
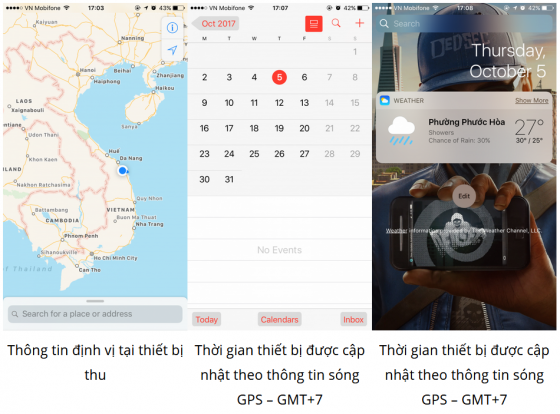
Tấn công giả mạo GPS sử dụng SDR | Phần 1
Giả mạo tín hiệu GPS là một kỹ thuật không mới và được nhiều nhóm nghiên cứu bảo mật trên thế giới thực hiện kiểm tra và thử nghiệm trên môi trường thực tế. Tuy nhiên, việc tấn công trên một khu vực rộng lớn yêu cầu các thiết bị phần cứng giá thành cao, hoạt động công suất lớn với mục đích dùng ...

Custom Rails Validator
Vừa rồi mình có gặp một yêu cầu là khi tạo name cho group thi không được có các từ bậy bạ, các từ thô tục trong đó. Nên mình đã tìm hiểu và viết một cái validation cho riêng trường hợp này. 1. Các class kế thừa khi tạo 1 class validator ActiveModel::Validator || ...

Kotlin for Android: combined with Rx - The awesome way
TATA, có lẽ hơi muộn màng khi đến bây giờ Google mới chính thức lên tiếng về việc support Kotlin Google I/O 2017 , anw, đối với "fan" Kotlin, đây thực sự là một điều tuyệt vời, rồi chúng ta sẽ thấy sự trỗi dậy mạnh mẽ của cộng đồng Kotlin, đặc biệt là đối với các developer Android native, khi trước ...

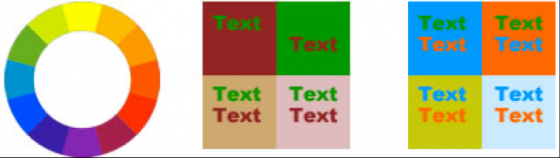
Bài 4: Kiểu phối màu tam giác cân (Split-Complementary hoặc Compound Harmony)
Kiểu phối màu này sử dụng kết hợp giữa kiểu 1: Tương phản (complementary) và kiểu 2. Tương tự (Analogous), bằng cách làm như sau: Bước 1: Chọn 1 cặp tương phản Bước 2: Thay 1 một màu trong cặp màu tương phản đó bằng bằng 2 màu bên cạnh của nó. Tại sao lại có loại phối màu này? Thứ 1 nó làm ...

Bài 3: Cách phối màu tương phản (Complementary Schemes)
Hai màu đối diện của bánh xe màu được gọi là màu tương phản. Đặc trưng của cách phối màu này là tính đối lập lớn, tạo nên 1 sự chấn động, rất phù hợp để làm nổi bật một thứ gì đó. Nó cũng rất dễ tạo cảm giác chói mắt, phản cảm, khó chịu khi sử dụng nhiều. Truy cập khóa học "Tự học để trở ...

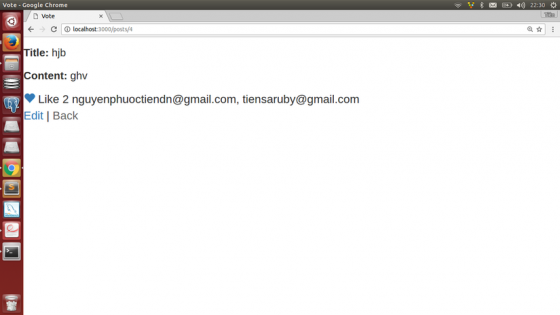
Gem "acts_as_votable"
1. Giới thiệu: Acts As Votable là một Ruby Gem được viết riêng cho các mô hình Rails / ActiveRecord nhằm phục vụ cho việc giải quyết các chức năng như like, dislike, vote up, vote down một cách nhanh chóng ... 2. Cài đặt: Thêm vào Gemfile gem 'acts_as_votable', '~> 0.10.0' Sau đó ...

