
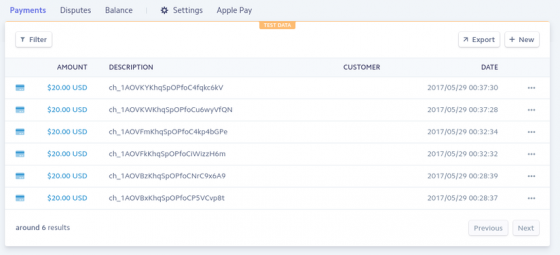
Thanh toán trực tuyến Stripe bằng Php
Ngày nay, việc phát triển thương mại điện tử rất mạnh mẽ, giờ ngày càng nhiều trang thương mại điện tử phát triển rất mạnh mẽ, đem lại sự tiện lợi cho nhiều người dùng. Trong các sản phẩm về thương mại điện tử, 1 trong các vấn đề quan trọng nhất đó chính là phương thức thanh toán. Một sản phẩm ...

Top 57 Gem được sử dụng ở RubyGarage (Phần 2)
APIs API là tập các yêu cầu để trao đổi dữ liệu giữa các ứng dụng. Bạn có thể đăng nhập vào các cửa hàng trực tuyến bằng tài khoản Facebook của bạn nhờ các API hoặc tìm các nhà hàng gần đó trên Foursquare qua Google Maps - cũng nhờ API. Xây dựng API đôi khi có thể rất khó khăn nhưng vài trường ...

Làm việc với Promises trong AngularJs
Javascript nói chung và trong AngularJs nói riêng, các process được xử lý một cách bất đồng bộ. Thực tế, có những lúc chúng ta cần các process được xử lý theo trình tự. Ví dụ chúng ta muốn thực hiện một ajax call để lấy user profile, sau khi ajax call thực hiện xong mới thực hiện việc lọc tách ...

Tổng hợp thuật toán sort cơ bản & Ví dụ trong ngôn ngữ C
Bài viết được dịch từ http://qiita.com/hiso/items/5c36f50c7de61fe870a2 Trong số các thuật toán sort điển hình thì ổn nhất là O(nlogn)O(nlogn), dở nhất là O(n2)O(n2). Lý tưởng là O(n)O(n). Trong Sort so sánh thì cần có so sánh của O(nlogn)O(nlogn). Được phân loại theo công dụng, như insert, ...

Hướng dẫn sử dụng XenServer - Công nghệ ảo hóa xịn mà không mất tiền !
Chào các bạn, ở bài viết trước, mình đã có giới thiệu với các bạn về công nghệ "Ảo hóa" . Bạn nào chưa biết thì có thể tham khảo ở đây nhé. Hôm nay mình sẽ giới thiệu cho các bạn một trong những công cụ ảo hóa mạnh mẽ kinh khủng khiếp, thuộc hàng xịn nhất nhì hiện tại và đặc biệt hơn nữa là ..... ...

[Phần 1] Tìm hiểu các method hỗ trợ quan hệ nhiều nhiều (many-to-many) trong Laravel
Chào các bạn ! Khi làm việc với các relationship trong database chắc hẳn chúng ta không thể bỏ qua relationship many-to-many. Trong bài viết hôm nay tôi sẽ giới thiệu hai method hỗ trợ thao tác với quan hệ many-to-many trong Laravel 5.4 khá hay. I.Chuẩn bị dữ liệu 1. Chúng ta có 3 table: ...

Intro to Machine Learning in Ruby
Machine Learning(học máy) là một nhánh của Artificial Intelligence(AI - trí tuệ nhân tạo) liên quan tới thiết kế và phát triển thuật toán cho phép máy tính có thể xử lý và học được thông tin. Đó là một chủ đề vô cùng rộng lớn do đó chúng ta sẽ chỉ tập trung vào một ví dụ đơn giản sử dụng thuật ngữ ...

[Android] Databinding set FontStyle XML
I.Giới thiệu Chắc hẳn bạn đã từng thiết kế giao diện cần sử dụng đến các file font style do khách hàng hay bên thiết kế yêu cầu. Để dùng được font style đó bạn phải code 1 đống các hàm khởi tạo font rồi đi tìm từng biến textview, buttom, edittext... cần dùng font style để set vừa mất thời gian ...

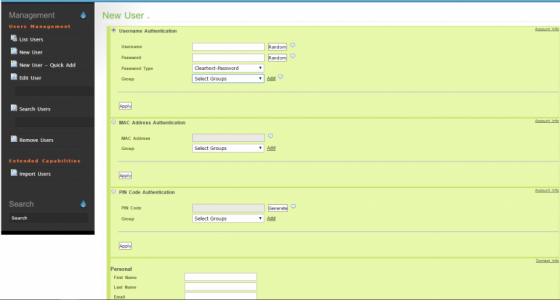
Định danh một thiết bị Android - Các định danh có sẵn
Dưới đây là một số các định danh có thể nhận được bằng cách viết code trên Android mà chúng ta có thể sử dụng để định danh một thiết bị hoặc cài đặt. Tôi đã cố gắng cung cấp một chút thông tin về mỗi loại định danh và cần permissions gì để có thể lấy được định danh đó. Identifier Example ...

