
【Project 007】Một số điểm quan trọng khi vận hành dự án có nhiều site
Hôm nay mình sẽ chia sẻ với mọi người một số kinh nghiệm khi làm dự án nhiều site. Hiện giờ chúng ta chủ yếu làm dự án 2 site hoặc 3 site, nhưng trong thời gian sắp tới có khả năng chúng ta phải làm các dự án 4-5 site. Trước đây mình từng có kinh nghiệm làm việc ở vị trí PMO cho 1 dự án có 5 site ...

15 đặc điểm của một lập trình viên giỏi
Nội dung Gần đây, trong khi lang thang trên mạng tôi đã đọc được khá nhiều tâm sự của các bạn trẻ trong việc đi phỏng vấn xin việc vào các công ty phần mềm. Có những bạn thành tích học tập khá tốt nhưng đôi khi các bạn lại không được tuyển dụng chỉ vì một số điểm trừ trong số những điều sau đây. ...

Mysql cơ bản trên Ubuntu (Phần II)
Link video hướng dẫn video Sau khi chọn cơ sở dữ liệu (database) để thao tác: use database_name ; Cấu trúc: CREATE TABLE IF NOT EXISTS table_name ( < column_name > < data_type > DEFAULT < default_value > [ column constraints ] , . . ...

Giới thiệu về gem Parallel
Parallel là một gem hỗ trợ xử lý song song của ruby. Hiện nay Ruby có 2 thư viện cơ bản Thread và Process. Tuy nhiên có rất nhiều vấn đề khi sử dụng 2 thư viện này cần phải giải quyết . Parallel là một vài thư viện có cách sử dụng khá đơn giản đặc biệt với các tác vụ như đọc và ghi dữ liệu. Sơ ...

Xây dựng ứng dụng Android Sign-In bằng Google
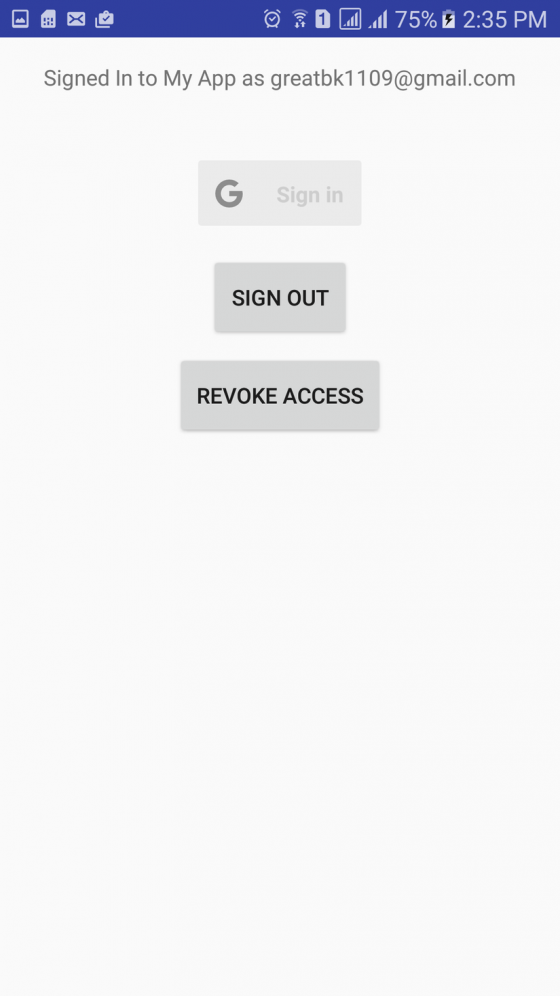
Nhiều ứng dụng cần thiết lập danh tính của người dùng để thiết lập ứng dụng sao cho phù hợp với từng người dùng cụ thể hoặc để định danh người dùng hay thực hiện nhiều kịch bản khác tùy theo mục đích. Có nhiều cách để thiết lập danh tính người dùng như triển khai chức năng đăng nhập riêng của ứng ...

