
Các công cụ và thư viện hay sử dụng trong lập trình android
Những IDE cần sử dụng : Android Studio 1.0 và 2.0, đối với bản Android Studio 2.0 vấn đề emulator đã được cải thiện khá nhiều, tốc độ đã tăng lên so với bản 1.0. Tuy nhiên, nếu bạn vẫn gặp vấn đề emulator quá chậm thì nên chú ý tới 1 số emulator tốc độ cao có Intel HAXM, hoặ Genymotion – Công cụ ...

Laravel and Vuejs CRUD with pagination
Tản mạn Vuejs Ngày nay, có rất nhiều Javascript Framework ra đời kể đến như là React js , Angular js, Vuejs... Nếu các bạn đã từng tiếp cận với React và Angular nó cung cấp API cực kì lớn, rất khó cho người mới bất đầu, đặc biệt nếu chúng không nắm vững kiến thức về javascript thì e rằng sẽ khó ...

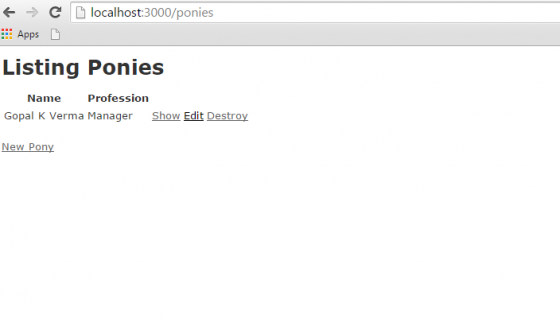
Ruby on Rails - AJAX
AJAX là viết tắt của Asynchronous JavaScript and XML, là một kỹ thuật phát triển web để tạo các ứng dụng web tương tác. nó không phải là một công nghệ riêng lẻ mà nó là 1 bộ tích hợp một số công nghệ khác nhau.Bao gồm: XHTML để đánh dấu các trang web CSS cho giao diện Hiển thị các tương tác ...

CHƯƠNG 1: CÁC YẾU TỐ CƠ BẢN CỦA KIỂM THỬ
Cấu trúc Mô tả, với các ví dụ cách thức mà một khiếm khuyết của phần mềm có thể gây hại đối với cá nhân, tổ chức hoặc công ty. Phân biệt giữa gốc rễ của 1 nguyên nhân và biểu hiện của nó. Đưa ra lí do tại sao cần thiêt phải kiểm thử qua các ví dụ. Mô tả lý do kiểm thử là một phần của đảm ...

Giới thiệu một số Php FrameWork phổ biến hiện nay
Khái niệm chung. Framework là một bộ mã nguồn được xây dựng, phát triển và đóng gói – phân phối bởi các chuyên gia lập trình hoặc bởi các công ty lập trình. Nó sẽ cung cấp một cấu trúc phát triển chuẩn để các developer dựa vào đó xây dựng và phát triển các dự án. Đi kèm theo nó là một kho thư ...

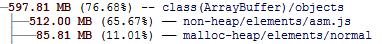
Tìm hiểu về Memory trong Unity WebGL
Hello mọi người, mình vừa hoàn thành một game 2D đơn giản trên nền WebGL vài ngày trước. Trong quá trình làm game mình đã gặp rất nhiều vấn đề và thực sự mà nói dùng Unity3D để làm game cho nền tảng WebGL thì cũng không phải là lựa chọn quá tốt(theo ý kiến cá nhân của mình là vậy). Những vấn đề ...

Chatbot tutorial with Rails - Part 1
Chào mọi người, như đã hứa ở bài viết Simple Chatbot with ruby, ở bài này mình sẽ hướng dẫn các bạn làm thế nào để xây dựng ứng dụng chat bot đơn giản trong Ruby on Rails. Sau bài viết đó mình đã tìm hiểu là thế nào để nhúng con bot của Telegram đó vào ứng dụng của mình. Và kết quả là một đống thứ ...

Để trở thành một lập trình viên giỏi. Bạn cần phải làm gì?
Nếu bạn đã là một lập trình viên hay có ước mơ trở thành lập trình viên thì nên đọc bài này . Nó không giúp bạn trở thành một lập trình viên như bạn mong muốn mà có thể giúp bạn có cách nhìn và một lộ trình để trở thành lập trình giỏi. Nào cùng bắt đầu thôi! Học kỹ năng “kỹ thuật mới” ...

Các lệnh hay của git nhưng không phải ai cũng biết !
git fetch origin -p git branch -D <tên nhánh> git reset HEAD@{mã} git reflog -v -> ra mã để dùng ở 3 git reset --hard develop Tổng quát : git reset --hard < tên nhánh > git reset --hard <tên commit>

Sử dụng kiến thức SQL để công việc test dễ dàng hơn
1/ Test một feature khi những feature liên quan chưa sẵn sàng Ví dụ: Feature tạo đơn hàng đã xong. Nhưng feature để xem danh sách đơn hàng vẫn chưa làm xong Thông thường, ta cần có feature xem danh sách đơn hàng để một lúc kiểm tra 2 chuyện: tạo đơn hàng thành công và list đơn hàng đúng. ...

Các Mức Độ Kiểm Thử
Kiểm thử đơn vị là hoạt động kiểm thử nhỏ nhất.Kiểm thử thực hiện trên các hàm hay thành phần riêng lẻ. Cần hiểu biết về thiết kế chương trình và code. Thực hiện bởi Lập trình viên (không phải kiểm thử viên) Đơn vị: Là thành phần nhỏ nhất của phần mềm có thể kiểm thử được. Ví dụ: Các hàm, ...

