
Bắt đầu với Rails 5: [Phần 1] Cài đặt và ứng dụng đầu tiên
Bài viết này mình sẽ viết dành cho những người chưa từng làm việc với Ruby on Rails và bắt đầu tìm hiểu để làm việc được với Rails. Trong khuôn khổ bài viết lần này mình sẽ hướng dẫn cách cài đặt những thứ cần thiết để bắt đầu với Rails và build ứng dụng đơn giản đầu tiên. I. Cài đặt. Hiện tại ...

Khảo sát đặc tả và mã nguồn (Phần 2)
Bài này giới thiệu các hạng mục cơ sở để tiến hành kiểm chứng thiết kế và mã nguồn của phần mềm. Nội dung chính của phần này bao gồm việc phân tích lợi ích của công việc, các kiểu khảo sát mã nguồn, một số hướng dẫn về chuẩn lập trình, và cách chung để khảo sát mã nguồn nhằm tìm lỗi. 1. Khảo sát ...

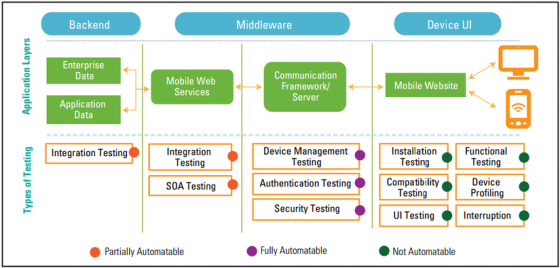
Giới thiệu về Điện thoại di động ứng dụng thử nghiệm(P2)
Trong thế giới phát triển nhanh điện thoại di động không chỉ là một thiết bị để thực hiện và nhận các cuộc gọi điện thoại mà còn là một tiện ích cá nhân đa năng. Hiện có nhiều cải tiến về công nghệ và công tác tuyên truyền trên các thiết bị di động với hệ điều hành khác nhau như iOS của Apple, ...

Xử lý JSON trên giao diện dòng lệnh Linux
Như chúng ta đã biết, JSON là 1 định dạng dữ liệu mà hiện này được sử dụng rất phỗ biến. Hầu hết các dịch vụ API và data sevices đều sử dụng định dạng JSON. Câu hỏi đặt ra là, làm thế nào để thao tác với định dạng JSON trên giao điện dòng lệnh(command-line) ? Bài viết này mình xin giới thiệu cho ...

Vì sao cần kiểm thử tự động ?
Hiện nay, kiểm thử phần mềm đang là một ngành đang rất phát triển và với tốc độ ngày càng cao. Mặc dù kiểm thử thủ công giúp tìm thấy lỗi, tuy nhiên nó có thể tốn nhiều thời gian và công sức. Vì vậy, một kiến thức tốt về các công cụ kiểm thử tự động sẽ giúp bạn kiểm thử các ứng dụng nhanh hơn và ...

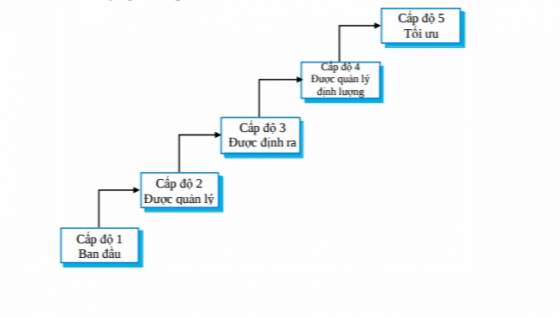
Chuẩn CMM/CMMi - chuẩn nhất định phải có thời hội nhập
CMM và CMMi là gì? CMM và CMMi là chuẩn quản lý quy trình chất lượng của các sản phẩm phần mềm được áp dụng cho từng loại hình công ty khác nhau. Hay nói cách khác đây là các phương pháp phát triển hay sản xuất ra các sản phẩm phầm mềm. Tháng 8/ 2006, SEI (Software Engineering Institute – Viện ...

Giới thiệu camera 2 API trong Android (phần 2)
Chuẩn bị cho Surface API Camera2 cho phép danh sách Surface được truyền đi trong request. Những surface này sẽ nhận được dữ liệu từ thiết bị. Chúng ta cần 2 Surfaces: Để hiển thị bản xem trước trên màn hình Để viết hình ảnh vào một tệp jpeg TextureView Để hiển thị bản preview trên ...

Xây dựng một API hoàn chỉnh với Rails 5
Ở phiên bản rails 5, thì gem rails-api đã được tích hợp vào phần core của Rails, vì vậy chúng ta có thể khởi tạo API trong Rails 1 cách dễ dàng và nhanh chóng. Cho đến bây giờ, Grape vẫn được xem là sự lựa chọn tốt nhất để viết API trong Ruby, vậy nếu mình đã quen với cách việc với Rails thuần thì ...

