
Tìm hiểu về Package Manager
Kiến thức về Package Mananger vô cùng cần thiết với các lập trình viên, có thể bạn đã sử dụng nó bấy lâu nay mà không hay biết. Bài viết ngắn gọn này sẽ giải thích về Package Manager, các thành phần chính và nguyên tắc hoạt động, cũng như giới thiệu một số PM phổ biến. Package Manager là gì? ...

iOS Concurrency - Phần 3.4: Grand Central Dispatch
Dispatch Group Vấn đề Giả sử chúng ta có một View Controller có chứa một imageView. ImageView này load một hình ảnh từ Internet về. Chúng ta muốn rằng sau khi image được download từ Internet về (//1), nó sẽ được hiển thị lên ImageView (//2) và sau đó một alert được hiển thị để báo rằng ...

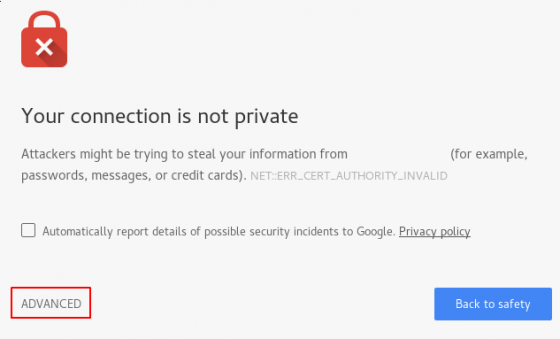
https và SSL
Http và https là 2 protocol chúng ta thường gặp khi truy cập vào một trang web. Hầu hết chúng ta đều hiểu https bảo mật hơn http. Hôm nay mình sẽ giải thích bản chất, cơ chế và cách config một trang web https. http là tên viết tắt của HyperText Transfer Protocol (giao thức truyền tải siêu ...

Tìm hiểu Laravel từ số 0 (P6)
Ở phần trước tôi đã đi đến nội dung tạo Form. Trong bài này tôi sẽ đi tiếp đến các phần nội dung sau : Form validation Formrequest Error message Scope View Partial Controller Tôi sẽ đi bước đầu tiên với controller để validate dữ liệu được nhập vào Form đã tạo. Đó là phải chỉnh sửa ...

Concurrency in golang introduce about goroutines
Hiện nay có rất nhiều những ngôn ngữ lập trình hỗ trợ xử lý đồng thời (Concurrency) hoặc multiple threed. Công việc này vừa mang lại hiệu năng về tốc độ đồng thời có thể tận dụng hết được tài nguyên của phần cứng. Trong Go cũng vậy việc tách nhỏ 1 task lớn ra thành nhiều task con xử lý đồng thời sẽ ...

Một Số Method Và Phong Cách Code Hay Trong Rails
1. .nil? Theo Ruby doc thì: .nil? là một hàm của Object, nên tất cả các object kế thừa từ Object mặc định đều có hàm nil? chỉ có nil object trả về true khi gọi nil? nil.nil? # => true "".nil? # => false 4.nil? # => false Object.new.nil? # => false BasicObject.new.nil? # ...

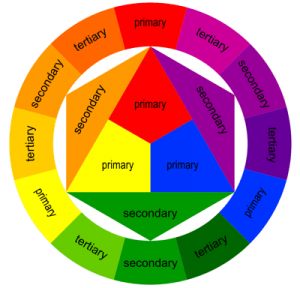
Bài 1: Lý thuyết về màu sắc trong thiết kế. Lý thuyết màu.
Một ngày đẹp trời, sau khi tranh cãi đau cả đầu với các anh em về màu sắc, tôi nghe theo lời anh bạn, truy cập công cụ bánh xe màu của Adobe để tìm công lý và sau đó thực sự hốt hoảng: tôi không hề hiểu gì về công cụ này hết. Đó chỉ là một website online khá đơn giản với các thanh điều khiển màu, ...

Waterfall vs Agile trong phát triển phần mềm di động
Đây là một bài viết của tác giả Ellina, Marketing Specialist. Trong quá trình học về BrSE thì mình có đọc để tìm hiểu về các phương thức phát triển và thấy nội dung của bài này rất hữu ích. Hy vọng nó giúp ích được cho những bạn nào cần. Agile và Waterfall là hai phương thức phát triển phần mềm ...