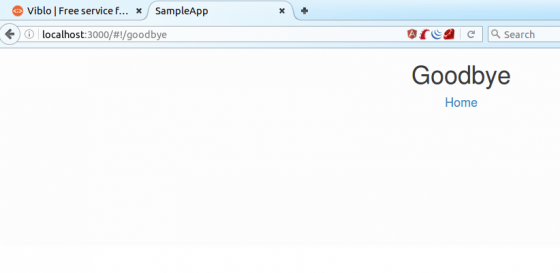
Series Single-page Application với Rails và AngularJS(1.x) - Phần 1
Hiện nay SPA (Single-page Application) đang là xu thế của công nghệ web nhằm mang đến cho người dùng những trải nghiệm tốt hơn. Rails là một ruby framework mạnh mẽ cho việc xây dựng các ứng dụng web nhờ vào các tính năng được tính hợp sẵn cho việc phát triển. Thế nhưng bản thân Rails lại không ...

Những điểm mới trong laravel 5.4
Ở bài viết này, mình sẽ đề cập đến những tính năng mới của laravel ở phiên bản 5.4. Như các bạn đã biết, vài tháng trước, Laravel 5.3 đã released. Ở phiên bản này, chúng ta đã biết các tính năng như Mailables giúp cho việc gửi mail dễ dàng hơn v.v... Tuy nhiên ở phiên bản 5.4 chúng ta có các thay ...

Tại sao tester quan trọng? Làm sao để chia sẻ tầm quan trọng của việc test với team của bạn?
Để tôi hỏi bạn 1 câu nhé: "Bạn có nhận được giá trị thực của việc test bạn đang làm?" Câu trả lời của bạn tùy thuộc vào team của bạn đang tham gia. Nếu bạn là một PM hoặc 1 dev, bạn sẽ nghĩ là "ồ, không, testing thực sự là vừa tồn kém vừa mất thời gian". Nhưng nếu bạn là một tester, bạn sẽ nói là ...

Cách viết code rõ ràng, tối ưu và dễ bảo trì
Không quan trọng bạn đang ở cấp độ kiến thức nào, bạn là một lập trình viên và bạn muốn tạo ra những đoạn code tuyệt vời. Đây là những điều chúng ta sẽ nói trong bài viết này. Tôi cũng đang cố gắng thực hiện điều này mỗi ngày Nhưng chúng ta đều biết rằng, để viết ra được những đoạn code tuyệt vời ...

Cách để giữ MEMORY USAGE LOW trong Ruby
Khi lập trình ở Ruby, nhiều người nghĩ rằng sử dụng bộ nhớ quá mức là tiêu chuẩn và không thể tránh khỏi. Tuy nhiên, có nhiều cách và chiến lược để giữ cho bộ nhớ sử dụng xuống và trong bài đăng này tôi sẽ chỉ cho bạn một số trong số họ. Các lớp được xây dựng chính của Ruby như TrueClass , ...

Tìm hiểu về microservices, demonstration với SpringBoot
Chào mọi người, hôm nay mình sẽ tạo 1 demo nho nhỏ nhằm giới thiệu về microservices thông qua việc sử dụng SpringBoot. Đầu tiên ta tìm hiểu xem microservices là gì? Khi phát triển các hệ thống lớn, cách triển khai phổ biến nhất là phát triển hướng component và các lib khác nhau cái mà implement ...

Tìm hiểu mã nguồn mở PHP CMS Drupal hướng dẫn tìm hiểu Configuration trong Drupal - bài 10
Tiếp theo loạt bài viết về Drupal : Loạt bài đều nói về Drupal 8 nhé các bạn. Bài 1 Bài 2 Bài 3 Bài 4 Bài 5 Bài 6 Bài 7 Bài 8 Bài 9 Tổng quan Bài này mình hướng dẫn bạn các phần config khác mà mặc định drupal có sẵn. Chúng ta sẽ chuẩn bị hết và đầy đủ trước khi bước vào ...

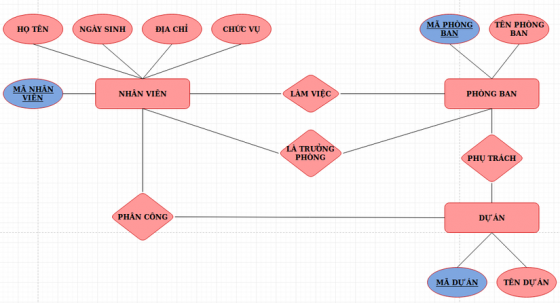
Mô hình quan hệ - thực thể (Entity – Relationship Model)
Mô hình quan hệ thực thể (Entity Relationship model - E-R) được CHEN giới thiệu vào năm 1976 là một mô hình được sử dụng rộng rãi trong các bản thiết kế cơ sở dữ liệu ở mức khái niệm, được xây dựng dựa trên việc nhận thức thế giới thực thông qua tập các đối tượng được gọi là các thực thể và các mối ...

7 loại lỗi phần mềm mà mỗi tester nên biết
Lỗi phần mềm có nhiều loại. Quan trọng là phải hiểu bản chất, ý nghĩa của nó và nguyên nhân để xử lý nó tốt hơn. Điều này giúp cho phản ứng nhanh hơn và quan trọng nhất là phản ứng thích hợp. Trong bài này, chúng ta sẽ thảo luận về các loại lỗi phần mềm phổ biến và làm thế nào để xác định chúng ...







