
[Học MongoDB] Bài 2: Cài Đặt MongoDB trên windows.
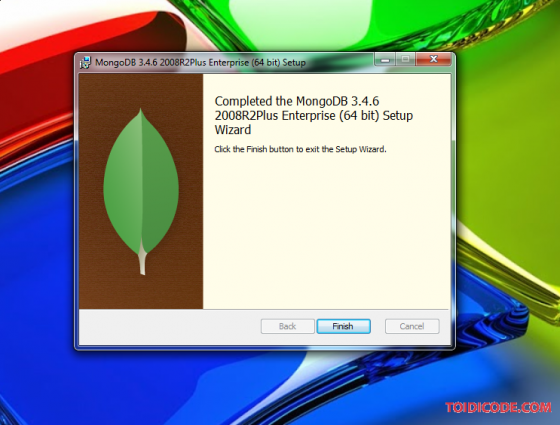
1, Cài đặt MongoDB. -Đầu tiên các bạn truy cập vào địa chỉ website https://www.mongodb.com//download-center?jmp=nav Và làm theo hình ảnh dưới đây (lưu ý có thể lúc bạn đọc được bài này giao diện trang chủ của nó có thể đã thay đổi). Chọn Enterprise Server -> chọn windows x64 -> ...

Setup React Webpack Babel
Chào tất cả các bạn, thời gian gần đây mình giành khá nhiều thời gian tìm hiểu về React và cũng đã thử setup một vài demo nho nhỏ. Sau cùng, mình cũng đã khởi tạo được một React Boilerplate. Nếu ai đã tìm hiểu qua về React hoặc đang làm việc với nó thì chắc chắn rằng các bạn sẽ có nhiều cách để ...

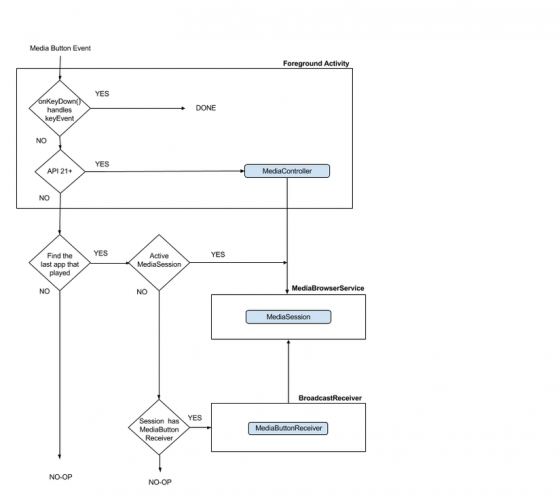
[Training] Có bao nhiêu cách để start một activity bằng Kotlin Android
Theo bạn thì có bao nhiêu cách để start một activity trong android? Nếu bạn là một lập trình viên Android giống như tôi, thì tôi tin chắc bạn sẽ trả lời ngoài cách new intent ra thì làm gì còn cách nữa. Điều đó chỉ đúng với ngôn ngữ java-android thôi còn với Kotlin thì sao, điều này có còn ...

Laravel / PHP7
https://saku.io/nginx-and-php7-on-amazon-linux/ sudo yum install -y nginx Loaded plugins: priorities, update-motd, upgrade-helper amzn-main | 2.1 kB ...

Tìm hiểu về Generic
Generic programming là 1 cách để viết function và kiểu dữ liệu trong khi đưa ra những giả định về loại dữ liệu đang được dùng. Generics swift viết code không cần xác định về loại dữ liệu cụ thể, cho phép trừu tượng hóa để tạo ra code clean hơn, ít lỗi hơn. VD ta có hàm cộng 2 số như sau: func ...

Bài 9 - Làm cách nào để học code hiệu quả?
Chào các bạn! Những bài trước, mình đã giới thiệu với các bạn seri về Bootstrap. Làm quen và cách sử dụng các plugin tiện lợi của Bootstrap. Tất nhiên, seri về bootstrap vẫn còn tiếp tục nhưng để thay đổi không khí, bài này mình sẽ không nói về bootstrap nữa mà mình xin phép chia sẻ cách học code ...

[React Native] Guide - Phần 2 - Animations Part 2
Animations Theo dõi các giá trị linh động Những giá trị của animation có thể theo dõi các giá trị khác. Chỉ cần cài đặt cho thuộc tính toValue của một animation tới một giá trị thay thế của một animation khác là một số. Ví dụ một animation "Chat Heads" giống như đã từng được sử dụng bởi ...

Bạn nên biết Closure hoạt động như thế nào
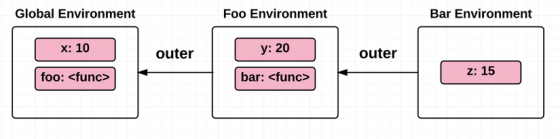
Closure là một khái niệm cơ bản trong javascript mà mọi lập trình viên nên biết. Google search là một nhà thông thái với những lời giải thích tuyệt vời về closure là cái gì, nhưng chỉ một chút đi sâu vào khía cạnh "why" của vấn đề. Tôi nhận ra rằng, sự hiểu biết cặn kẽ vấn đề giúp các developer ...

Tạo ToggleButton đẹp mắt với CSS3 mà không cần Javascript
Chào các bạn, ở 1 bài viết trước đây mình đã trình bày cho mọi người cách để làm đẹp cho radio button với CSS3, các bạn quan tâm có thể xem bài viết ở đây. Hôm nay, mình xin tiếp tục viết về chủ đề dùng CSS3 để style cho các element mặc định trong HTML trở nên đẹp mắt hơn. Ở nội dung bài viết ngắn ...

