
Kiểm soát stress bằng suy nghĩ lạc quan với truyện ngắn
Trong cuộc sống và công việc hàng ngày, chúng ta phải đối mặt với vô số khó khăn, thách thức. Hầu hết mọi người đều cảm thấy mệt mỏi vì khối lượng công việc quá lớn và bị áp lực cuộc sống chi phối khiến cho nhiều người rơi vào trạng thái căng thẳng, đôi khi bế tắc và thậm chí nảy sinh những suy ...

15 câu hỏi và câu trả lời thường gặp khi phỏng vấn về automation test
Q1: Kiểm thử tự động là cái gì? Kiểm thử tự động là một kỹ thuật sử dụng một công cụ tự động hóa để ghi và thực hiện các kịch bản thử nghiệm và các trường hợp mà các kiểm thử viên viết ra. Mục đích chính của kiểm thử tự động là để giảm số lượng các trường hợp kiểm thử được chạy bằng tay và ...

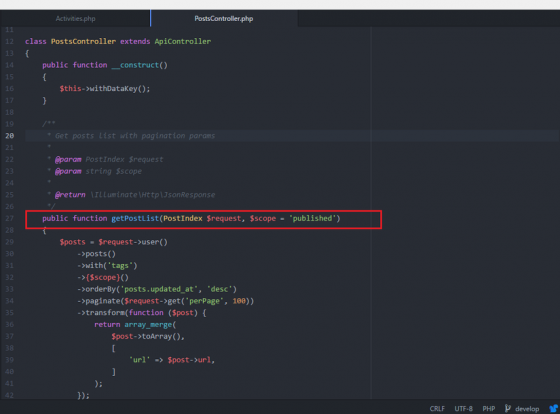
Tối ưu phân trang
Mong muốn Bạn có một trang web với danh sách rất nhiều các bài viết, hoặc blog, hoặc một số đối tượng khác và nó quá dài để hiển thị trên một trang duy nhất. Vì vậy, bạn quyết định chia nó thành nhiều phần, ví dụ 10 mục trên mỗi trang và hiển thị một nút nút Next để đi tới trang tiếp theo. Dựa ...

What Test Engineers do at Google
Trong những ngày đầu của Google, một số ít các kỹ sư phần mềm đã xây dựng, kiểm thử và phát hành sản phẩm phần mềm. Nhưng khi số lượng người dùng và sản phẩm tăng lên, kiểm thử thủ công dần chuyển sang quy trình tự động thì các kỹ sư đã bắt đầu thực hiện nhiệm vụ chuyên biệt và phát triển thành ...

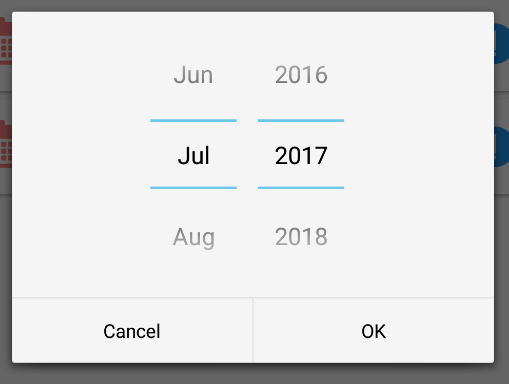
Fix DatePickerDialog Theme Holo on Android 7.0 Nougat (API 24)
Ở bài trước, mình đã trình bày về Date/TimePickerDialog cũng như cách custom nó. Tuy nhiên Theme Holo không hoạt động trên Android 7.0 Nougat (API 24), đương nhiên dẫn đến việc không thể custom được Theme Holo. Đây là bug trên Android 7.0 và đã được fix trên Android 7.1 Đây là hình ảnh Theme Holo ...

Mô hình ước tính thời gian kiểm thử cho một dự án
Để thành công trong việc ước tính, dự án kiểm thử phần mềm và thực hiện đúng quan trọng như chu trình phát triển phần mềm vậy. Kỹ thuật ước tính kiểm thử phần mềm đóng một vai trò rất quan trọng trong việc tạo ra danh tiếng tốt với khách hàng trong khi đấu thầu dự án để kiểm thử. Một trong những ...

