
Sample app thần thánh với Sessions và Cookies trong Ruby on Rails - Phần 2
Chào các bạn, tiếp tục series bài viết về Sessions và Cookies, trong bài viết này mình sẽ tiếp nối bài viết "Sample app thần thánh với Sessions và Cookies trong Ruby on Rails - Phần 1" Logging in Trường hợp thông tin đăng nhập là hợp lệ # Include Session helper module vào bên trong ...

Bootstrap Modal with Images slider
Phần trước mình có làm Bootstrap Modal Lightbox: https://viblo.asia/p/bootstrap-modal-lightbox-WAyK8x9oKxX Dựa trên phần code cũ, mình sẽ tiến thêm một bước nữa đó là có thể next và prev được image ở trong modal. Như vậy là chúng ta sẽ có một lightbox với bootstrap modal, và nó hoạt động được như ...

React Multiple Language
Đa ngôn ngữ luôn là một ưu tiên hàng đầu đối với một sản phẩm nếu muốn nó được quảng bá rộng rãi và sử dụng ở nhiều quốc gia trên thế giới. Đối với một ứng dụng rails thông thường chúng ta sử dụng gem "rails-i18n" đổi với HTML và gem "i18n-js" đổi với JavaScripts. Khi sử dụng React, khá nhiều người ...

React, Inverse data flow, Redux, Relay
Xin chào mọi người Đến hẹn lại lên. Lần này mình sẽ tiếp tục giới thiệu về ReactJs. Nào bắt đầu thôi Nếu bạn là dev phát triển web sử dụng React thì kiểu gì cũng sẽ có lúc bạn phải giải bài toán làm sao kiểm soát được tất cả state của component ở client-side. Web hiện đại không thể chờ đợi được ...

Phân biệt QA và QC
Là khi đáp ứng được yêu cầu, nguyện vọng và nhu cầu của khách hàng. Giúp khách hàng tránh được việc thiếu (tính năng) hay khiếm khuyết của phần mềm. Có những tiêu chuẩn cần phải tuân theo để đáp ứng các yêu cầu của khách hàng. “Đảm bảo” nghĩa là đưa ra một tuyên bố tích cực trên một ...

Generators trong Rails & rails generate devise:install
Chắc hẳn các bạn làm Rails cũng đã rất quen thuộc với những câu lệnh như rails generate controller rails generate model cũng như câu lệnh thần thánh rails generate scaffold để tạo ra những ứng dụng demo chỉ trong 1 nốt nhạc (yaoming) Rồi khi dùng gem như devise thì ngoài chuyện đương nhiên là add ...

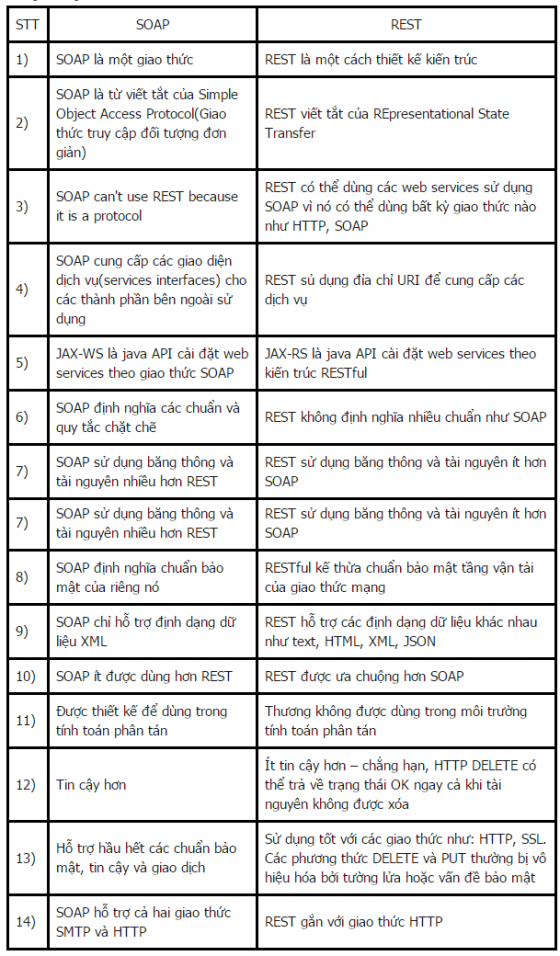
Restful rails
1 REST REST viết tắt cho RE presentational S tate T ransfer Khái niệm về REST được giới thiệu vào năm 2000 trong luận văn Tiến sĩ của Roy Fielding (đồng sáng lập giao thức HTTP). REST định nghĩa các quy tắc kiến trúc để bạn thiết kế Web services, chú trọng vào tài nguyên hệ thống, bao gồm ...

