
[Training] Học Java từ những điều cơ bản p2 - Volatile in thread
Volatile là gì? Và bạn đã bao sử dụng nó trong lập trình Java chưa? Cách đây vài năm, nhớ là hồi đó mình mới bập bõm học lập trình thì phải, mình có bắt gặp thuật ngữ "volatile" nhưng mình cũng chẳng quan tâm nó nên lờ đi (hồi đó suy nghĩ thiển cận lắm, cái gì ko được dạy thì khỏi dùng luôn). Đến ...

Search and highlight text in android
Trong bài viết này mình sẽ hướng dẫn các bạn tạo highlight text khi tìm kiếm như hình sau: Đầu tiên, các bạn tạo 1 layout activity_main.xml cơ bản gồm 1 EditText và 1 TextView như sau: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/a ...

PHPUnit - Bạn đã hiểu đúng về Stub, Mock, Spy, Fake, Dummy chưa?
Bài này mình muốn đi vào phân tích 1 số đối tượng Mock khi viết UnitTest, mọi người thường nhập nhằng giữa các khái niệm này. Khi cần thì tạo Mock mà ít quan tâm đến các practice cụ thể của nó nên áp dụng vào trường hợp nào. Điều này thực ra mà nói thì không ảnh hưởng đến chất lượng sản phẩm, nhưng ...

3 tính năng CSS mới để học trong 2017
1. Truy vấn Tính năng Một thời gian trước đây, tôi đã viết về Truy vấn Tính năng là một tính năng CSS tôi thực sự muốn . Vâng, bây giờ về cơ bản của nó ở đây! Nó được hỗ trợ trong mọi trình duyệt chính (bao gồm Opera Mini) ngoài Internet Explorer. Truy vấn Tính năng, sử dụng quy tắc @supports , ...

SOLID LÀ GÌ – ÁP DỤNG CÁC NGUYÊN LÝ SOLID ĐỂ TRỞ THÀNH LẬP TRÌNH VIÊN CODE “CỨNG”
Trong quá trình học, hầu như các bạn sinh viên đều được học một số khái niệm OOP cơ bản như sau: Abstraction (Tính trừu tượng) Encapsulation (Tính bao đóng) Inheritance (Tính kế thừa) Polymophirsm (Tính đa hình) Những khái niệm này đã được dạy khá rõ ràng, và hầu như những buổi phỏng ...

Cách Tạo service bằng Factory với các tham số
Trước hết chúng ta cần biết service trong AngularJS là gì? Service trong AngularJS là một object hoặc một function được viết để xử lý một công viêc nào đó trong ứng dụng của chúng ta. Trong AngularJS có sẵn một sô service sẵn có để giúp chúng ta viết các chức năng cho ứng dụng ví dụ như: $$ ...

AJAX trong Ruby on Rails
Rails cung cấp một loạt các phương thức trợ giúp giao diện được viết bằng Ruby để hỗ trợ bạn tạo ra một trang HTML. Đôi khi, bạn muốn thêm một vài phương thức Ajax nhỏ vào các phần tử của trang HTML, và Rails sẽ hỗ trợ bạn trong những trường hợp đó. Các phương thức "Ajax helper" trên Rails thực ...

What is Technical Debt and Why QA Testers should be concerned about it
Technical Debt (nợ kĩ thuật) là các issue/defect vẫn còn trong code khi một ứng dụng được phát hành. Nói một cách đơn giản - đó là sự khác biệt (về lỗi) giữa những gì được mong đợi và những gì được bàn giao Ward Cunningham - cha đẻ của wiki đã nghĩ ra ý tưởng "Technical debt" đầu tiên từ những ...

[Android Things] Phần 4: Servo với IOT. Cài đặt điều khiển hoạt động chu kỳ của servo.
Chào các bạn, phần trước chúng ta đã làm việc với sự tương tác giữa button và main board Pi3. Phần này chúng ta tìm hiểu thêm về một thiết bị nữa chính là servo. Vậy Servo là gì? Servo là một dạng động cơ điện đặc biệt. Không giống như động cơ thông thường cứ cắm điện vào là quay liên tục, servo ...

railsでreact.js入門(2)
前回のおさらい react.jsをやってみたいけどよくわからない ↓ railsのgemとしてならとっつきやすそう ↓ ganerateコマンド2つ叩いてちょっと手を加えるだけでHello Worldが表示できた\(^o^)/ 環境 Rails 5.0.2 ruby 2.3.3p222 react-rails 1.11.0 参考サイト 本家大本:公式チュートリアル railsでのチュートリアルを説明してくださっているサイト:react-railsを使ってReactのTutorialをやってみる Tutorial再開 ...

Tìm hiểu về Promise trong AngularJs
Trong phần này chúng ta sẽ tìm hiểu về cách sử dụng Promise trong AngularJS. Promise trong AngularJs được cung cấp qua service xây dựng sẵn $q . Chúng giúp chúng ta có thể có thể thực hiện các chức năng không đồng bộ một cách dễ dàng bằng cách đưa vào một đối tượng promise. Trước hết chúng ta ...