5 cách để viết 1 Flaky test
Mở đầu Trong quá trình phát triển phần mềm, chúng ta muốn đảm bảo tính đúng đắn, chính xác của 1 tính năng đồng thời muốn thích ứng với công việc maintain phát triển mở rộng sau này, code base tốt chỉ là 1 phần, phần còn lại chính là viết Test. Những năm gần đây, các công ty hầu hết đều đưa việc ...

[React Native] Guide - Phần 2 - Animations Part 1
Ở phần trước chúng ta đã tìm hiểu về cách điều khiển các sự kiện chạm trên màn hình. Trong phần này chúng ta sẽ tìm hiểu về một thành phần được ứng dụng khá nhiều trong hầu hết các ứng dụng đó là Animations Animations là một thành phần rất quan trọng để tạo nên sự tuyệt vời trong trải nghiệm ...

Tôi đã viết Gem đầu tiên của mình như thế nào?
Lý do Mỗi lần tạo mới một Rails project, do là người thích sự hoàn hảo, nên mình thường dành ra một chút thời gian để beautify lại Gemfile, Lúc ban đầu tạo một project thì Gemfile sẽ như thế này: source 'https://rubygems.org' git_source ( :github ) do | repo_name | repo_name = ...

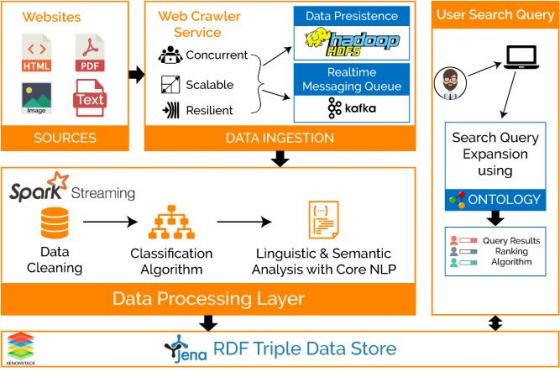
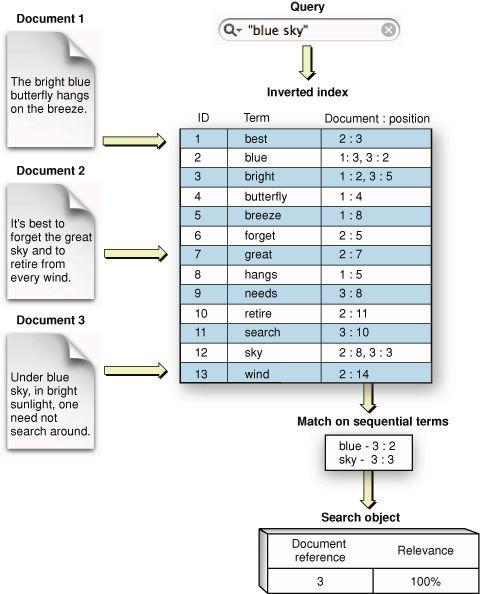
Semantic Search Based on Domain Ontology Using Apache Spark
The word semantic is a Linguistic term. It means something related to meaning in a language or logic. In a natural language, semantic analysis is relating the structures and occurrences of the words, phrases, clauses, paragraphs etc and understanding the idea of what’s written in ...

Animate view by CADisplayLink
Khi muốn animate views trên ứng dụng của bạn, thường thường chúng ta thường dùng hàm animateWithDuration:animations của UIView.Phương pháp này thực sự tốt khi chúng ta muốn hide, show hay di chuyển xung quanh UI element. Vấn đề nếu chúng ta muốn animate update nội dung của screen hay 1 lable theo ...

Nên sử dụng Scope hay Class method?
Scope là một cách tuyệt vời để lấy các đối tượng đúng trong cơ sở dữ liệu của bạn. Ví dụ bạn có một scope như sau: app/models/review.rb class Review < ActiveRecord::Base scope :most_recent, -> (limit) { order("created_at desc").limit(limit) } end Bạn có thể sử dụng scope của mình như ...