Android real time database firebase trong vòng 15 phút.
Firebase là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu. Ở bài viết trước mình đã hướng dẫn cho các bạn về một chức năng của Firebase ...

Tìm hiểu về react router v4
Sơ lược về react router v4 Những ai đã học qua về react js chắc hẳn sẽ biết rằng React.js chỉ là thư viện để tạo các Component và từ các Component đấy xây dựng thành view giao diện, đặc biệt ở đây là bản thân react js nó không có Router. Vì vậy, react router được sinh ra để giải quyết vấn đề ...

Test Hiệu Năng của Ứng Dụng Điện Thoại: Chiến Lược, Checklist, Tools (Phần II)
Xử lý sự cố hiệu năng của các ứng dụng điện thoại Sau khi phát hiện ra các vấn đề trong lúc test hiệu năng. Cần thời gian để theo dõi và sửa lỗi. Vần đề 1) Sự phản ứng chậm chạp của các ứng dụng điện thoại Nguyên nhân của sự chậm trễ này có thể là RAM, Cache… Bạn cần triệt tiêu các ...

Usability Testing - Kiểm thử tính hữu dụng của phần mềm ( Phần 2 )
6. Sử dụng Usability testing như thế nào? 6.2. Tuyển dụng các bên tham gia Usability Test – Nó là quan trọng để tuyển dụng người tham gia người mà tương tự như người sử dụng trang web của bạn cho Usabily Testing. Tùy thuộc vào các trang web hoặc sản phẩm, bạn có thể có nhiều nhóm người dùng ...

What''s new in ES8
ES8 (tên chính thức là ES2017) vừa mới được chính thức release cuối tháng trước. Nếu bạn còn nhớ thì ES5 được release từ tận năm 2009. Vậy mà chỉ trong 3 năm qua, spec của ECMAScript đã được update đến 3 lần, và năm sau có lẽ cũng sẽ không khác. Như thế đã đủ để thấy sự trỗi dậy thần kì của ...

Giới thiệu 1 số Animation CSS hay trên CodePen
Giới thiệu: CSS3 animations cho phép bạn thực hiện những hiệu ứng động với hầu hết các đối tượng HTML trên trang web. Một animation cho phép một đối tượng chuyển đổi từ style này sang một style khác. Trong một animation, bạn có thể thay đổi style nhiều lần với nhiều thuộc tính CSS khác nhau. ...

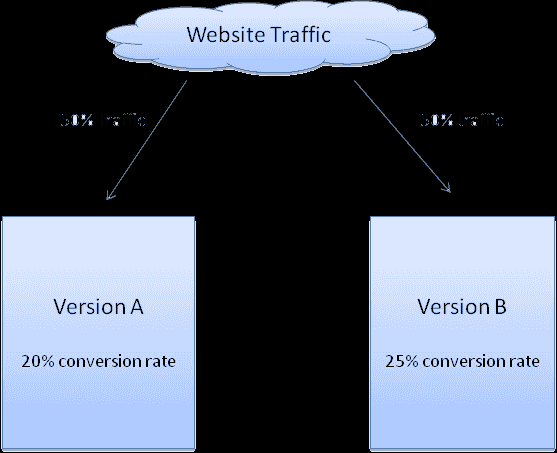
Sự khác nhau giữa A/B testing và multivariate testing
Cách tốt nhất để bắt đầu tối ưu hóa và làm cho các chức năng hoạt động tốt làm việc tuyệt vời trong marketing là bắt đầu tiến hành kiểm tra A / B hoặc thử nghiệm đa biến? Sự khác biệt giữa thử nghiệm A / B và thử nghiệm đa biến là gì? Nó sẽ ảnh hưởng đến kết quả nếu bạn chọn sai phương pháp? ...

Làm quen với React.Component
**Giới thiệu ** React.Component là một lớp cơ sở trừu tượng, vì vậy nó hiếm khi được sử dụng trực tiếp. Thay vào đó, bạn thường phân lớp nó, và định nghĩa ít nhất một phương thức render ().Thông thường bạn sẽ định nghĩa 1 React.Component thông qua 1 class của Javascript class Greeting ...