React Native - Phần 6 - Các nguồn tài nguyên dành cho React Native
Danh sách các bài trước: React Native - Phần 1 - Hướng dẫn cài đặt môi trường phát triển ứng dụng với React Native React Native - Phần 2 - Viết chương trình đầu tiên và tìm hiểu vể Props, State React Native - Phần 3 - Tìm hiểu về Style, Height & Width và điều chỉnh Layout với Flexbox ...

Storage and AdMod Firebase
I.Storage Get started. Cloud Storage for Firebase cho phép bạn tải lên và chia sẻ nội dung do người dùng tạo ra, ví dụ như hình ảnh và video, xây dựng nội dung đa phương tiện cho ứng dụng của mình. Dữ liệu sẽ được lưu trữ trong bộ nhớ Google Cloud Storage,có thể lưu trữ dữ liệu có dung lượng ...

Giới thiệu CallKit cho iOS
Trong quá trình phát triển các ứng dụng iOS, các developer gặp rất nhiều khó khăn trong việc xây dựng các ứng dụng về lĩnh vực VoIPVoIP. Việc gửi thông báo thực sự rất khó khăn, điển hình nhất là khi ứng dụng chạy ở chế độ nền (background) thì hầu hết là nhận message thông qua notification, rất dễ ...

form_for trong rails
form_for là một phương thức trong helper để tạo ra đoạn mã html nhằm mục đích xây dựng thẻ <form></form> ví dụ: <%= form_for :person do |f| %> First name: <%= f.text_field :first_name %><br /> Last name : <%= f.text_field :last_name %><br /> ...

Xây dựng web crawler cơ bản với mechanize
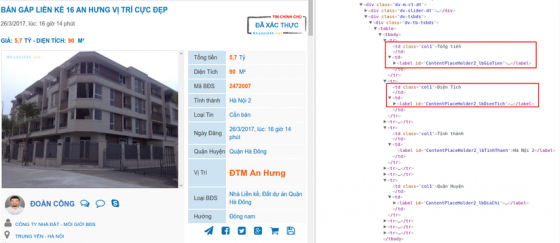
Web crawler có chức năng lấy thông tin từ website , trích xuất ra những thông tin người sử dụng cần, đồng thời cũng tìm những link có trong trang web đó và tự động truy cập vào những link đó. Các tên gọi khác của crawler là robot, bot, spider, worm, ant. Nhưng gần đây tên gọi crawler là thông dụng ...

Fix lỗi không vào được window sau khi cài ubuntu
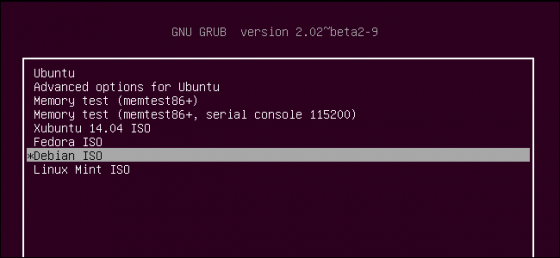
Hiện giờ mình gặp rất nhiều trường hợp sau khi cài ubuntu song song window, đến lúc cài xong sẽ tự động vào thẳng ubuntu mà không có phần lựa chọn hệ điều hành. Nguyên nhân là do khi cài ubuntu các bạn không update grub đồng thời. Trong bài viết này mình sẽ hướng dãn một thủ thuật đơn giản mà không ...

Tìm hiểu sâu hơn về scope Javascript
Javascript có một vài khái niệm liên quan đến "Scope", không một khái niệm nào trong số chúng là dễ hiểu đối với một new JavaScript developer(JS dev), thậm chí là cả những JS dev đã có kinh nghiệm. Trong bài viết này, tôi sẽ cố gắng giải thích cặn kẽ nhất về các khái niệm liên quan đến Scope trong ...

Nghệ thuật viết code đẹp - Phần II: Nên viết comment như thế nào?
Bài viết này là phần 2 trong series Nghệ thuật viết code đẹp, tiếp nối Nghệ thuật viết code đẹp - Phần I: Viết flow điều kiện và vòng lặp dễ hiểu. Phần này được viết với mong muốn chia sẻ về cách xác định xem trường hợp nào chúng ta nên viết comment vào source code cho hiệu quả, tránh thiếu cũng ...

