
Hướng dẫn Angular 2 cho người mới bắt đầu - Phần 2
PHẦN 2: TẠO ỨNG DỤNG VỚI ANGULAR 2 + TYPESCRIPT Phần 1 mình đã hướng dẫn bạn cài đặt môi trường để có thể phát triển ứng dụng với Angular 2. Trong phần này, chúng ta sẽ đi vào thực hành Angular 2. Để bắt đầu tạo ứng dụng thực hành với Angular 2, các bạn có thể tham khảo về cách học một công nghệ ...

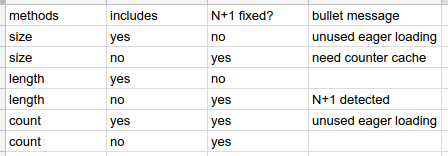
Eager loading and memory issue, why not solve both?
Giả sử có một app với những model như sau class User < ApplicationRecord has_many :posts end class Post < ApplicationRecord belongs_to :user has_many :comments end class Comment < ApplicationRecord belongs_to :post enum status : { ...

Nguyên lý KISS trong design
Nụ hôn à? Không, không phải đâu. KISS là viết tắt của một nguyên lí khá nổi tiếng, được áp dụng nhiều trong cuộc sống, đó là “Keep It Simple, Stupid” Tiếng Việt là “Đơn giản thôi, ahihi đồ ngốc” =)) KISS là gì? KISS, Keep it simple, stupid!, hay còn được biết đến với ...

Hướng dẫn Angular 2 cho người mới bắt đầu - Phần 1
PHẦN 1: CÀI ĐẶT MÔI TRƯỜNG PHÁT TRIỂN Qua bài hướng dẫn này ngoài kiến thức sẽ học được về Angular 2, chúng ta cũng sẽ học và tìm hiểu về: NodeJS, npm, Typescript, SystemJS và Visual Studio Code. Để chuẩn bị học và thực hành một công nghệ mới, việc đầu tiên là chúng ta sẽ cài đặt môi trường. ...

Java - Serialization
Serialization là gì? Serialization đơn giản chỉ là chuyển từ một object tồn tại thành một mảng byte. Mảng byte này đại diện cho class của object, phiên bản của object, và trạng thái của object. Mảng byte này có thể được sử dụng giữa các máy ảo JVM đang chạy cùng code truyền / đọc các object. ...

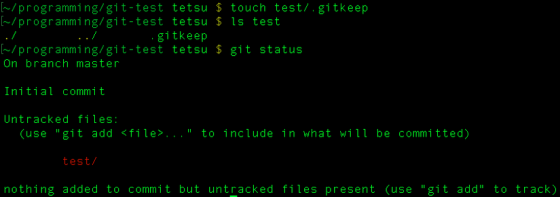
.gitkeepとは
一言で言うと.gitkeepとは空ファイルだ。 よく0バイトファイルというふうに表現されるが、何の事はない。タイトルだけ設定されていて、中身は何もない。 Q.ではなんのためにあるのか? A.空のディレクトリをgitに認識させるため。 私は今回初めて知ったのだが、gitは空のディレクトリを認識することができないらしい。 試しにgit管理下にあるディレクトリにmkdirコマンドで空のディレクトリを作成してみよう。 $ mkdir git-test lsコマンドでディレクトリが作成されていることを確認し、 $ ls いざ、git status! あれ? じゃこれならどうだgit ...

Sự khác biệt giữa Chuyên Nghiệp và Nghiệp Dư
Tiếp theo chủ đề liên quan đến Productivity, hôm nay tôi xin dịch tiếp 1 bài viết có thể sẽ giúp các bạn cải thiện được bản thân để từ Nghiệp Dư tiến lên Chuyên Nghiệp. Các bài viết cũ cùng chủ đề: Bạn sử dụng 48 quả cà chua như thế nào trong ngày ? Phương pháp Ivy Lee: lời khuyên cho công ...

[AngularJS toàn tập] Phần 12 : sự khác biệt giữa ng-bind, ng-bind-html, ng-bind-template
[AngularJS toàn tập] Phần 12 : sự khác biệt giữa ng-bind, ng-bind-html, ng-bind-template Nếu bạn là người theo dõi các bài viết trước của mình thì chắc hẳn các bạn đã thấy mình sử dụng ng-bind ở rất nhiều ví dụ, và chắc hẳn các bạn cũng không còn thấy xa ...

