
Set up multiple profiles in maven
Maven là một build management tool được sử dụng phổ biến trong các dự án Java, Trong vòng đời phát triển của một dự án, phần mềm phải chạy trên cái môi trường khác nhau: production, development và test Trong bài viết này chúng ta sẽ sử dụng Maven để config các file cấu hình hay các properties file ...

Xây dựng giao diện website trên Laravel với Vuejs
Tình cờ khi lướt new feeds trên Facebook thấy có cuộc khảo sát và tech talk của Topdev về cuộc chiến vương quyền frontend: React, Angular2 và Vuejs; thế là nhớ ra mình cũng đang có 1 project dùng Vuejs và thấy khá thú vị. Trong khi React và Angular2 được mọi người biết đến khá nhiều thì Vuejs lại ...

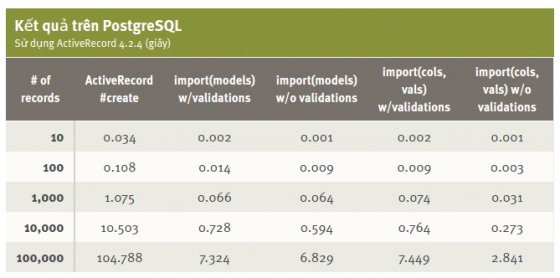
Import dữ liệu nhanh chóng trong ứng dụng Ruby on Rails
Trước khi release một dự án Ruby on Rails lên production, các developers thường xuyên phải import một lượng lớn dữ liệu lên local hoặc staging để test hiệu năng của hệ thống một cách cẩn thận. Cách đơn giản nhất để làm việc này là sử dụng ActiveRecord của Rails. Nhưng cơ chế của ActiveRecord ...

Semaphore in Swift
Trong lập trình nói chung và iOS nói riêng, việc quản lý đa luồng (multithreads) là một vấn đề phức tạp ngay cả với những lập trình viên kinh nghiệm. Hiện nay đã có nhiều thư viện hỗ trợ lập trình viên dùng multithreads dễ dàng hơn như PromiseKit, RxSwift.... Tuy nhiên, theo quan điểm cá nhân tôi, ...

So sánh "triệt để" sự khác nhau giữa Android & iOS
Bài viết được dịch từ https://geeks-geek.blogspot.com/2014/09/iosandroid.html Tôi đã thử tiến hành so sánh 2 OS trông thì có vẻ tương tự nhau nhưng thực ra lại khác nhau hoàn toàn và cố gắng tổng hợp sao cho dễ hiểu nhất, mong rằng sẽ có ích đối với những người đang có ý định mua điện thoại. ...

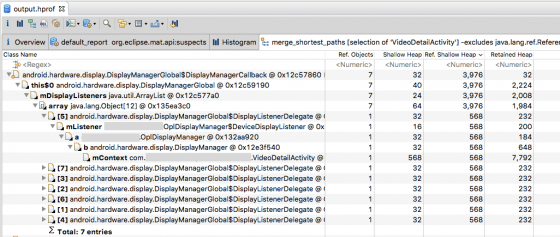
Fixing Memory Leaks in Android – OutOfMemoryError
Out of memory error là lỗi rất phổ biến khi chúng ta phát triển một ứng dụng có giao diện với nhiều hình ảnh, bitmap lớn hoặc sử dụng nhiều Animation. Trong trường hợp này, ta phải rất cẩn thận và hiệu quả khi xử lý các hình ảnh hoặc đối tượng phân bổ và deallocation. lỗi OOM đến khi việc phân bổ ...

SOLID Principles in Ruby
SOLID Principle là những nguyên lý thiết kế OOP, được đúc kết từ rất nhiều kinh nghiệm của lập trình viên thông qua các dự án lớn nhỏ. Một project áp dụng những nguyên lý này sẽ có code dễ đọc, dễ test, rõ ràng hơn. Và việc quan trọng nhất là việc maintainace code sẽ dễ hơn rất nhiều. Nắm vững ...

Real Time Rails Chat Application (Part 1)
Bạn đã bao giờ nghĩ về việc tạo 1 chat app giống như Facebook messenger ? Trong bài viết này, chúng ta sẽ sử dụng feature ActionCable trong Rails 5 để tạo 1 app có tính năng tương tự mà không sử dụng 1 front-end framework nào(ngoại trừ jquerry). Mục tiêu của chúng ta là tạo nên 1 ứng dụng chat real ...

[Swift] Xây dựng app quản lý ATM sử dụng Coredata
Mục tiêu của bài viết này sẽ giúp các bạn: Hiểu thêm 1 cách sử dụng coredata sao cho code trông sáng sủa, dễ bảo trì và phát triển Thao tác với location Tận dụng được thao tác kéo thả, Custom controls khi dùng storyboard Thao tác với mappin, search khi sử dụng mapkit (hoặc google map) Bắt ...