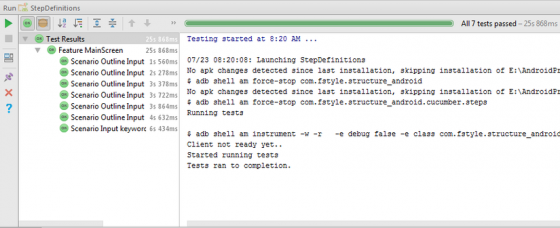
Cucumber & Espressco - Behavior Driven Development (BDD) for Android - Phần 2
I. Introduction Ở phần 1 mình đã giới thiệu cho các bạn về các công cụ cần thiết để áp dụng, phần này mình sẽ đi vào chi tiết từng bước áp dụng vào code nhé II. Implement code 1. Giới thiệu về app mình dùng áp dụng cho việc testing Mình sẽ tiến hành viết BDD cho ứng dụng đơn giản ...

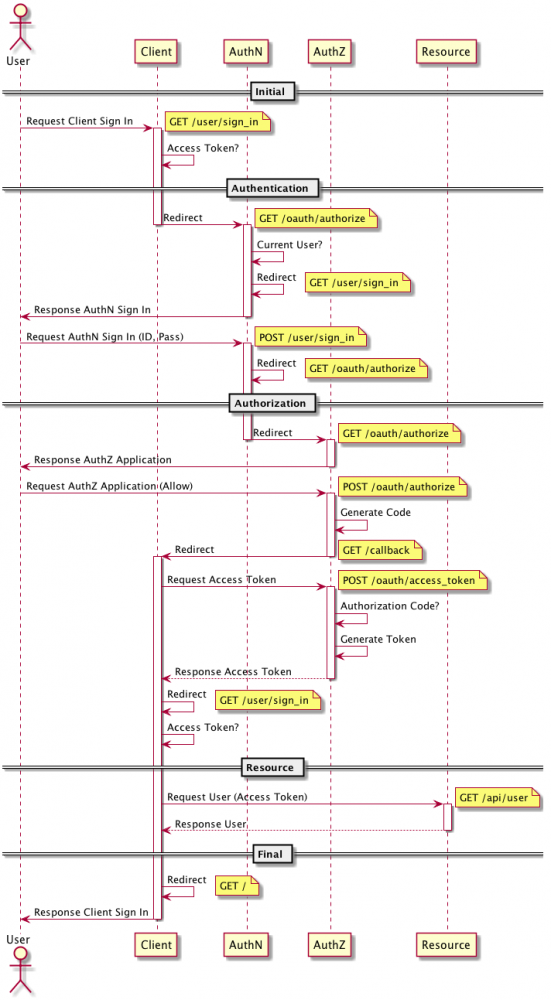
Thể hiện các mô hình thiết kế bằng ngôn ngữ PlanUML
Chắc hản các bạn không còn lạ lẫm gì với khái niệm ngôn ngữ UML trong quá trình thiết kế phần mềm. Lần đầu tiên được biết đến khi đang làm việc tại Nhật, đó chính là PlanUML. Các bạn có thể tham khảo kỹ hơn tại trang chủ của PlantUML UML được chia làm 2 loại chính đó là biểu đồ thể hiện ...

Những điểm mới trong CSS4
CSS4 là những gì chúng ta mong đợi ở những tính năng của phiên bản tiếp theo sẽ có, CSS sẽ càng ngày càng giúp cho mã đánh dấu của bạn gọn hơn, có thể tác động được mãnh mẽ hơn và giảm bớt sự phụ thuộc vào các thư viện javaScript với những tính năng đơn giản. Mặc dù hiện tại chúng ta vẫn nỗ lực đưa ...

How to run an effective Retrospectives meeting? (P2)
Phần một đã trình bày về 3 phương pháp thông dụng nhất khi tổ chức Retrospective meeting. Phần này sẽ mở rộng thêm một số phương pháp để tiến hành một buổi Retrospective meeting trong đó kết hợp nhiều Methodology và chủ yếu các phương pháp này đi qua 5 steps sau: Get State Gather Data ...

Cách function minmax() hoạt động trong CSS (phần 2)
Một tính năng hữu ích cực kỳ hữu ích được giới thiệu với Đặc điểm bố cục CSS của CSS là chức năng minmax (). Chức năng này mở ra cho chúng ta khả năng viết CSS mạnh mẽ và gọn gàng hơn bằng cách cho phép chúng ta thiết lập, như một giá trị cho đường lưới, một chức năng bao gồm cả giá trị tối thiểu ...

New features in Ruby 2.4
Trong Ruby, phương thức IPAddr # == được sử dụng để kiểm tra xem hai địa chỉ IP có bằng hay không. Ruby cũng có phương pháp IPAddr # <=> được sử dụng để so sánh hai địa chỉ IP. Trong Ruby 2.3, hành vi của các phương pháp này là không nhất quán. Hãy xem ví dụ. # Ruby 2.3 >> ...

