
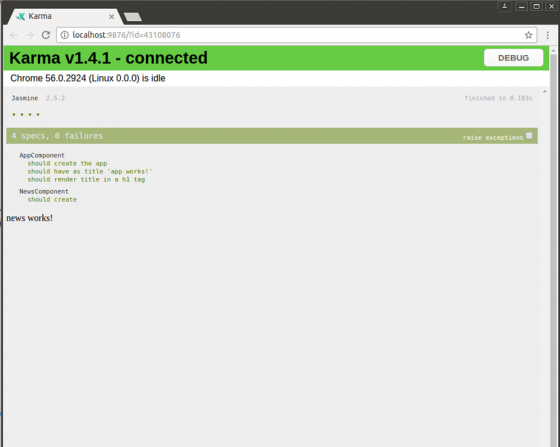
Tạo ứng dụng Angular 2 với angular-cli
Angular 2 được phát hành chính thức trong năm 2016 với rất nhiều thay đổi và tính năng tuyệt với so với phiên bản cũ. Có lễ đã có rất nhiều lập trình viên đã và đang làm việc hoặc bắt đầu tìm hiểu về nó. Tuy nhiên, vấn đề config ứng dụng như typescript, nodejs, testing,.. là tương đối phức tạp và ...

ActionMailer in Ruby On Rails
ActionMailer trong Rails cho phép bạn gửi email từ ứng dụng của bạn thông qua class mailer và views. ActionMailer về cơ bản hoạt động cũng giống như ta xây dựng một controller và định nghĩa các action và view tương ứng. Nó được kế thừa từ lớp ActionMailer::Base và được đặt mặc định trong thư mục ...

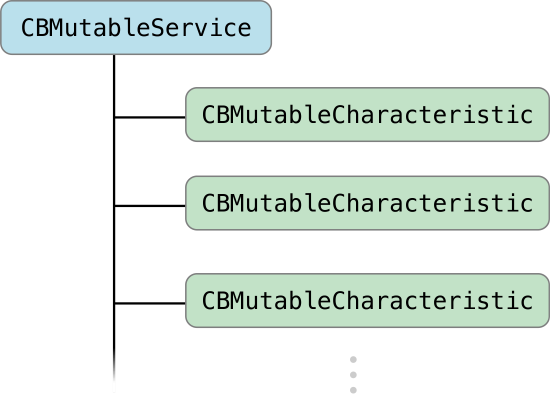
iOS Bluetooth Guide 1: Tổng quan về Core Bluetooth framework
Core Bluetooth framework cung cấp các lớp cần thiết cho ứng dụng iOS và MacOS có thể giao tiếp với các thiết bị có công nghệ bluetooth bên trong. Core Bluetooth trừu tượng hóa các đặc điểm kĩ thuật bên trong Bluetooth 4.0. Nó che giấu những việc cần thực hiện ở low-level và cung cấp cho chúng ta ...

Chat realtime với broadcasting laravel 5.4
Introduction Chat Realtime là ứng dụng tương tác với người dùng theo thời gian thực. Ví dụ ứng dụng chat của facebook. Trong bài mình sẽ hướng dẫn các bạn sử dụng chức năng brocasting của laravel với driver là pusher để tạo ra ứng dụng realtime. Cài đặt Mở cmd lên và gõ laravel new ...

