
Result Objects Pattern
Trong Ruby, errors và failures thường được implement bởi exceptions. Trong một số trường hợp, exceptions không phải là sự lựa chọn tốt nhất. Bài viết này sẽ trình bày một số vấn đề với exceptions và giới thiệu một giải pháp thay thế mang hướng lập trình hàm (functional) để giải quyết vấn đề xử lý ...

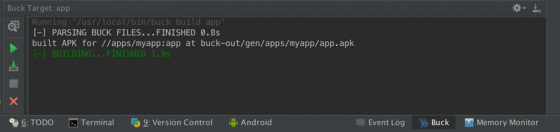
Use BUCK in Android projects to speed up your build-time.
Life is short to wait for the extra time to build our tech-systems, we need to speed up! In this trend, the giant tech companies are relying on their own customized build system. For example: Buck (Facebook), Bazel (Google) & Pants (Twitter) where the syntax of the 03 build systems are ...

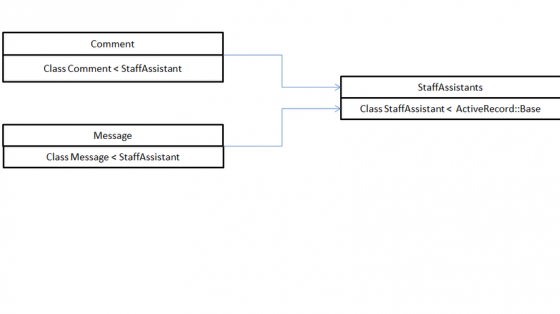
Mối quan hệ đa hình trong Ruby on Rails (Polymorphic relationships)
Polymorphic relationships là một chủ đề bạn sẽ hầu như không đề cập suy nghĩ tới trừ khi bạn thực sự cần chức năng đó. Polymorphic relationship là nơi một mô hình có thể thuộc về nhiều mô hình khác trên một association. Ví dụ điển hình về điều này là bạn có nhiều thứ có thể được comment, ví dụ ...

[Ruby Cơ Bản] Ruby - Object Oriented
Ruby là một ngôn ngữ thuần hướng đối tượng. Tất nhiên, mọi thứ trong ruby đều là đối tượng. Mỗi một giá trị trong ruby là một Object,cả những kiểu dữ liệu primitive như: string, number hay là boolean. Thậm chí bản thân class cũng là một object kế thừa từ class Class. Trong bài viết này chúng ta sẽ ...

iOS Animation - Phần 7: Layer Animation với Group và Timing
Lời nói đầu Trong phần trước mình đã giới thiệu về cách tạo ra nhiều animation độc lập, đồng thời trên layer. Trong phần tiếp theo này, mình sẽ giới thiệu đến các bạn kỹ thuật để tạo ra nhiều animation đồng bộ với nhau về mặt thời gian. Cách tạo animation 1. Khởi tạo đối tượng ...

Các cách xem lịch sử commit trong git
Git là một công cụ tuyệt vời để quản lý các version của công việc, nếu bạn làm sai, bạn hoàn toàn có thể quay về một version trước đó, hoặc là khi làm việc trong cùng một nhóm, bạn không biết tiến độ công việc đến đâu rồi, chỉ cần mở lại lịch sử commit, và xem nội dung các commit gần đây. Để làm ...

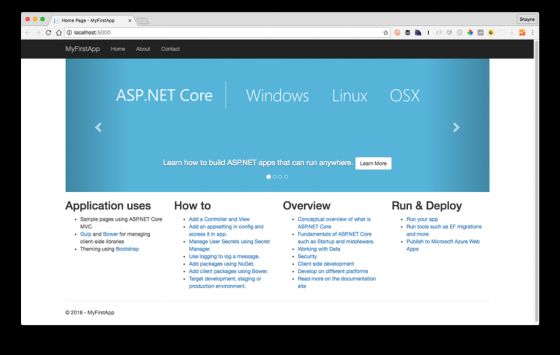
Xây dựng ASP.NET Core app trên Linux sử dụng Visual Studio Code
Trong bài viết trước Asp.net Core những thay đổi lớn cho lập trình viên .NET tôi đã giới tới các bạn về ASP.Net Core với nhiều tính năng đáng giá. Trong số đó, việc hộ trợ đa nền tảng (cross-platform) là một trong những điểm quan trọng nhất. Trong bài viết này chúng ta sẽ đi tìm hiểu các cài đặt ...

Bắt đầu với ReactJs (Phần 1)
React là gì? React.JS là một thư viện Javascript dùng để xây dựng giao diện người dùng, nó không phải là 1 framework js nào hết. React hỗ trợ việc xây dựng những thành phần (components) UI có tính tương tác cao, có trạng thái và có thể sử dụng lại được. React được xây dựng xung quanh các ...

THỜI ĐIỂM THÍCH HỢP ĐỂ UPDATE LÊN WIN 10 CHÍNH LÀ NGAY BÂY GIỜ: AN TOÀN HƠN VÀ TIỆN ÍCH HƠN
Hiện nay, phần lớn máy tính nhiễm WannaCry đều chạy windows 7 và 8 và bị lỗi reboot. Tại sao lại như vậy? Là vì dòng chip mới nhất của AMD không tương thích với đường dẫn MFT của win 7. Vì vậy các bạn nên nâng cấp chiếc máy tính của mình nên win 10. Driver của win 10 hiện nay cũng có nhiều. Hơn nữa ...

