
Ruby background jon framework nào phù hợp nhất với bạn ??
Nếu bạn bạn làm việc với Rails thì chắc hẳn bạn đã nghe đến cụm từ "background job". Nhưng thực tế thì nó nghĩa là gì? Làm sao bạn biết được công việc (tasks) nào là phù hợp để sử dụng với tiến trình chạy ngầm (processed in the background). Một khi bạn xác định được công việc đó vậy làm sao để chọn ...

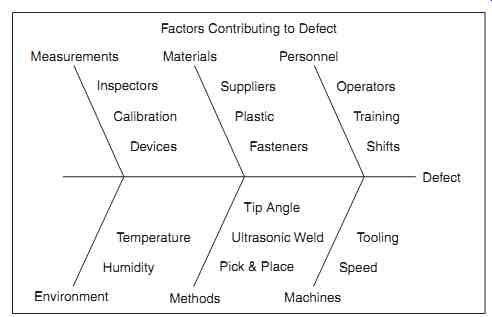
Tips to Apply Root Cause Analysis for Software Quality
Bài viết được dịch từ: http://www.softwaretestingmagazine.com/knowledge/tips-to-apply-root-cause-analysis-for-software-quality/ Phân tích nguồn gốc nguyên nhân (RCA) là một phương pháp được sử dụng trong chất lượng phần mềm để xác định nguồn gốc nguyên nhân của lỗi hoặc vấn đề và đề xuất phương ...

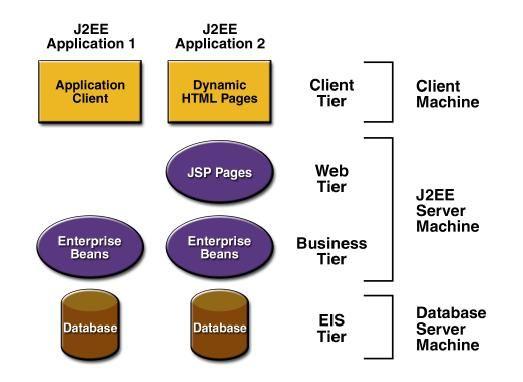
Java EE - Tìm hiểu Java EE
Khái quát Java EE. "Java EE" tên đầy đủ là "Java Enterprise Edition" dịch sang tiếng việt có nghĩa là là "Java Phiên Bản Doanh Nghiệp", nó là một nền tảng (platform) dành cho việc xây dựng các ứng dụng (application) cấp doanh nghiệp. Java EE tập hợp nhiều công nghệ kỹ thuật và phối hợp chúng ...

Khám phá hành trình của nhóm Scrum: 5 bước để trở thành tuyệt vời(Exploring a Scrum Team''s Journey: The 5 Stages of Being Awesome)
"Bạn đã sẵn sàng để vượt qua sự tầm thường và trở lên tuyệt vời? Bạn có muốn vượt qua được nỗi sợ hãi và theo đuổi những giấc mơ của mình? " Tất cả chúng ta đều muốn thoát khỏi sự tầm thường và nhục nhã, bước cơ bản để có thể đạt được bất kỳ mục tiêu lớn nao nào là "Khởi đầu". Lấy cảm hứng từ cuốn ...

NPM error "failed to fetch from registry" khi install module
Khi sử dụng NPM để install 1 module cho 1 project, bạn có thể gặp 1 lỗi rất bực mình như thế này: $ npm install express --save npm http GET https://registry.npmjs.org/express npm ERR! Error: failed to fetch from registry: express npm ERR! at /opt/node0610/lib/node_modules/npm/lib/utils/npm ...

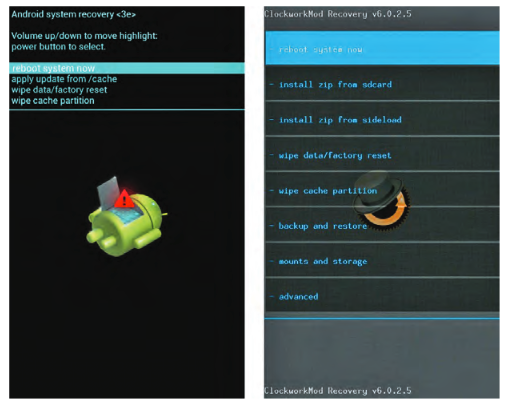
Hacking Android Phone - discover Android system design, unlock bootloader, rooting your device
When you are an Android developer, It's totally normal if you don't know how an android phone was built, what is bootloader or how to root an device. We mainly focus on the application layer, where we can use Android Framework to build great apps, publish to google play store and make money. The ...

Animation in Angular 2
Animation is one of the intimidating features that developer have to face. But animation in Angular is easy because Templates are closely associated/integrated with Component and it following a similar pattern. Our goal today is to create an animation of element flying in & out using Angular so ...