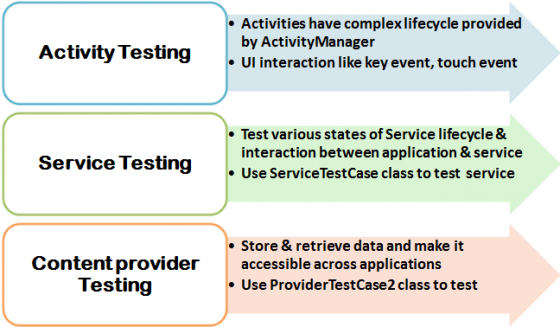
Complete Guide to Android Testing & Automation (part 1)
Tại sao phải kiểm thử trên Android? Android là hệ điều hành lớn nhất thế giới. Đồng thời có rất nhiều thiết bị và các phiên bản Android mà ứng dụng của bạn phải tương thích. Không quan trọng việc bạn đầu tư bao nhiêu thời gian vào thiết kể và thực hiện, việc sai sót là không thể tránh khỏi và ...

Rendering Collections in Rails
Render partial là một trong những tính năng đem lại sự mãnh mẽ của Rails framework. Nó cung cấp cho chúng ta khả năng tách những view phức tạp thành các phần nhỏ hơn, dễ quản lý hơn, cũng như giữ cho code của chúng ta luôn DRY (Don't Repeat Yourself) Hẳn ai làm qua Rails cũng dùng từng dòng code ...

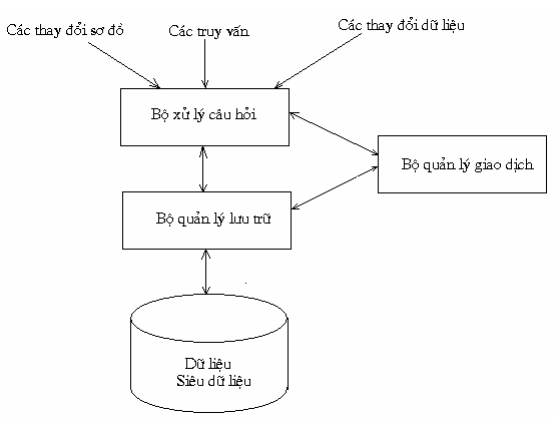
Tìm hiểu tổng quan hệ thống cơ sở dữ liệu và hệ quản trị cơ sở dữ liệu
1 - Khái niệm dữ liệu và cơ sở dữ liệu: Dữ liệu là các thông tin liên quan đến đối tượng (ví dụ như người, vật, sự việc,...) được lưu trữ trên máy tính. Dữ liệu được mô tả dưới nhiều dạng khác nhau (như ký tự, ký hiệu, hình ảnh, , âm thanh...) Dữ liệu về đối tượng có thể khác nhau tùy thuộc ...

Day 0 - Game development of the programming inexperienced man
初めまして、白井克典です。 今日から毎日Vibloに記事を上げていきたいと思います。 Self introduce 僕は、プログラミングの 超初心者 です。 通っていた学校ではプログラミングの授業こそあったものの 内容はHello,World!を表示するだとか、繰り返し文を使ってみようだとか、そんなレベルのものでした。 さらに、僕自信にやる気が無くて全く身につかず今に至ります。 しかし、プログラミング以外の事に対してやる気があるかと言われるとそうではなくて 人と付き合うのは気を使うし、本を読むのは嫌いだし、外に出るのはたまにじゃないと気が向かない…そんな人間です。 ...

Tìm hiểu về Stack và áp dụng với Ruby
Stack (ngăn xếp) là một cấu trúc dữ liệu mà bạn có thể sử dụng nó như là một "to-do" list. Bạn có thể thêm phần tử vào hoặc lấy ra từng phần tử của stack và xử lý, thao tác với chúng tới khi stack rỗng (không còn phần tử nào nữa). Sau đây là một ví dụ đơn giản của stack Push 5 into an empty ...