EvenBus trong Android
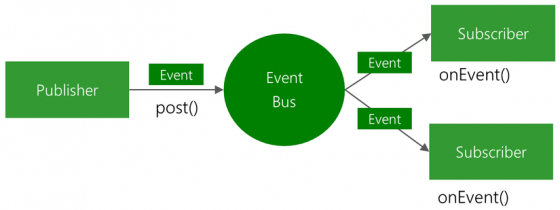
Evenbus là gì ? EventBus đã được giới thiệu trong Google IO 2013. EvenBus là thư viện làm đơn giản giao tiếp giữa các phần trong ứng dụng của bạn. Ví dụ, để gửi dữ liệu từ Activity tới Service đang chạy, hoặc gửi dữ liệu giữa các Fragment. Thông thường chúng ta hay truyền thông qua Intent, nhưng ...

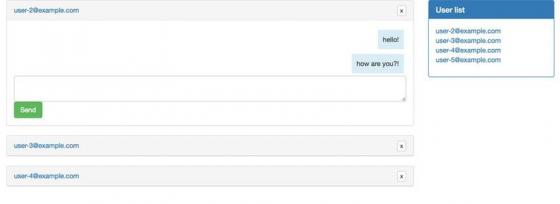
Real Time Rails Chat Application (Part 2)
Link phần 1: https://viblo.asia/raincatcher/posts/oOVlYEzal8W Trong phần này, chúng ta sẽ bắt đầu tạo conversation để gửi tin nhắn, kèm theo các chức năng close, minimum, ... Bắt đầu 1 conversation Thêm vào routes.rb Rails . application . routes . draw do root 'home#index' ...

Pattern Matching in MySQL
MySQL cung cấp chuẩn SQL pattern matching dựa trên Regular Expression được mở rộng tương tự như những biểu thức được sử dụng bởi các tiện ích Unix như vi, grep và sed. LIKE pattern SQL pattern matching cho phép bạn sử dụng _ để match tất cả các kí tự đơn và % để match một số các kí tự tùy ...

The only proper PDO tutorial
1. Giới thiệu Original English version is of phpdelusions.net, I just want to practice and share it in Vietnamese. Đã có rất nhiều tutorial về PDO, tuy nhiên không may mắn là hầu hết các bài viết đó đều không chỉ ra được lợi ích thực sự của PDO hay thậm chí còn đưa ra rất nhiều bad ...

Tìm hiểu về JQuery part 1
jQuery là một Framework được xây dựng dựa trên các tính năng của JavaScript. Vì thế trong khi phát triển các ứng dụng sử dụng jQuery, bạn có thể sử dụng tất cả các hàm và các tính năng khác được bổ trợ trong JavaScript. jQuery làm đơn giản hóa việc truyền tải HTML, xử lý sự kiện, tạo hiệu ứng động ...

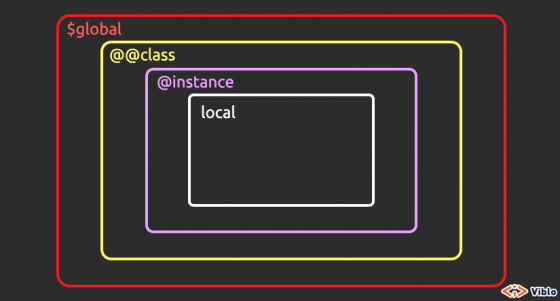
Variables & Scope trong Ruby
Hi, new members. Lần này mình muốn bàn về chủ đề Variables & Scope In Ruby. Một chủ đề khá thú vị Tạ Quốc Bảo viết 15:00 ngày 12/08/2018

Sử dụng và custom griddle trong reactjs
Griddle là 1 component tạo ra table hiển thị dữ liệu, có hỗ trợ tìm kiếm , phân trang 1.Cài đặt gói griddle: npm install --save griddle-react@beta import vào project: mport React from 'react'; import Griddle from 'griddle-react'; Sử dụng render ra bảng: <Griddle ...