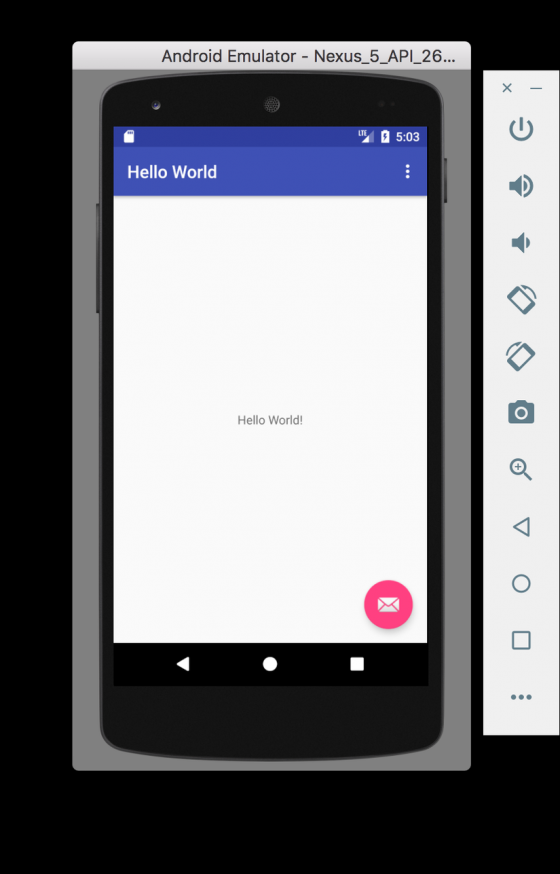
Bắt đầu với Android: Cài đặt và sử dụng Android Studio
Android là hệ điều hành cho di động đã quá nổi tiếng do Google phát triển. Hiện nay, trên 80% smartphone được bán ra trên toàn cầu được sử dụng hệ điều hành Android, chính vì vậy Android trở thành một miền đất màu mỡ cho các nhà phát triển ứng dụng. Và tất nhiên, tại sao chúng ta lại không "làm tí" ...

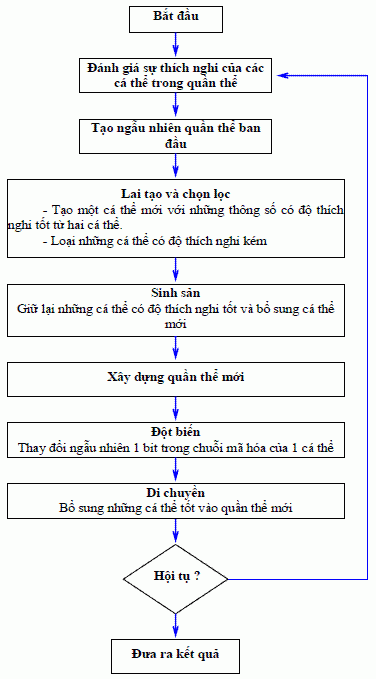
Thuật toán di truyền - Ứng dụng giải một số bài toán kinh điển (phần 1)
Trong quá trình học phổ thông cũng như ở đại học, chắc không ít lần các bạn gặp phải một số bài toán như "bài toán người du lịch" , "bài toán người bán hàng" , "bài toán cái túi" .... Những bài toán kiểu kiểu như thế này thì rất nhiều, nhưng chủ yếu khác nhau ở cách mô tả, còn lại đều có có ...

Keeping your secrets private. Vault Project.
Every project contains secret configuration. Mostly such configurations are stored in .env files or simply written into config. When your project really scales up and moreover, secrets change time to time as a matter of security, a better way to store might be required. There are several ...