Linear Regression - Hồi quy tuyến tính trong Machine Learning
Trong bài viết, mình sẽ giới thiệu một trong những thuật toán cơ bản nhất của Machine Learning. Đây là thuật toán Linear Regression (Hồi Quy Tuyến Tính) thuộc nhóm Supervised learning ( Học có giám sát ). Hồi quy tuyến tính là một phương pháp rất đơn giản nhưng đã được chứng minh được tính hữu ích ...

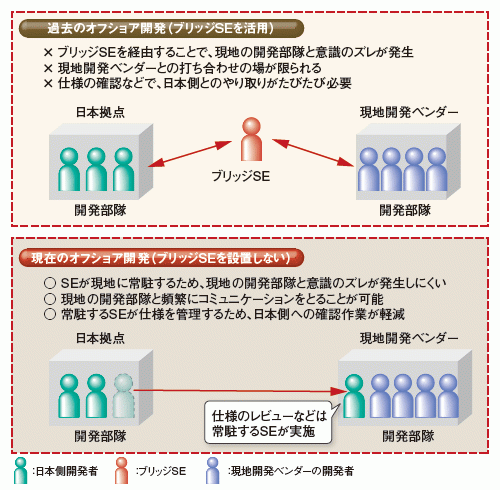
Để trở thành BrSE cần những yếu tố gì?
Ở bài viết trước, mình có giới thiệu qua "Khái quát về nghề BrSE" ở link sau: https://viblo.asia/AnhNTN/posts/QpmlenXM5rd. Trong bài viết này có nói qua có 3 yếu tố để trở thành BrSe là: Năng lực ngôn ngữ (Khả năng giao tiếp); Năng lực kỹ thuật; Năng lực quản lý. Nhưng sau khi tìm hiểu các bài ...

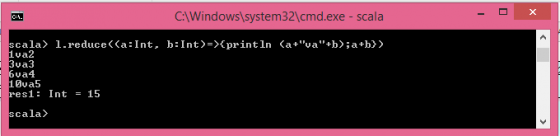
Scala_Collections có thể biến đổi (Mutable) và không thể biến đổi (Immutable)
Overview Collections của scala thì được phân biệt thành 2 loại là: có thể biến đổi (mutable) và không thể biến đổi (immutable). Mutable colection thì có thể ghi đè hoặc mở rộng. Có nghĩa là có thể thêm, sửa, xóa element của collection. Ngược lại, immutable collection thì không thể thay đổi. Dù có ...

Elasticsearch
1. Giới thiệu về Elasticsearch(ES) ES được gọi là "search & analyze in real time" là vì nó có khả năng trả về kết quả tìm kiếm một cách nhanh hóng và chính xác trong một nguồn dữ liệu lớn (big data source) ES là một công cụ tìm kiếm dựa trên phần mềm Lucene. Cung cấp một bộ máy tìm ...

Các câu lệnh Vim mà các developer nên biết
Việc sử dụng Vim đối với người mới sử dụng sẽ khá phức tạp, và làm ảnh hưởng đến tốc độ sử dụng thay vì sử dụng các Text editor khác, tuy nhiên nếu nắm rõ các command dưới đây của Vim thì việc sử dụng của bạn sẽ được tăng lên nhanh chóng cho đến khi bạn thuần thục. Việc sử dụng Vim thuần thục sẽ ...

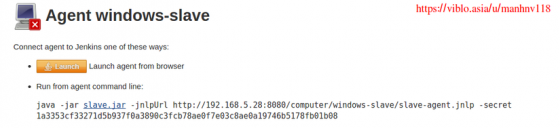
Part 4 - Jenkins CI : Cấu hình slave node machine và tích hợp hệ thống phân tán - phần cuối
Part 1 - Introduction Part 2 - Cài đặt , cấu hình Gerrit với apache basic authen Part 3 - Tích hợp CI / CD Part 4 - Jenkins CI : Cấu hình slave node machine và tích hợp hệ thống phân tán - phần cuối Tiếp theo chuỗi bài viết về Gerrit vs Jenkins, trong phần này mình sẽ đề cập đến kiến ...