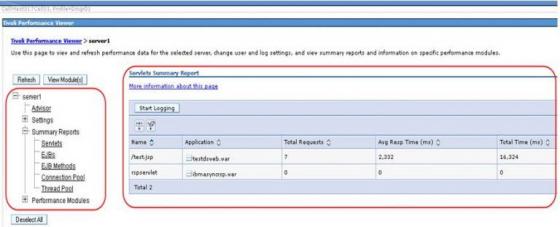
Làm thế nào để thực hiện Manual Performance Testing?
Tốc độ của 1 trang web có sự liên quan trực tiếp đến số lượng lớn người truy cập và trải nghiệm người dùng tốt hơn. Performance testing đóng 1 vai trò quan trọng. Đây là cách duy nhất để xác định khả năng đáp ứng của ứng dụng với những mức tải khác nhau. Nhưng liệu Performance tests có thể ...

Send images in api with carrierwave-base64
Carrierwave đã không còn xa lạ gì đối với các lập trình viên RoR, nó hổ trợ upload file một cách dễ dàng hơn giữa client(browser) và server. Hôm này mình xin hướng dẫn cách upload image khi dùng API với gem carierwave-base64 Ví dụ: Mình cần update image cho thuộc tính Avatar của đối tượng User ...

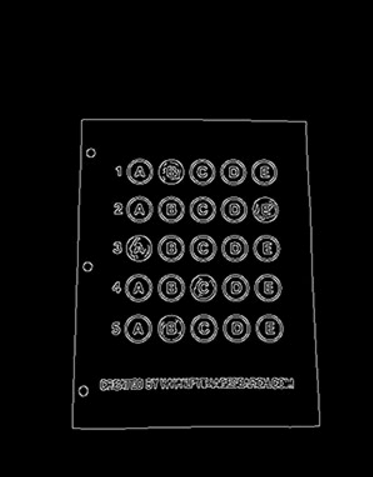
Xây dựng hệ thống tự động chấm bài thi trắc nghiệm với OpenCV - Phần 1
Đến hẹn lại lên, cứ mỗi năm sau kì thi THPT quốc gia là mỗi sĩ tử lại bước vào một thời kì ngày ngóng đêm trông cho đến ngày chờ kết quả. Có lẽ rằng trong nếu với xu hướng trắc nghiệm hóa như kì thi năm nay thì việc chấm bài trắc nghiệm chắc hẳn là một việc vô cùng ác cờ mờ nờ mộng đối ...

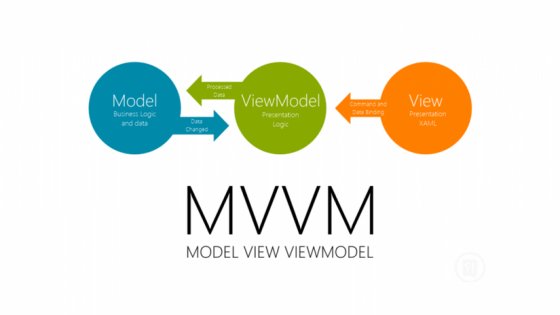
Các Architecture Patterns phổ biến trong lập trình android
MVC design parttern chia một đối tượng đồ họa (UI Component) bao gồm 3 thành phần cơ bản: Model, View, và Controller. Model có trách nhiệm đối với toàn bộ dữ liệu cũng như trạng thái của đối tượng đồ họa. View chính là thể hiện trực quan của Model, hay nói cách khác chính là giao diện của đối tượng ...

Clean Code Series - Part 2: Meaningful Names
Xin chào tất cả mọi người, James Nguyễn quay trở lại với các bạn cùng phần tiếp theo trong series Clean Code mang tên Meaningful Names đây. Cache invalidation thì tôi ít khi gặp phải, nhưng tôi khá chắc chắn về cái thứ nhất: name variable, name function, name class, name file, name asset ...

Chuyện gì xảy ra khi bạn tạo 1 request
Bạn có bao giờ tự hỏi điều: what happen when you create a request to server? Dạo gần đây mình có đọc một bài viết khá hay về vấn đề này và muốn trình bày lại cho mọi người. Khi bạn gõ 1 đường link vào url, ví dụ: www.example.com/courses có nghĩa là bạn đã tạo ra một request trong browser của ...







