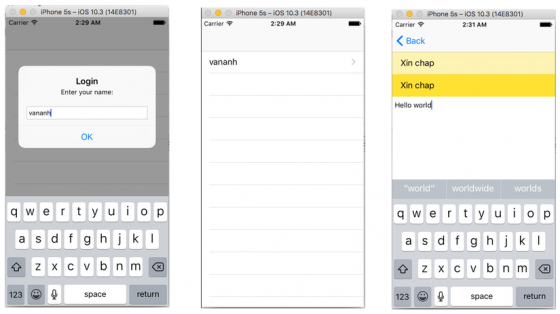
Viết ứng dụng iOS chat sử dụng Socket.IO
Bài viết mô tả các bước để viết một ứng dụng chat thời gian thực sử dụng Socket.IO. Ứng dụng sẽ duy trì một kênh truyền hai chiều giữa server, cho phép client đẩy dữ liệu lên server, sau đó dữ liệu này sẽ được chuyển từ server sang một client đang kết nối khác. WebSocket là giao thức thích hợp để ...

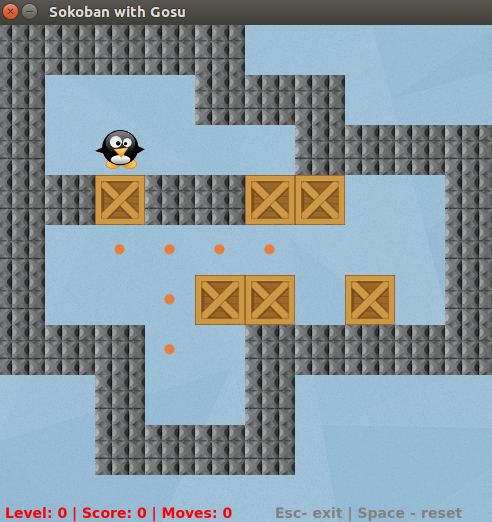
Continue with Game development with Ruby
In this post we will continue with game development with Ruby. This time we will focus on UI design with Gosu, a library for game development. Let's go step by step and implement our sokoban game. Game.rb We create a file game.rb with the following content: require 'gosu' # add gosu ...

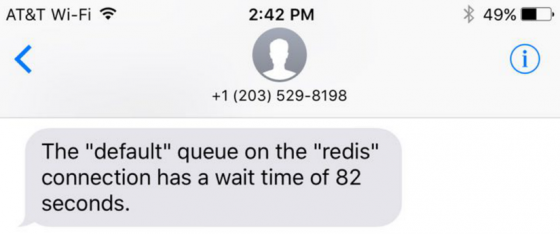
Giới thiệu về Laravel Horizon
Laravel Horizon là một hệ thống quản lý, cấu hình Redis queues hoàn toàn mới, vô cùng đẹp mắt, open source và miễn phí cho toàn bộ cộng đồng Laravel. Laravel Horizon sẽ được tung ra bản beta vào ngày mai (27/07/2017). Horizon dashboard chỉ chạy trên một page duy nhất rất đẹp sử dụng Vue.js, ...

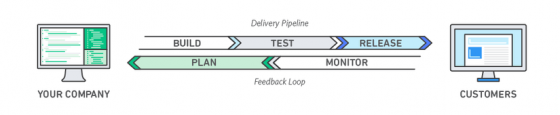
CI, CD và ... DevOps ???
I. CI là ...? CI là Continuous Integration. Nó là phương pháp phát triển phần mềm yêu cầu các thành viên của team tích hợp công việc của họ thường xuyên, mỗi ngày ít nhất một lần. Mỗi tích hợp được "build" tự động (bao gồm cả test) nhằm phát hiện lỗi nhanh nhất có thể. Cả team nhận thấy rằng ...

Generated (Virtual) columns in MySQL InnoDB
Generated columns là một tính năng mới của MySQL InnoDB phiên bản 5.7. Có hai loại Generated columns là Virtual (default) và Stored. Virtual có nghĩa là giá trị của column được tính toán khi thực hiện câu truy vấn. Storeed thì ngược lại, giá trị của column được tính toán khi record được ghi vào ...

Giới thiệu sơ lược về Ajax
Nguồn tham khảo: http://adaptivepath.org/ideas/ajax-new-approach-web-applications/ Phát triển ứng dụng web là một công việc thú vị. Sản phẩm cuối cùng mà người dùng được trải nghiệm thường là những thứ bóng bẩy, hào nhoáng, hấp dẫn. Mặc dù vậy, trước đây những lập trình viên web thường có một ...

Triển khai ứng dụng RAILS trên EC2 INSTANCE với CAPISTRANO sử dụng NGINX và PUMA
Đây là hướng dẫn / hướng dẫn về cách thiết lập và triển khai ứng dụng Rails của bạn tới trường hợp AWS Ec2 (Ubuntu Server). Trong hướng dẫn này, tôi đã làm việc từ một Ubuntu 16.10 và gần đây tôi đã quyết định thử nó trên Linux Mint (cũng là Debian dựa như Ubuntu) và nó đã làm việc! Trong hướng dẫn ...