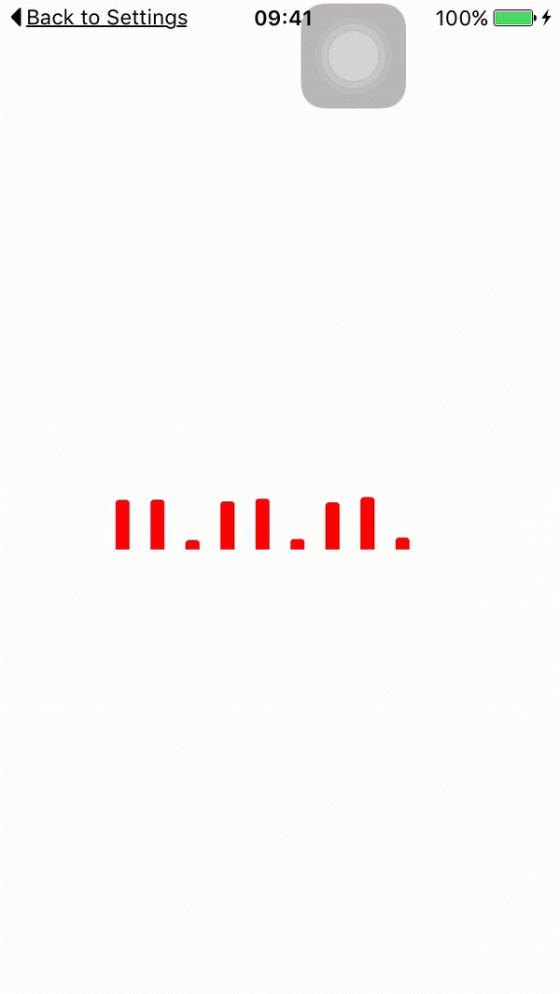
CAReplicatorLayer - How to create animation playing audio
Giới thiệu: CAReplicatorLayer là 1 subclass của CALayer. Nó cho phép bạn tạo ra một số lượng các bản coppies của sublayer này. Mỗi bản coppy có khả năng chuyển đổi geometric, temporal và color được áp đụng cho nó. Thực hiện: 1. Khởi tạo một object CAReplicatorLayer: let r = ...

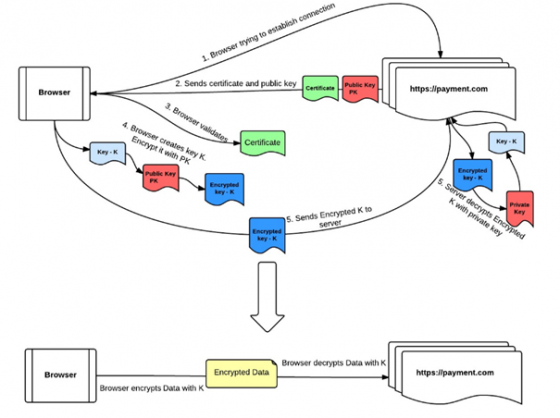
HTTP vs HTTPS: Làm thế nào để website bảo mật hơn với SSL
Xin chào các bác (lay2) Tình hình tháng này mãi không tìm được chủ để nào, nên hôm nay em xin phép được dịch và tổng hợp lại bài viết. Chủ đề lần này là HTTPS, một phương thức mới ra đời cách đây vài năm, giúp tăng tính bảo mật cho trang website của bạn. GLHF Vào tháng 8 năm 2014, Google ...

Some details on React''s setState
Khi mới làm quen với React Component, có lẽ API đầu tiên bạn biết đến là setState(). Mỗi React Component có thể có state của riêng mình và để quản lý state của nó thì bạn dùng đến setState(). Bạn dùng setState() như thế này. class Counter extends React . Component { // ... ...

Domain Driven Design : Cái gì vậy ?
Là một newbie, mọi kỹ năng còn rất thấp, kinh nghiệm chưa có nhiều, code để chạy được đã là tốt lắm rồi làm sao dám bàn những chủ đề vĩ mô. Tuy nhiên, có một thời gian mày mò trên Google, mình biết đến một cụm từ 'DDD'. Mới đầu, mình cứ nghĩ là họ viết ...

Object Oriented Design Principles
Nguyên lý thiết kế phần mềm là một tập hợp các guidelines hướng dẫn cụ thể giúp chúng ta tránh tạo ra bad design. Các nguyên tắc được tổng hợp bởi Robert Martin, được viết trong phần “Agile Software Development: Principles, Patterns, and Practices”. Theo Robert Martin, có 3 đặc trưng ...

Session và cookies
Trong chủ đề về " Session và Cookies " mình sẽ đi từ khái quát đến chi tiết. Với phạm vi của bài viết này mình sẽ giới thiệu tổng quát về khái niệm, cách hoạt động, ứng dụng và nên sử dụng session hay cookies trong ứng dụng của bạn. Ở bài viết sau mình sẽ trình bày Session và Cookies trong Ruby ...