P5. Don’t make me think – Trang chủ của bạn đã bị quá tải?
Một trong những sai lầm cơ bản của thiết kế là nhồi tất cả vào trang chủ. Luôn luôn có một câu nói nổi tiếng rằng “One more thing”… đối với trang chủ. Thường thì trang chủ phải truyền tải tất cả những điều sau: Trả lời rằng website này nói về cái gì và nhiệm vụ của nó Cấu ...

IOS & Android Nên chọn hệ điều hành nào để phát triển ?
Chúng ta đều biết Android và IOS là 2 hệ điều hành thống trị smartphone trên thị trường hiện nay. Chúng đều là những hệ điều hành tốt . Tôi cho rằng cuộc chiến giữa iPhone và Android phần lớn là do cảm tính mà nhiều người cái tôi của họ gắn chặt với điện thoại mà họ sở hữu. Vậy theo bạn nên chọn ...

Quản lý rủi ro khi thực thi kiểm thử (Test Execution)
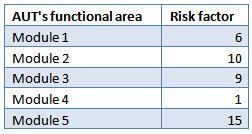
Ở phần trước, chúng ta đã nói về quản lý rủi ro ở giai đoạn lập kế hoạch kiểm thử. Ở phần này, chúng ta sẽ nói về việc làm thế nào để quản lý rủi ro ở giai đoạn thiết kế kiểm thử (test designing) hoặc giai đoạn thực thi kiểm thử (Test execution) Chúng ta hãy cùng nhau xem ví dụ sau: Nếu kiểm ...

Giới thiệu một số tính năng mới trong Android O (Phần IV)
Tiếp theo phần trước, ta sẽ tiếp tục tìm hiểu những thay đổi của Android O so với các phiên bản trước. Lần này ta sẽ tìm hiểu về các ứng dụng target đến Android O Những thay đổi hành vi này chỉ áp dụng cho các ứng dụng đang nhắm mục tiêu nền tảng O trở lên. Ứng dụng thiết lập targetSdkVersion cho ...

Hướng dẫn mang "sudo" lên windows (ROR supported - full functional)
Yêu cầu hệ điều hành: Windows 10 - 64bit Thời gian trung bình để cài đặt: 45 phút Ở bài viết này mình sẽ hướng dẫn các mạng mang Cửa sổ terminal từ linux để chạy trên window. Mặc dù có vài hạn chế, không đầy đủ để chạy hoàn chỉnh như trên Linux nhưng đối với lập trình là quá đủ mà không phải ...

Sử dụng PJAX với Laravel
Hôm nay mình xin giới thiệu với các bạn về PJAX, một cái mình vừa mới được biết thông qua sự gợi ý của Master Ho Trịnh Tiến Mạnh viết 15:38 ngày 12/08/2018

React: Presentational and Container Components
Trong quá trình làm việc với những dự án React, Tôi nhận thấy có 1 pattern đơn giản nhưng lại rất hữu ích trong React Application . Bài biết hôm nay tôi sẽ nói về pattern đó. Nếu bạn từng làm việc với React, có thể bạn đã thấy pattern này. Ở bài viết này, tôi chỉ nói lại pattern đó và chia sẽ ...

Kiểm thử UX cho ứng dụng mobile (user-test) trên nhiều thiết bị (multi-devices)
Vấn đề test ứng dụng trên nhiều thiết bị luôn luôn là một vấn đề lớn và đau đầu với hầu hết mọi nhà phát triển tại Việt Nam và ngay cả trên thế giới. Lý do chính yếu là hầu hết các đơn vị phát triển phần mềm đều ko thể có đủ thời gian, tiền bạc và năng lực để kiểm soát sản phẩm đầu ra trên hàng ...

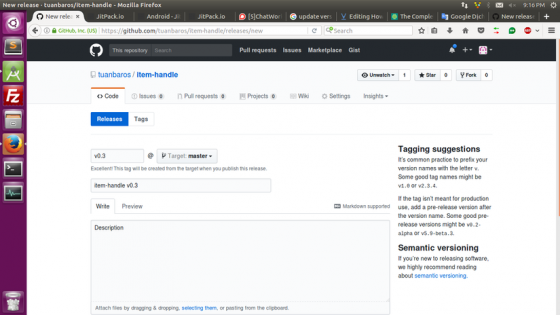
How to publish an android library (module) on JitPack
Xin chào mọi người. Chắc hẳn trong quá trình phát triển ứng dụng di động nói chung và ứng dụng Android nói riêng, chúng ta sử dụng rất nhiều các thư viện bên thứ 3, điều này rất hữu ích để tái sử dụng và tăng tốc độ phát triển phần mềm. Vậy tại sao chúng ta không đóng góp vào kho tàng thư viện tiện ...

Kỹ năng cần thiết cho người mới đi làm, mẹo lấy thiện cảm từ cấp trên
Mặc dù cùng nỗ lực trong cách ứng xử và không có sự khác biệt nhiều về tính cách , nhưng có người nhận được nhiều thiện cảm từ mọi người, có người không. Vậy sự khác biệt đó là gì vậy? Không phục thuộc vào tính cách từ lúc sinh ra và vẫn may, ở những người luôn nhận được thiện cảm tốt, họ có một ...

Boolean as function parameter, how bad it is?
Lúc mới lập trình, mất một thời gian kha khá, tôi "cảm thấy" có gì đó sai sai, nhưng tôi lại không thể diễn đạt được điều gì sai ở nó, hoặc có thể nó chỉ là thành kiến của tôi chăng? Điều đó cụ thể thế này: Một developer định nghĩa một method với một parameter là kiểu boolean , và method đó gọi ...