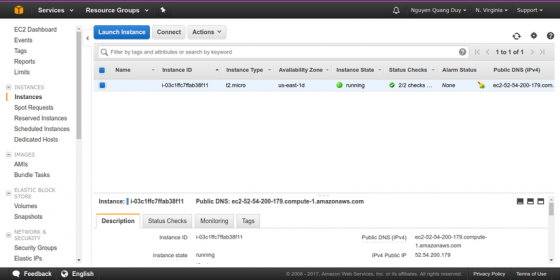
Deploy Your Rails App to AWS Phần 1
Là một nhà phát triển chúng ta thường chỉ quan tâm đến các phần phát triển của các sản phẩm còn việc triển khai ứng dụng ra ngoài thì đó thường là trách nhiệm của các quản trị hệ thống. Nhưng không phải lúc nào chúng ta cũng có các quản trị hệ thống để triển khai sản phẩm của mình vì vậy chúng ta ...

Làm Việc Với Google Map Trên Android
Trong dự án tôi đang làm có một chức năng khá hay. Chức năng đó có yêu cầu hiển thị Google Map, lấy vị trí hiện tại của người dùng, hiển thị marker khi người dùng click vào một vị trí trên bản đồ, tìm kiếm dữ liệu trong những khoảng bán kính nhất định. Vì lý do bảo mật nên tôi không thể cho các ...

Gridview tản mạn
Nghe đến cụm từ này chắc hẳn lập trình viên Android nào cũng rất đỗi quen thuộc , tuy nhiên , cùng với sự phát triển của các phiên bản Android cũng như các thư viện hỗ trợ thì hiện nay mọi người thường sử dụng RecyleView để thay thế cho gridview. Tuy nhiên với bản thân mình việc sử dụng gridview ...

Cải thiện tốc độ cho Rails App (Phần 1)
Lúc mới bắt đầu 1 project cá nhân, outsource thì thường mọi người chỉ hứng thú với một vài tháng đầu, và sau đấy thì khi mà project đã bắt đầu "phình to" lên, khi mà đã có 1 số lượng người dùng nhất định, các web requests bắt đầu chậm dần, và số tài nguyên mà database sử dụng thì tăng lên 1 cách ...

Giới thiệu Atom Editor và Package cho RoR Developer
Atom là text editor mới ra và đang được đông đảo các lập trình viên trong cộng đồng lập trình đón nhận bởi rất nhiều những tính năng đáng thử của nó. Trong bài viết này tôi sẽ giới thiệu về những tính năng hữu dụng trong Atom Text Editor. Open Source Atom là phần mềm open source, ...

Push notification android with alarm manager
Hôm nay mình sẽ hướng dẫn mọi người cách cài đặt push notification cho android dùng AlarmManager -> phần code lõi để tạo lên ứng dụng báo thức . 1.1. Thiết lập Notification NotificationCompat.Builder builder = new NotificationCompat.Builder(this) ...

Một vài mẹo để viết test hiệu quả hơn với Capybara
Trong bài viết này, tôi sẽ giới thiệu cho các bạn một vài mẹo để viết test hiệu quả hơn với Capybara, và các sử dụng chúng với RSpec và Minitest. Capybara Capybara là một framework kiểm thử cho các ứng dụng web. Nó là sự lựa chọn phổ biến cho kiểm thử đầu cuối, chấp nhận và kiểm thử tích ...

API Testing & SoapUI
Đã sáu năm trôi qua kể từ lần đầu tiên chúng ta nghe đến câu “phần mềm đang chiếm lĩnh cả thế giới”. Số lượng các dịch vụ phần mềm đã gia tăng đột biến và làn sóng áp dụng API vào việc cung cấp các tính năng quan trọng cho các phần mềm, ứng dụng vẫn chưa có dấu hiệu giảm nhiệt với sự ...

So sánh trong Ruby
I. Giới thiệu Làm thế nào để ta so sánh giữa 2 đối tượng trong Ruby? Chắc hẳn bạn đã biết phép so sánh == giống như các ngôn ngữ lập trình khác...nhưng bạn có biết == là một phương thức và nó không chỉ là cú pháp thông thường. Bạn có thể xây dựng phương thức này ở trong class của bạn để làm cho ...

Lý thuyết xác suất (P1)
Xung quanh ta luôn có đầy những điều không chắc chắn: hôm nay trời có mưa không? Bộ phim kia liệu có được đón nhận? Giá cổ phiếu hôm nay... Lý thuyết xác suất đóng một vai trò trung tâm trong các thuật toán machine learning để có thể đưa ra các dự đoán dễ xảy ra nhất. Trong bài viết này và các bài ...

What''s new in Swift 3.0
Nếu bạn nghĩ những thay đổi từ 1.2 lên 2.0 đã “dễ sợ” lắm rồi, thì bạn sẽ ngạc nhiên với phiên bản 3.0 này đấy. Với Swift 3.0, bạn sẽ thấy sự biến đổi 180 độ, code của phiên bản trước sẽ không build nếu bạn không thay đổi lại cho phù hợp. Vậy những thay đổi đó là gì? Swift 3 có gì ...