vimタブをスペースに置換する
一気に置換する方法があったのでメモ タブ⇒スペース :set expandtab :retab スペースの数 retabの引数は省略可。省略した場合or0を指定した場合tabstopの値が適用される。(vimrcで設定していない場合5?未確認) スペース⇒タブ :set noexpandtab :retab! スペースの数 ついでに通常の置換方法もメモ find & replace :%s/"置換前"/"置換後"/g

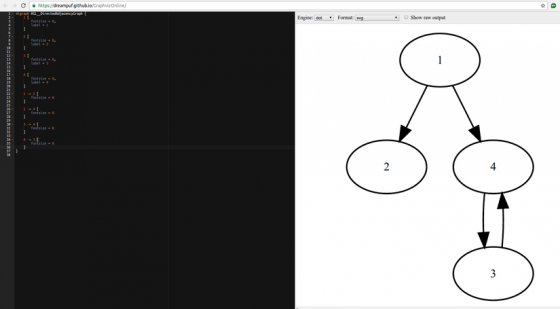
Tìm hiểu về lý thuyết đồ thị với Ruby
Trong bài viết này, chúng ta sẽ cùng tìm hiểu về lý thuyết đồ thị với Ruby. Là một lập trình viên, chắc hẳn các bạn đã ít nhiều nghe nói về cây nhị phân. Nó có dạng như sau: Cây nhị phân thực tế chính là một phiên bản của đồ thị, qua đó các bạn có thể hình dung được mức độ phổ biến rộng rãi của ...

Làm thế nào để đếm quan hệ trong Eloquent một cách hiệu quả?
Bài toán được đặt ra như sau: Bạn muốn lấy ra danh sách các bài viết và số lượng comment của mỗi bài viết đó? Dĩ nhiên trong Model của bạn thiết kế là 1 bài Post sẽ có nhiều Comment // Post model public function comments() { return $this->hasMany('Comment'); } Bạn có thể giải quyết ...

[SLIDE] Docker in Real Life
Những năm gần đây docker đang trở thành một xu thế mới rất mạnh mẽ, được ứng dụng nhiều trên môi trường development cũng như production. Docker giúp developer xây dựng môi trường phát triển một ứng dụng nhanh nhất có thể, với tư tưởng: Write once, run anywhere Ở bài viết này, tôi xin ...

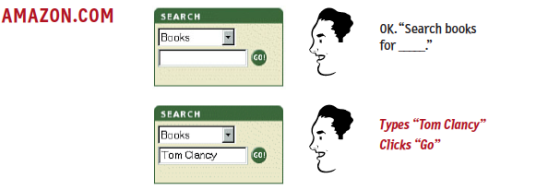
Dịch sách P1. Don’t make me think – Tiếng Việt
Mọi người thường hỏi tôi một câu rất “triết học”: Hey, điều gì là quan trọng nhất mà tôi nên làm để tạo ra một website dễ sử dụng nhất có thể. Câu trả lời rất đơn giản, không phải là “Mọi thứ chỉ đc quyết định sau 2-3 clicks”, “Nói ngôn ngữ của người dùng” hoặc ...

Effective JavaScript - Chapter 1 - Accustoming Yourself to JavaScript (Part I)
JavaScript được thiết kế để mang lại cảm giác quen thuộc. Với cú pháp (syntax) gợi nhớ về Java và hàm dựng vốn dĩ đã phổ biến ở rất nhiều ngôn ngữ scripting (function, array, dictionary và regular expression), JavaScript dường như là một cái gì đó dễ học với bất cứ ai đã có một chút kinh nghiệm về ...

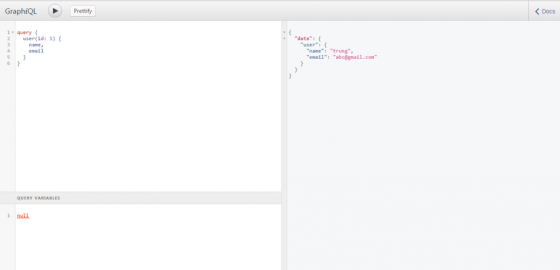
Xây dựng API sử dụng Laravel và GraphQL
Chắc hẳn các bạn đã từng nghe về GraphQL GraphQL là một trong những đứa con của facebook được facebook tạo ra từ năm 2012 và được giới thiệu trước công chúng trong sự kiện React.js Conf 2015 nếu các bạn vẫn chưa biết hoặc muốn hiểu rõ hơn về GraphQL thì có thể tham khảo bài viết tổng quát ...