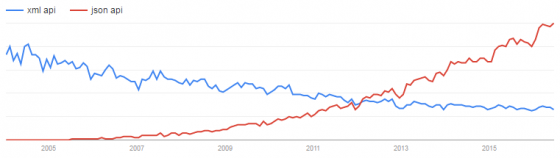
Best Practices for Designing a Pragmatic RESTful API
Hãy thử đặt mình ở vị trí khi mô hình dữ liệu của bạn đã bắt đầu chạy ổn đinh, và bạn đang cần phải tạo ra các APIs public cho web app của mình. Hẳn nhiều bạn đã từng nhận được các yêu cầu như thế này. Bạn sẽ nhận ra rằng rất khó để có thể thay đổi lớn trong API một khi nó đã được release. Nó sẽ ...

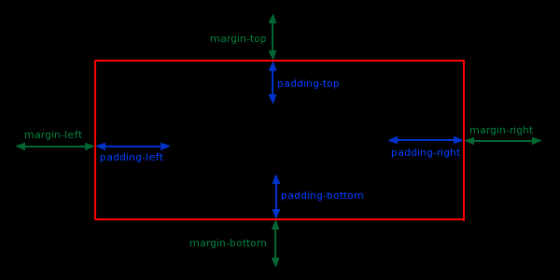
Sự khác nhau giữa Margin và Padding
Nhiều lập trình viên mới bước vào nghề thường khó phân biệt giữa hai thuộc tính trong CSS là Margin và Padding, vì chúng đều được hiểu nôm na là khoảng trống (không gian) giữa các phần tử. Tuy nhiên một khi chúng ta hiểu được chính xác tích chất của từng thuộc tính thì sẽ có được các giao diện web ...

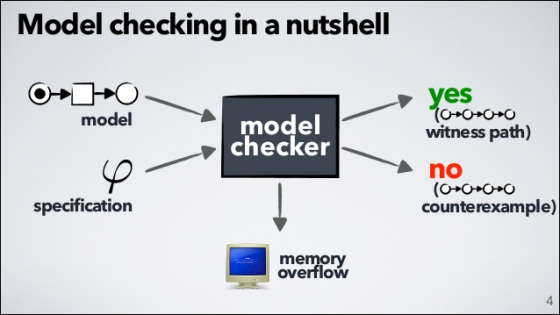
So sánh giữa kiểm tra phần cứng và kiểm thử phần mềm (Hardware Verification and Software Testing) - (Part2)
1 - Mục đích bài viết Mặc dù có sự khác biệt lớn giữa những phương pháp và cách thức được thực hiện trong 2 lĩnh vực kiểm tra phần cứng và kiểm thử phần mềm, vẫn có nhiều ví dụ về những kĩ thuật và những phương pháp đã được phát triển cho lĩnh vực này và sau đó ứng dụng thành công trong lĩnh ...

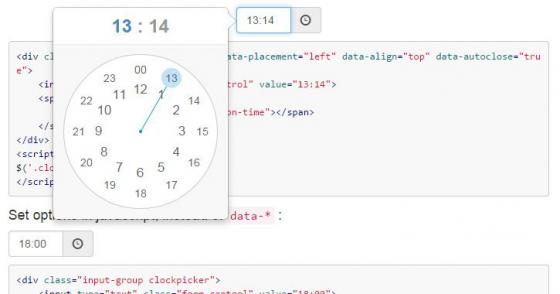
Datepicker jQuery Plugins for web developer
Hầu hết mọi trang web hiện giờ đều có tích hợp hệ thống lựa chọn thời gian cho một công việc hoặc một giao dịch gì đó. Bài viết này sẽ cung cấp cho các bạn danh sách một số plugin jQuery miễn phí cung cấp chức năng lựa chọn thời gian cho website. Điểm tiện lợi của việc sử dụng các plugin jQuery mã ...