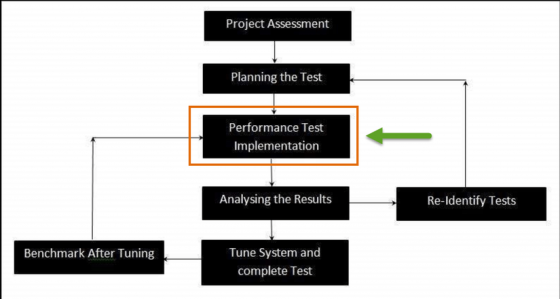
Soak Testing là gì?
Soak Testing là gì? Soak Testing là kiểu test dạng non-functional trong đó, hệ thống chịu tải (System under Load) được test và kiểm tra để nó có thể chịu được khối lượng tải lớn trong một khoảng thời gian kéo dài. Soak Testing là 1 dạng performance test. Nó là kiểu test ở cấp độ system test, để ...

Một số kỹ năng mà tester nên có
Muốn trở thành một Tester giỏi, bạn cần có 1 kỹ năng phân tích nhanh nhạy và chính xác, rèn luyện được khả năng nhìn nhận vấn đề từ nhiều góc độ, nhiều hướng. Để có góc nhìn đó, bạn cần phải phân tích yêu cầu khách hàng đưa, phân tích trong từng function nhỏ mà bạn đang test, tìm ra được những điểm ...

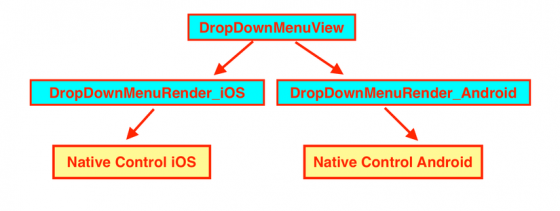
[Xamarin Form] HOW TO CREATE DROPDOWN CONTROL?
Tổng quan. Đối với những ai đã từng sử dụng Xamarin Form trong dự án của mình, thì vấn đề gặp phải lớn nhất đó là số lượng các UI control được nó hỗ trợ khá là ít. Những ai đã quen code native thì việc dùng Xamarin Form cảm thấy khá bất tiện, đặc biệt đối với những giao diện có độ phức tạp tạo, ...

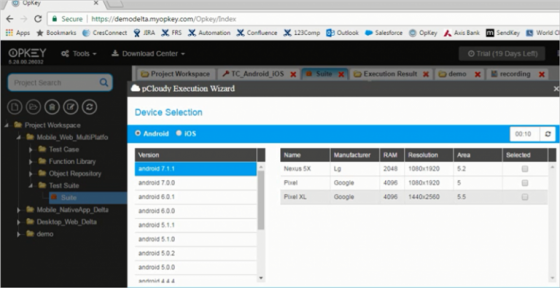
pCloudy Hands-on Review: Kiểm thử ứng dụng di động trên thiết bị thực
Hướng dẫn sử dụng pCloudy Hands-on Review: Mobile là chìa khoá cho thế giới số trong thời đại ngày nay. Sự phát triển của internet Mobile tin chắc rằng tất cả chúng ta sẽ thực hiện hầu hết các quyết định của mình trên thiết bị di động(chủ yếu sử dụng các ứng dụng). Các ứng dụng mobile sẽ có ở ...

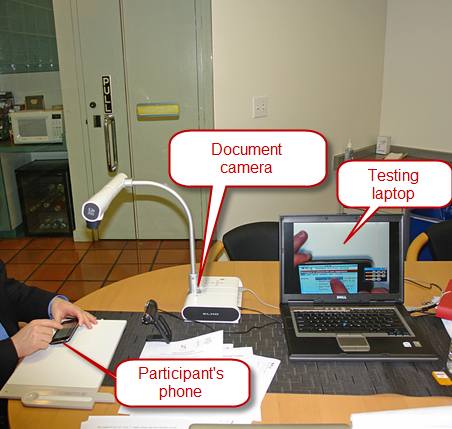
Kiểm tra khả năng sử dụng cho điện thoại di động là dễ dàng
Nhiều người nghĩ rằng cần phải có những kỹ năng đặc biệt và thiết bị lạ mắt để chạy bài thử nghiệm người dùng trên điện thoại di động. Điều đó Không đúng. Nếu bạn đã từng chạy thử nghiệm người dùng với các máy tính thông thường, hãy thiết lập một nghiên cứu về khả năng sử dụng với các thiết bị di ...

Repository Pattern in Rails
Gần đây mình có tìm hiểu về Ruby on Rails, trước đó mình code PHP trên framework Laravel. Những ai làm Laravel thì chắc quen với Repository Pattern. Repository là một phong cách thiết kế code thực hiện việc tách biệt giữa data access logic và business logic, nó được thực hiện bằng cách thêm vào ...