GoLang: Writing Web Applications
Golang hay còn được biết đến với cái tên khác là Go , là một ngôn ngữ lập trình được Google phát triển nội bộ vào năm 2007 và được công bố vào năm 2009. Một số ưu điểm nổi bật của Go so với những ngôn ngữ còn lại có thể kể đến như: Go có thể biên dịch ra nhiều nên tảng. Go biên dịch ...

Kiến trúc hệ thống trên Laravel – phần 8
Các bài viết trong series Kiến trúc hệ thống trên Laravel – phần 1 : Tại sao phải áp dụng architect vào trong Laravel Kiến trúc hệ thống trên Laravel – phần 2 : OOP, Interface, Dependency Injection, IoC Kiến trúc hệ thống trên Laravel – phần 3 : Phân tích sâu vào việc sử dụng interface Kiến trúc ...

High Performance Python - Lists and Tuples (Part II)
Nếu các bạn tìm đến bài viết này tức là bạn đã viết ra được những chương trình chạy đúng và hiện tại bạn đang muốn cải thiện hiệu năng cho những chương trình đó. Hiện tại tôi đang đọc một cuốn sách tên High Performance Python của hai tác giả Micha Gorelick và Ian Ozsvald . Có một số phần tôi ...

How to write comment (from Clean code book)
The proper use of comments is to compensate for our failure to express ourself in code. Comments are always failures. We must have them because we cannot always figure out how to express ourselves without them, but their use is not a cause for celebration. Code changes and evolves. Chunks of it ...

Cấu hình Virtual Host: myproject.dev thay vì localhost/myproject
Chào các bạn hôm nay mình sẽ chia sẻ những kiến thức mình biết về việc cấu hình để tạo một tên miền ảo, chạy trên máy tính của chúng ta với những thao tác khá đơn giản với Apache web server trên hệ điều hành Ubuntu 16.04 Các phần mình sẽ trình bày Khái niệm Cài đặt Cấu hình Kết luận ...

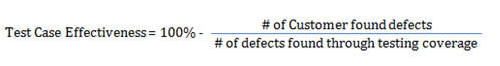
Test thế nào là đủ?
Vấn đề: Càng test càng có nhiều bug Vấn đề đặt ra là không phải phần mềm đã hết lỗi chưa mà là phần mềm đã đủ tốt để đưa ra sử dụng hay chưa? Giải quyết vấn đề Không có câu trả lời chính xác cho vấn đề trên Điều then chốt là dựa vào kinh nghiệm và cảm nhận trong từng dự án -> Tuy ...

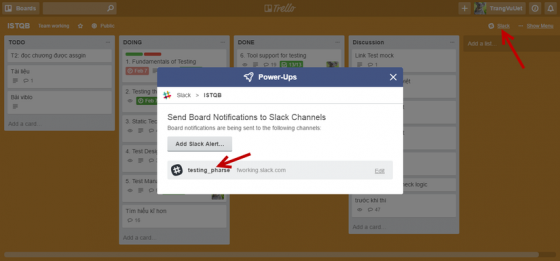
Slack và Trello - cặp đôi hoàn hảo
Trước khi bắt đầu tìm hiểu sự kết hợp hoàn hảo giữa Trello và Slack, chúng ta sẽ điểm qua những tính năng chính của 2 công cụ này. Trello là một phần mềm quản lý công hiệu quả, thích hợp với cá nhân hoặc nhóm được dựa trên phương pháp Kanban của Nhật. Theo Kanban, công việc nên được chia thành 3 ...

[Xamarin Android] Sử dụng thư viện native trong Xamarin Android P.2
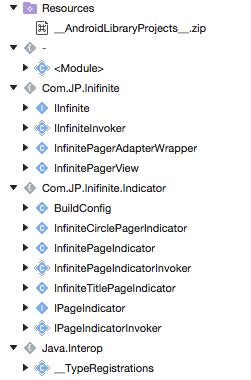
Ở phần trước mình đã nói sơ về khái niệm của thằng Java Binding Library (JBL) này. Giờ là lúc bắt tay vào thực hành. Đầu tiên cần tìm thư viện cần dùng và build ra file .jar hoặc .aar nhé. Ở đây mình dùng thằng https://github.com/Porval/InfiniteIndicator này để làm demo, đây là thư viện ...

railsでreact.js入門
React.jsを学んでみようと思うが導入方法とかがいまいちよくわからない。 どうせなら学習中のRuby on Railsで触ってみたい、その方がとっつきやすく感じる。 ということでこのページを参考にreact.jsの触りを学んでみる そもそもreact.jsとは? Facebookが公開しているjavascriptのライブラリ。 https://github.com/facebook/react 公式で React is a declarative, efficient, and flexible JavaScript library for building user ...