Kiến thức phỏng vấn iOS _ Phần 2: Grand Central Dispatch (GCD) và ứng dụng
Tiếp theo phần 1, hôm nay chúng ta sẽ đi qua phần 2 của series này là Grand Central Dispatch(GCD) và ứng dụng nó vào thực tiễn. 1. Grand Central Dispatch(GCD) là gì? Grand Central Dispatch(GCD) là 1 một low-level API được xây dựng bởi Apple, dùng để làm cái mà người ta thường gọi là đa nhiệm ...

Kotlin trong android: Tại sao lại là Kotlin?
Xin chào các ban ! Vào thời điểm hiện tại, cả cộng đồng lập trình Android đang nóng hơn bao giờ hết về một ngôn ngữ lập trình mới, đó là Kotlin. Vậy kotlin có những đặc điểm gì mà khiến các nhà phát triển quan tâm đến vậy? Chúng ta cùng tìm hiểu một chút về vẻ đẹp của "Người ấy " nhé! Kotlin là một ...

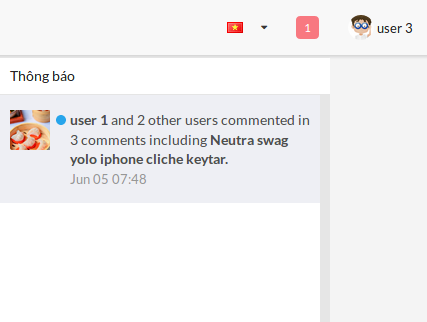
Tạo notification trong Rails với gem ActivityNotification và ActionCable.
Ngày hôm nay, mình xin giới thiệu 1 kĩ thuật có thể được sử dụng để xây dựng tính năng thông báo real-time trong Rails, sử dụng gem ActivityNotification và ActionCable của rails 5. Ta thêm gem vào Gemfile, chạy bundler và sau đó chạy các hàm generate để khởi tạo các file cần thiết cũng như model ...

Top 10 Things To Know in DevOps
DevOps is a Modern software engineering Culture and Practices to develop a software where the development and operation teams work hand in hand as one unit, unlike the traditional ways i.e. Agile Methodology where they worked individually to develop a software or provide required services. ...

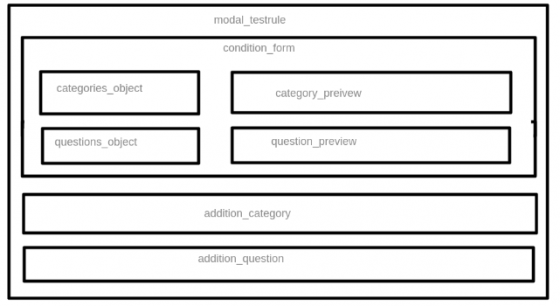
[React] Cách gọi và làm việc trực tiếp với 1 component cụ thể (render).
Trong bài toán với mô hình như sau: Bình thường khi addition_category có sự thay muốn render lại categories_object thì sẽ phải render lại condition_form => không tốt, Phương pháp: component cha sẽ chứa tất cả các con trỏ của các object con. Khi muốn render lại chỉ cần tìm lần lượt theo các ...

5 method trong Ruby mà bạn nên dùng
Object#tap Vào một ngày đẹp trời, bạn implement code cho function login bằng Omniauth, class Use cần method như sau: def self . from_omniauth auth user = find_or_initialize_by email : auth . info . email user . name = auth . info . name user . provider = auth . provider user . ...

Core Data Asynchronous Fetching
Việc fetch dữ liệu không đồng bộ cho phép các developers thực hiiện fetch request mà không chặn Managed Object Context trong suốt quá trình fetch. Là một tính năng bổ sung, việc fetch data không đồng bộ có thể bị cancel bởi người dùng và cung cấp report về tiến độ thông qua NSProgress. Khi bạn thực ...