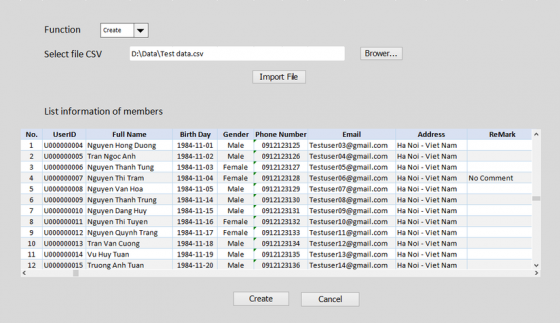
Import và Export CSV (Phần 1)
Ngày nay, với công nghệ hiện đại. Hầu hết doanh nghiệp dường như đểu sử dụng các phần mềm, ứng dụng trên máy tính hoặc trên internet để quản lý thông tin khách hàng, thông tin sản phẩm,… Tuy nhiên với việc cập nhập thông tin đăng ký của từng khách hàng, …. từ một danh sách đã có sẵn ...

Lầm tưởng thường gặp về test tự động
Không khó để thấy được lợi ích của việc test tự động trong quá trình phát triển của sản phẩm - giúp thời gian release nhanh hơn, mở rộng phạm vi kiểm tra, thực hiện kiểm tra thường xuyên, phản hồi nhanh hơn cho nhóm phát triển, tuy nhiên nhiều tổ chức chưa thực hiện hay đầu tư vào test tự động. Rất ...

Log Bug giỏi như một Kỹ sư!
Log bug là công việc cơ bản và thường xuyên của một Tester/QA engineer, cơ bản và thường xuyên đến nỗi mà nó lại là việc ít được dành đủ sự quan tâm nhất. Các khóa học về Testing/ Quality Assurance hầu như chỉ đề cập tới hành động và tần suất của việc log bug chứ không nêu ra những yêu cầu khắt ...

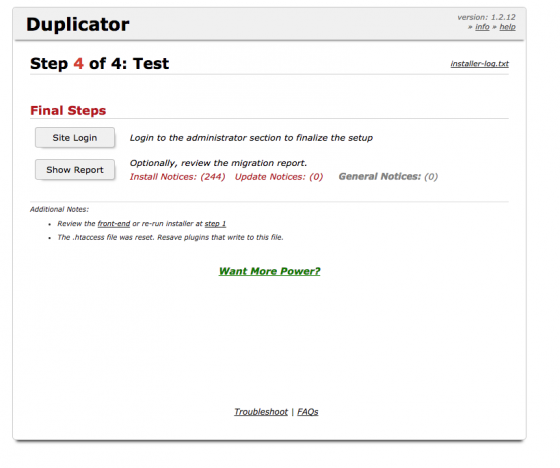
Deploy, chuyển hosting, domain website WordPress với Plugin Duplicator
Với các bạn đã sử dụng và phát triển Website WordPress. Việc triển khai web từ local lên hosting hoặc server không còn xa lạ gì nữa. Việc chuyển hosting cũng như vậy. Nhưng khi chuyển hosting hoặc domain. Chúng ta phải sửa base_url trong file database của WordPress. Việc này gây không ít phiền toái ...

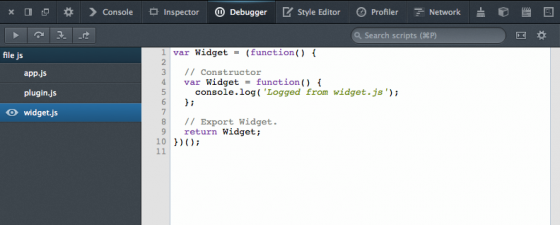
Giới thiệu về Source Maps
Bài viết được dịch từ bài An Introduction to Source Maps của tác giả Matt West Một trong những thành tích về hiệu năng mà bạn có thể đạt được cho website của mình là ghép và nén các file JavaScript và CSS. Nhưng nếu bạn cần phải debug trên code đã được nén đó thì sao? Đó có thể là một cơn ác ...

Những thủ thuật Python bạn nhất định phải biết trên con đường go pro
Với bất kỳ ngôn ngữ nào, nếu bạn muốn thuần thục ngôn ngữ đó, bạn nhất định phải biết các thủ thuật cũng như tính năng đặc trưng của ngôn ngữ đó. Những điều này thường được tích lũy qua quá trình làm việc lâu dài, mà một vài quyển sách dạy lập trình không thể nói hết được. Python cũng không ...

Một số chú ý để hạn chế bug phát sinh
Trong chúng ta ai cũng biết bug là thứ đi kèm với mỗi hệ thống. Với bất kì system nào được tao một cẩn thận như thế nào thì vẫn có khả năng miss, bug phát sinh.Điều quan trọng là những bug như thế này thì lần sau vẫn có khả năng phát sinh.Vậy liệu chúng ta có thể quản lý những bug này để hạn chế ...