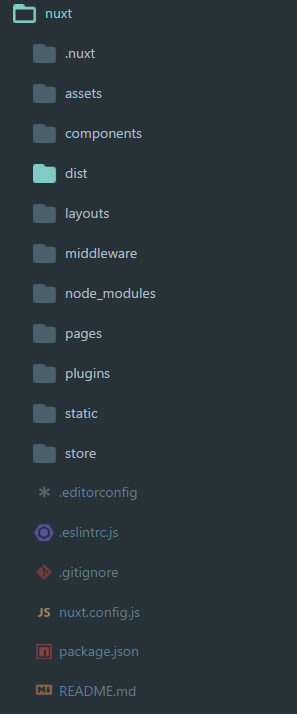
Giới thiệu về Nuxt.js
Nếu bạn từng biết về React, có thể bạn cũng sẽ biết tới Next.js, một framework được xây dựng dựa trên React để tạo ra các "server-rendered universal JavaScript webapps". Còn nếu bạn đang tìm tòi về Vuejs thì Nuxt.js sẽ là một framework có chức năng tương tự. Trong khuôn khổ bài viết này mình sẽ ...

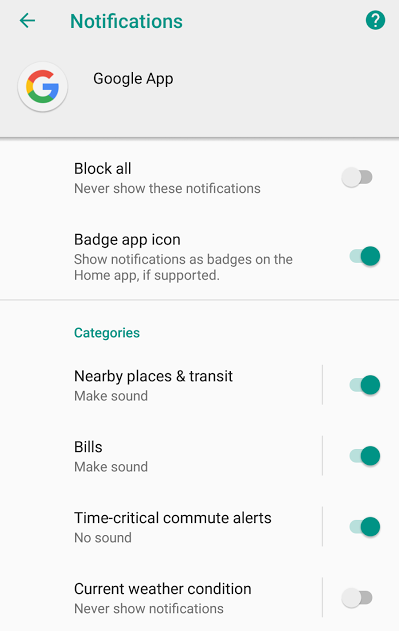
Android O và 9 tính năng mới
Android O hay Android 8.0 là phiên bản kế nhiệm Android 7 (tên mã Nougat - viết tắt là N), sở hữu nhiều cải tiến đáng kể. Được cho là sẽ trang bị một loạt các tính năng “điên rồ” chưa từng thấy và khác biệt hoàn toàn so với sự tưởng tượng của nhiều người. Giống Android 7.0 Nougat, ...

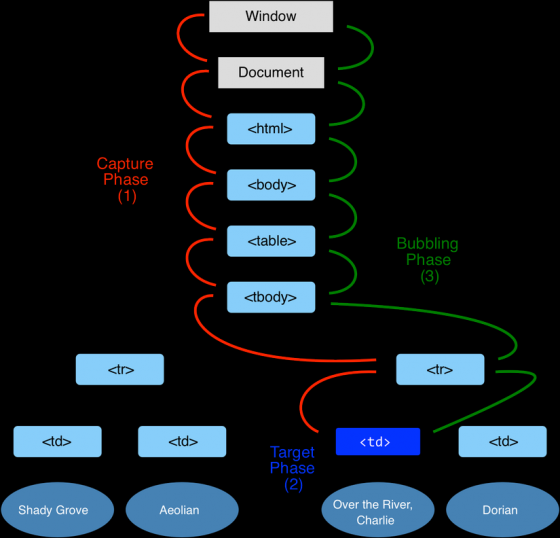
Bubbling và Capturing Event trong javascript (Phần 2)
Ở phần 1 mình đã giới thiệu về bubbling event. Giờ chúng ta cùng tìm hiểu Capturing event. Khi chúng ta đăng kí event cho một phần tử DOM bằng cách là dùng API: addEventListener(event, handler, [useCapture..]). Khi chúng ta đăng kí event, chúng ta ít để ý tham số optional là useCapture, tại vì ...

Kiểm thử quả lắc/Kiểm thử thăm dò
"Kiểm thử thăm dò nên được thực hiện chi tiết như thế nào?". Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về nó nhé ! Kiếm thử quả lắc Hãy tưởng tượng một con lắc khi nó dừng lại. Không gian mà con lắc giao động là cách tiếp cận thử nghiệm của chúng ta. Ở đỉnh trái chúng ta sẽ test "rất ...