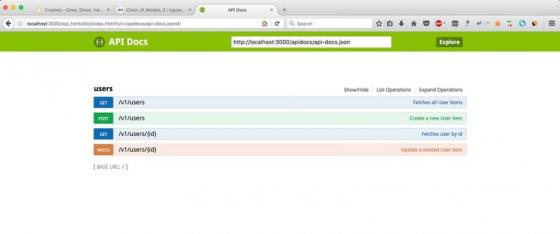
Kiểm thử API
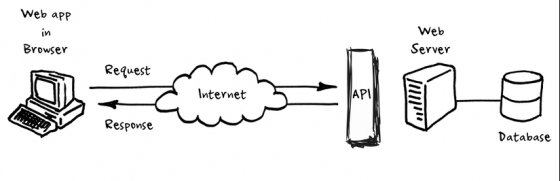
I. API là gì? Vì sao phải test API? API (Application Programming Interface) là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác ...

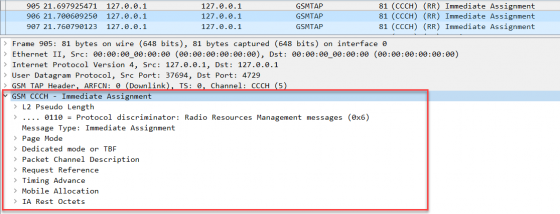
Nghe lén dữ liệu GSM 900 sử dụng RTL-SDR – Phần 1
Hệ thống thông tin di động toàn cầu (GSM – Global System for Mobile communications) là một trong những mạng viễn thông phổ biến nhất trên thế giới, hệ thống mạng này là một sự kết hợp của các tiêu chuẩn mạng khác nhau như 2G (GSM), 3G (Universal Mobile Telecommunications Service-UMTS) và 4G (Long ...

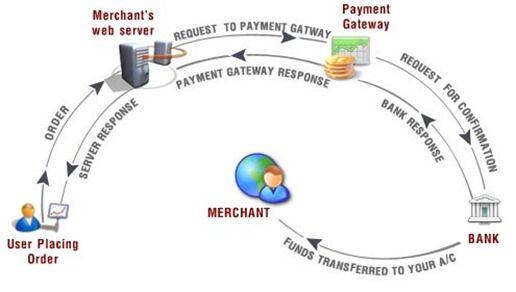
Làm thế nào để bắt đầu test một hệ thống thanh toán trực tuyến
Thanh toán trực tuyến (Online payment) cung cấp khả năng thanh toán thông qua thẻ ghi nợ (Debit card), thẻ tín dụng (credit card), thẻ ATM, thẻ cào điện thoại, tin nhắn SMS, API OTP… để thanh toán. Giúp khách hàng, nhà cung cấp sản phẩm và ngân hàng có thể kết nối với nhau thông qua ...

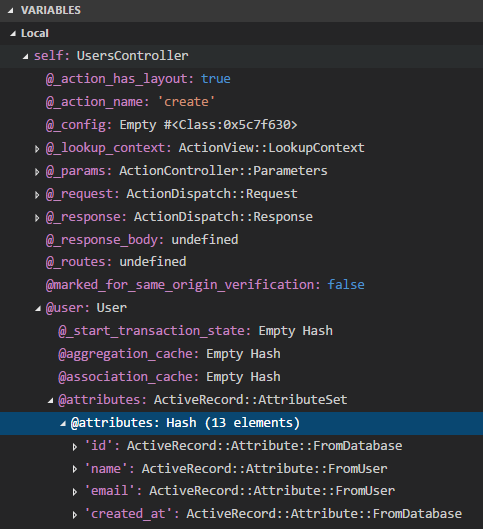
Debugging a Rails Server in Visual Studio Code
Tôi đã được biết đến và dùng thử Visual Studio Code(VSC) trong khi lập trình Ruby(Ruby on rails).Có một tính năng rất hay của VSC này là khả năng debug được tích hợp. VSC có thể được thiết lập rất đơn giản cho bạn, và việc thêm các package cũng không ngoại lệ.Rất nhanh chóng và tiện lợi. Điều ...

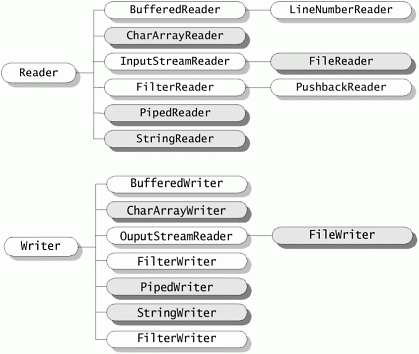
[Java IO - Từ tổng quan tới chi tiết] Bài 0 : Giới thiệu
Chào các bạn! Có lẽ đã có quá nhiều những bài viết hướng dẫn các bạn làm việc với file trong Java. Thế nhưng đừng vội bỏ qua chuỗi bài viết này! Nếu các bạn là những người mới bắt đầu làm quen với Java, hay mới chỉ tìm hiểu Java IO qua những ví dụ rời rạc, thì bài viết này của mình được ...

Tìm hiểu về IBM Rational Function Tester ( phần 1)
1. Kiểm thử tự động là gì? Kiểm thử tự động là việc sử dụng các công cụ để thực hiện các test case. Kiểm thử tự động cũng có thể nhập dữ liệu thử nghiệm vào hệ thống kiểm thử, so sánh kết quả mong đợi với kết quả thực tế và tạo ra các báo cáo kiểm thử chi tiết. 2. Kiểm thử tự động sử dụng ...