Tích hợp ActiveMQ với Spring
Trong bài viết này tôi muốn giới thiệu với các bạn về ActiveMQ và việc tích hợp nó với framework srping 1.ActiveMQ là gì? ActiveMQ là một messaging open source nổi tiếng và mạnh mẽ,ActiveMQ có thể chạy độc lâp hay bên trong các tiến trình khác, ứng dụng server, hay ứng dụng JEE.- Hỗ trợ mọi thứ ...

Sử dụng (&. ) trong Ruby
Chắc hẳn, trong Rails, các bạn sẽ không lại gì phương thức try() này nhỉ. Cơ bản thì try() giúp chúng ta gọi các method của 1 object mà không cần lo lắng về việc object đó có phải là nil hay không và việc gây ra các exception không muốn. Cách sử dụng thì nhìn vào ví dụ dưới đây chúng ta sẽ thấy ...

Web Service và Kiểm Thử Web Service
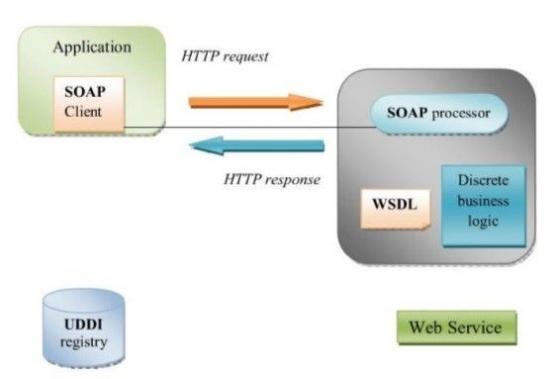
1. Giới thiệu 1.1 Định nghĩa Theo định nghĩa của W3C: Web Service là một hệ thống phần mềm được thiết kế để hỗ trợ khả năng tương tác giữa các ứng dụng trên các máy tính khác nhau thông qua mạng Internet, giao diện chung và sự gắn kết của nó được mô tả bằng XML. 1.2 Đặc điểm Tính độc lập: ...

Tạo file PDF dùng Laravel
Tổng quan Như tất cả chúng ta đều biết, tài liệu dưới định dạng pdf giờ khá là phổ biến. Vì sao nó lại phổ biến thì theo tôi tìm hiểu thì vì do các lý do sau: 1/ Tính phổ cập: Tức là các file pdf này dù mở ở hệ điều hành nào ta đều đọc được mà không phụ thuộc đã có font đó hay chưa. 2/ Tạo ra ...

Giới thiệu gem Awesome Nested Set - Thích hợp cho quản lý model cấu trúc cây
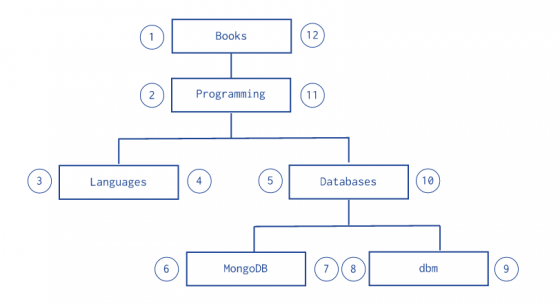
Cách đây 1 tháng dự án tôi đang làm có thêm chức năng lưu trữ file theo cấu trúc thư mục, do chưa có kinh nghiệm nên lúc thiết kế database tôi cũng nghĩ chắc chỉ cần parent_id là đủ. Lúc đầu thì các yêu cầu không quá khó khăn với thiết kế database như trên thì có thể giải quyết ổn cả, như với ...

Duyệt web với những trải nghiệm mới cùng Vimperator
Mở đầu Trong kỷ nguyên của công nghệ số như hiện nay, mọi thứ đều được người ta đưa lên nền web. Mỗi ngày, chúng ta dành nhiều giờ liền cho việc tìm kiếm thông tin, lướt qua các trang báo, chat, mạng xã hội,... Nếu bạn muốn có những trải nghiệm mới mẻ hơn trong việc duyệt web thì Vimperator ...