Cài đặt Action Cable với Passenger và Nginx
1.Tổng quan Có hai cách để setup Action Cable với Passenger + Nginx : Chạy Action Cable server trên cùng một host và port với với sub-URI Chạy Action Cable server trên một host hoặc port khác. 2. Yêu cầu Passenger 5.0.24 trở lên Redis, PostgreSQL hoặc bất kỳ inter-process adapter này ...

Interactive with Google API and some misstake
I. Google API API là viết tắt của từ Application programming interface - Giao diện lập trình ứng dụng. Mỗi hệ điều hành, ứng dụng đều có những bộ API khác nhau. Nó cung cấp cho người lập trình các hàm tương tác với CSDL, lập trình thực hiện các thao tác với hệ điều hành hay phần mềm đó. ...

Triển khải Web Auth trên cisco WLC, xác thực bằng external web và freeradius
Ở các bài trước mình đã chia sẻ về cách triển khai Captive portal trên pfsense hay xác thực tài khoản với radius, bài viết này mình sẽ chia sẻ về một giải pháp khác tổng hợp của các bài trên nhưng sử dụng thiết bị Cisco controller và freeradius kết hợp với mysql. I. Mô hình: II. Hoạt ...

Tạo lập mail server trên hệ thống GNU/Linux (Phần 4)
Đây là bài tiếp của bài sau đây Advance mail server Bây giờ chúng ta hãy mở rộng những thiết lập này với nhiều xử lý check tiện lợi, bảo mật và các giao diện người dùng. Kiểm tra nội dung (Anti spam & Anti virus) Amavisd-new Amavisd là sự kết hợp của nhiều phương pháp kiểu tra nội ...

Sự kiện Google I/O 2017
Hội nghị các nhà phát triển Google I/O lại diễn ra như hàng năm. Đây là sự kiện công nghệ thường niên của Google, nơi công bố các sản phẩm và dự án phần mềm mới nhất của Google... Chúng ta cùng điểm qua xem Google I/O năm nay có gì hot. Android O phiên bản beta Google vừa tung ra phiên bản ...

Sử dụng I18n trong JavaScript với Gem "i18n-js"
Helu mọi người, trong khi code Ruby, mình thấy có một điểm vui vui thế lày: Là mỗi khi cần có thông báo cho kết thúc một tác vụ nào đó cho phía Client, nếu chúng ta đang dùng request thường với Rails và và trả response thường lun thì việc gửi thông báo cho Client rất dễ dàng với flash[] =. Nhưng ...

Asynchronous communication with ajax. Flow of processing explanation
We will be doing asynchronous communication using ajax and post messages without screen transition. I did not understand the process flow of ajax and jbuilder very well and I had a lot of trouble in understanding, so i make this post for not to forget Because I did not understand the process ...

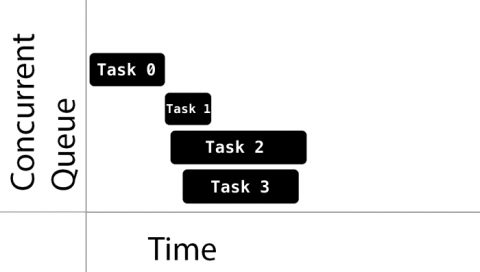
iOS Concurrency - Phần 3.1: Grand Central Dispatch
What is Grand Central Dispatch (GCD)? GCD được giới thiệu lần đầu tiên trong iOS4, nó là một thư viện Apple cung cấp nhằm hổ trợ việc chạy những tasks song song nhằm tối ưu hiệu năng cho những thiết bị có bộ xử lý đa lõi (multi core processor). Mặc dù đây là một thư viện rất tuyệt vời nhưng ...

Thiết lập CSS theo SMACSS
Đây là bài dịch, bài gốc các bạn có thể xem ở đây : SMACSSによるCSS設計 Ở dự án trước đây, sau khi áp dụng phương pháp BEM, tên class trong các file CSS của tôi trở nên quá dài, nhìn phát chán, tôi đã tìm thấy bài viết về phương pháp SMACSS của CodeGrid, và tôi thấy nó khá ổn. Dưới đây là những điều ...

nested attribute rails
Nested attributes là kỹ thuật cho phép bạn lưu thuộc tính của bản ghi này thông qua bản ghi khác (associated records). Nói ví dụ đơn giản thì nếu bạn có một đối tượng A có liên kết với đối tượng B , thì bạn có thể khởi tạo , cập nhật đối tượng B thông qua đối tượng A . Kĩ thuật này rất hay được ...

iOS Concurrency - Phần 3.2: Grand Central Dispatch
Xử lý background tasks Chắc hẳn các bạn đã gặp phải trường hợp tableView hay collectionView với các cell của nó phải load image từ internet về. Khi chúng ta scroll thì nó không còn mượt (smooth) và cảm giác như không có responsive. Đây là một vấn đề hay gặp phải với tableView hay ...