Một số cái cần lưu ý khi lập trình ruby on rails
Dưới đây là một số cái cần lưu ý khi bạn lập trinh ruby on rails. Có những cái lập trình viên thương sử dụng nhưng không nghĩ tới nguy cơ mà nó tạo ra. Giới hạn thuộc tính Giới hạn các thuộc tính cần gán cho đối tượng, dùng permit() để đảm bảo số lượng thuộc tính luôn luôn nằm trong một số cái ...

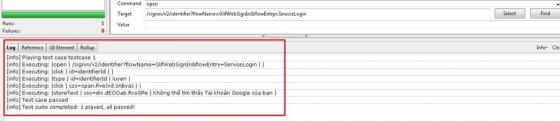
Tìm hiểu tính năng record và playback của Selenium IDE
SELENIUM(SE) là một phần mềm mã nguồn mở, được phát triển bởi Jason Huggins vào năm 2004 và được phát triển bởi Thoughtwork. Miễn phí Dễ sử dụng, giao diện đơn giản, thân thiện. Tùy chỉnh tốc độ chạy test. Hỗ trợ export ra nhiều ngôn ngữ phổ biến như Ruby, Java, Python… Bước 1: ...

How to send an Email using Angular, Sails.js, and Mailgun
Gần đây mình có dành thời gian để tìm kiếm hướng dẫn về cách gửi email từ dịch vụ Mailgun bằng cách sử dụng Angular2 làm giao diện người dùng và Sails.js làm back-end.Mình đã tìm thấy hướng dẫn tuyệt vời này sử dụng gói e-mail-bui-mail, nhưng vì mình đã sử dụng Angular2 nên mình cần thêm vài ...

4 phương pháp để lưu Homepage thành file pdf
Bạn đã bao giờ từng gặp trường hợp phải in thông tin Homepage để làm tài liệu cho cuộc họp hay cho cuộc gặp trao đổi với khách hàng chưa? Trong trường hợp đó bạn sẽ xử trí như nào? Bạn sẽ làm theo cách làm thủ công là copy từng trang từng trang một? Cách làm này sẽ tiêu tốn của bạn khá nhiều ...

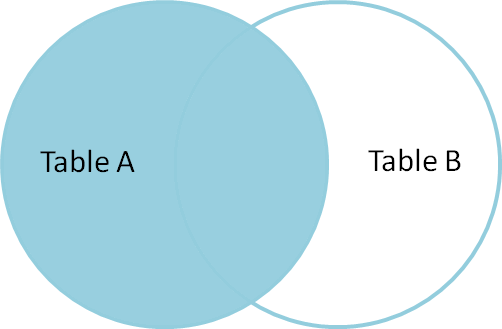
Các câu lệnh trong Basic SQL Commands - Phần 2
Chúng ta có table Store_Information sau: Store_Name Sales Txn_Date Los Angeles 1500 Jan-05-1999 San Diego 250 Jan-07-1999 Los Angeles 300 Jan-08-1999 Boston 700 Jan-08-1999 Table Geography Region_Name Store_Name East Boston East ...

Các phương pháp lựa chọn giá thành hệ thống thông tin
I. Giới thiệu Trong việc xây dựng một hệ thống thông tin, có rất nhiều phương án được đưa ra nhằm mục đích xây dựng một hệ thống với chất lượng và giá thành tốt nhất. Để lựa chọn được một phương án tối ưu, ta có thể dựa vào một số phương pháp lựa chọn giá thành hệ thống. II. Các phương pháp lựa ...

Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu tạo slideshow trong Node
Tiếp theo loạt bài viết về Drupal : Loạt bài đều nói về Drupal 8 nhé các bạn. Bài 1 Bài 2 Bài 3 Bài 4 Bài 5 Bài 6 Bài 7 Bài 8 Bài 9 Bài 10 Bài 11 Bài 12 Tổng quan Đối với website, trang chi tiết bài viết (node) rất quan trọng, đây là trang hiển thị nội dung chính mà ...

Partial Application Function trong JS
Partial Application Function là gì? Partial Application Function là tạo ra một hàm mới nhận vào ít đối số đầu vào hơn. Mặc dù định nghĩa cực kì đơn giản, tuy nhiên khái niệm Partial Application Function lại được sử dụng rất rộng rãi trong JS hằng ngày. Chúng ta vẫn luôn tự hỏi ...

Tích hợp và sử dụng CodeIgniter Customs
1, Giới thiệu. -Trong thời gian chờ Codeignter 4 ra mắt thì mình mời mọi người trải nghiệm phiên bản CodeIgnter Customs mà mình đã phát triển và sử dụng nó trong 1 năm trở lại đây. Codeigniter Customs có gì? -Codeignter Customs thự chất ra là Codeignter framework 3.x kết hợp mới một số tính ...

Đa ngôn ngữ cho ứng dụng Android - Multi-Language Android App
Mạng Internet đã rút ngắn khoảng cách giữa mọi người trên thế giới nên việc một ứng dụng của bạn được dùng bởi nhiều người ở các quốc giá khác nhau không phải là điều quá xa lạ. Để ứng dụng của bạn có thể cung cấp trải nghiệm tốt nhất cho người dùng thì một trong số đó là hỗ trợ đa ngôn ngữ ...