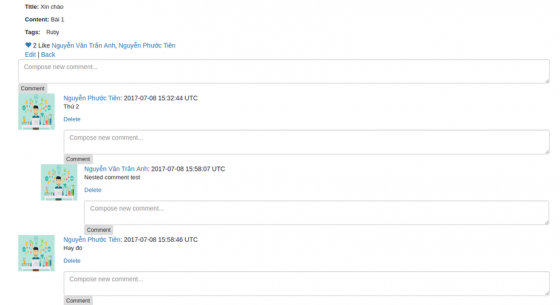
Make nested comment with gem closure_tree
Demo mà mình sẽ làm trong bài viết này là nested comment, mình sẽ tiếp tục làm demo dựa trên source code cũ bài viết trước của mình, sau khi hoàn thành nó sẽ như thế này nhé 1. Cài đặt gem "closure_tree" Thêm vào Gemfile rồi bundle install nhé 2. Chuẩn bị cho demo Những gì bạn cần ...

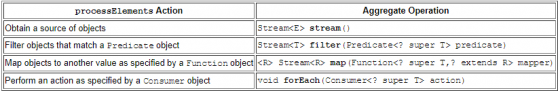
Lambda Expressions
... Tiếp theo phần trước (https://viblo.asia/p/nested-classes-p3-inner-class-anonymous-classes-jvEla6Xz5kw) Một vấn đề với anonymous classes là nếu nó rất đơn giản, chỉ chứa đúng 1 method, thì cú pháp của anonymous class có thể nhìn dài dòng và không rõ ràng. Trong trường hợp này, bạn thường muốn ...

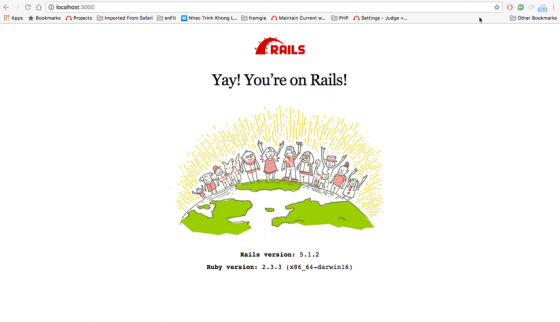
Bắt đầu với Rails 5: [Phần 1] Cài đặt và ứng dụng đầu tiên
Bài viết này mình sẽ viết dành cho những người chưa từng làm việc với Ruby on Rails và bắt đầu tìm hiểu để làm việc được với Rails. Trong khuôn khổ bài viết lần này mình sẽ hướng dẫn cách cài đặt những thứ cần thiết để bắt đầu với Rails và build ứng dụng đơn giản đầu tiên. I. Cài đặt. Hiện tại ...

Khảo sát đặc tả và mã nguồn (Phần 2)
Bài này giới thiệu các hạng mục cơ sở để tiến hành kiểm chứng thiết kế và mã nguồn của phần mềm. Nội dung chính của phần này bao gồm việc phân tích lợi ích của công việc, các kiểu khảo sát mã nguồn, một số hướng dẫn về chuẩn lập trình, và cách chung để khảo sát mã nguồn nhằm tìm lỗi. 1. Khảo sát ...

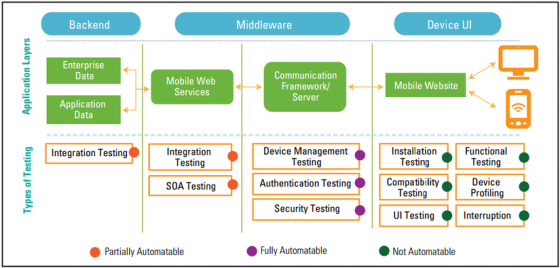
Giới thiệu về Điện thoại di động ứng dụng thử nghiệm(P2)
Trong thế giới phát triển nhanh điện thoại di động không chỉ là một thiết bị để thực hiện và nhận các cuộc gọi điện thoại mà còn là một tiện ích cá nhân đa năng. Hiện có nhiều cải tiến về công nghệ và công tác tuyên truyền trên các thiết bị di động với hệ điều hành khác nhau như iOS của Apple, ...

Xử lý JSON trên giao diện dòng lệnh Linux
Như chúng ta đã biết, JSON là 1 định dạng dữ liệu mà hiện này được sử dụng rất phỗ biến. Hầu hết các dịch vụ API và data sevices đều sử dụng định dạng JSON. Câu hỏi đặt ra là, làm thế nào để thao tác với định dạng JSON trên giao điện dòng lệnh(command-line) ? Bài viết này mình xin giới thiệu cho ...