Một số thủ thuật trong JavaScript (P1)
Dưới đây là một vài thủ thuật trong JavaScript mà mình đã sưu tầm và tìm hiểu được. Hi vọng sẽ giúp các bạn tối ưu code trong Javascript. Sử dụng toán tử !! sẽ giúp chúng ta kiểm tra được một vài giá trị đặc biệt như 0, null, "", undefined, NaN. Khi đặt !! trước các giá trị trên, thì sẽ trả về ...

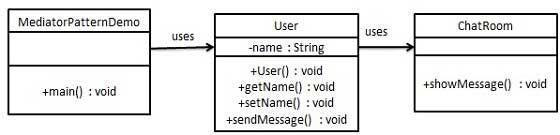
Design Patterns - Mediator Pattern
Mediator Patern (mô hình trung gian) được sử dụng để giảm sự phức tạp trong "giao tiếp" giữa các lớp và các đối tượng. Mô hình này cung cấp một lớp trung gian có nhiệm vụ xử lý thông tin liên lạc giữa các tầng lớp, hỗ trợ bảo trì mã code dễ dàng bằng cách khớp nối lỏng lẻo. Khớp nối lỏng lẻo ở ...

Magic method và Class aliases trong PHP
Định nghĩa class trong PHP Các đối tượng trong PHP đều được dựa trên class. Nếu bạn muốn khởi tạo một đối tượng trong PHP, bạn cần phải khai báo class PHP nào được dùng để khởi tạo đối tượng đó. Ví dụ như khi bạn muốn khởi tạo một đối tượng Foo, trước tiên bạn cần có một class Foo tương ứng ...

Hướng dẫn Angular 2 cho người mới bắt đầu - Phần 3
Phần 3: Giải thích Ở phần 2, bạn đã tạo được một ứng dụng với Angular 2 + Typescript. Tuy nhiên, nó không có gì ngoài hiển thị dòng chữ “My First Angular 2 App”. Trong phần này, mình sẽ cố gắng giải thích thêm về các bước mà chúng ta đã thực hiện ở phần 2. 1. tsconfig.json File ...

3 luật lệ mà tìm ra những keywords hữu ích cho việc sale
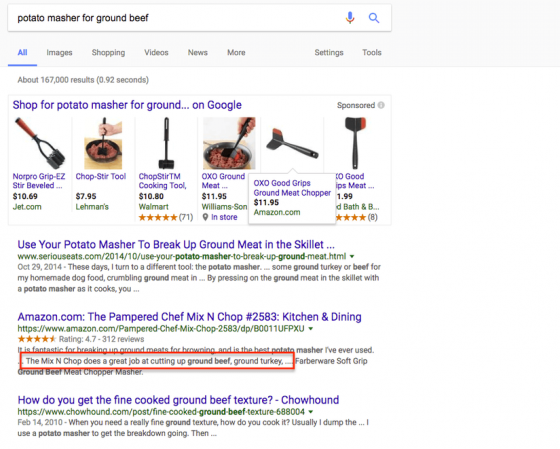
Khi bạn đã tìm ra một keyword tiềm năng, bạn sẽ dự đoán ra liệu một số lượng có ý nghĩa những người tìm kiếm thì bao nhiêu sẽ là người mua hàng trong đó. Tôi sẽ đề xuất 2 nguồn Thứ 1: tìm tay ở trang kết quả (SERP). Nhìn vào môi kết quả trên trang 1, 2 & 3 (hoặc nếu bạn muốn thực sự là một ...

Dependency Injection hoạt động thế nào trong Laravel?
Dependency Injection là gì? Cách sử dụng thế nào? Tác dụng nó ra sao? Nó hay như thế nào? Mời các bạn đón đọc tại: Tìm hiểu về Service container Khi tôi hỏi một bạn rằng tại sao Laravel có thể "Dependency Injection" được? Bạn ấy bảo vì mình đã "bind" vào Service Container ở Provider rồi ...

Lợi ích và nguy cơ của trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI) là trí thông minh được thể hiện bởi máy móc. Trong ngành khoa học máy tính, lĩnh vực nghiên cứu AI định nghĩa bản thân nó là nghiên cứu của các đại lý thông minh: bất cứ thiết bị nào nhận thức được môi trường của nó và thực hiện các hành động tối đa hoá cơ hội thành công ...