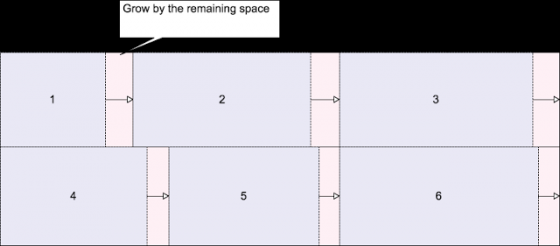
Xây dựng layout linh hoạt với FlexBoxLayout
Tại Google I/O năm ngoái chúng tôi đã ra mắt ConstraintLayout cho phép bạn xây dựng những layout phức tạp trong khi vẫn giữ được độ đơn giản của tầng view. Nó cũng đã được hỗ trợ hoàn toàn trong Visual Layout Editor của Android Studio. Cùng lúc đó chúng tôi cũng đã open source FlexboxLayout để ...

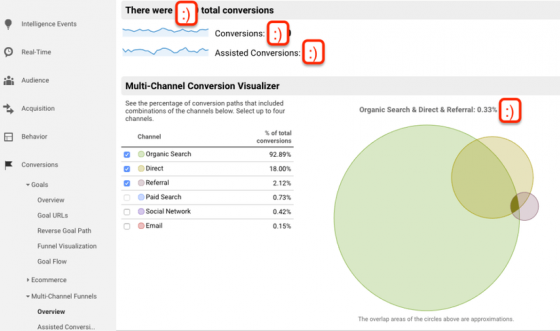
Điều mà GA sẽ làm cho bạn(P1)
GA giúp bạn đưa ra quyêt định dựa trên dữ liệu. Bạn có thể tiêu nhiều hơn vào quảng cáo, khám phá bạn sẽ quảng cáo ở đâu thậm chí quyết định loại nội dung nào cần để đặt ở đó. GA phân loại dữ liệu thành ABCs: Acquisition Behavior Conversions Acquisition đưa bạn tới làm thế nào bạn có được lưu ...

Java collections: sắp xếp collections
Sắp xếp trong collection Thực ra việc sắp xếp trong collection của java là một vấn đề rất cũ, nhưng thường trong các câu hỏi phỏng vấn về java ứng viên rất hay bị hỏi về vấn đề này. Vì vậy mình mong post này sẽ giúp được một số ứng viên chẳng may bị hỏi đến lúc phỏng vấn Trịnh Tiến Mạnh viết 14:50 ngày 12/08/2018

Measuring Developer Productivity
Đánh giá hiệu quả làm việc của developer không phải là một công việc dễ dàng, luôn có những câu hỏi được đặt ra đại loại như: Làm sao để biết khi nào và ở đâu có vấn đề với năng suất làm việc ? Làm sao để biết một team đang làm việc tệ đi hay tốt hơn theo thời gian? Làm sao để một người quản lý có ...

Nghệ thuật viết code đẹp - Phần I: Viết flow điều kiện và vòng lặp dễ hiểu
Khi mới tiếp nhận một dự án đã được phát triển từ trước, hay nhận nhiệm vụ maintain một hệ thống đã chạy từ rất lâu rồi; chắc hẳn không ít lần bạn ngửa mặt lên trời chửi thề thằng viết ra những dòng code ấy kiểu như thế này: Thế không nào mà lắm for lồng nhau vậy? (đáng nhẽ chỉ cần thuật toán độ ...

[Algorithms] Nhân một số với 7 không dùng %, /, *
1.Đề bài Viết function nhân một số với 7không dùng các toán tử%, /, * Xin chào các bạn trở lại với series HARD MODE của mình, trong series này mình sẽ giới thiệu với các bạn các cách khó hơn, nhưng đầy thú vị để giải quyết những vấn đề cơ bản trong lập trình. Như bài trước của mình, hay cũng ...

5 cách giúp bạn refactor views code trong Rails application
Khi bạn phát triển một ứng dụng web, việc code nở ra rất nhiều theo thời gian là điều khó tránh khỏi. Thêm vào đó, khi mở rộng code, spec thay đổi hoặc trong giai đoạn fix bug, bạn sẽ gặp rất nhiều khó khăn nếu không quản lý tốt những dòng code của mình từ đầu. Refactor rails views code cũng là một ...

Inter-SPA and intra-SPA post-load operations management in React Redux
Consider a scenario, where you're working on a SPA. You clicked a button, and in response of the click, you will be redirected to another SPA residing in the same origin or simply you want to reload the page (same SPA). For any of the two cases, if you want to perform some operation (like ...

[Android Things] Phần 3: Button với IOT. Cài đặt lắng nghe tín hiệu trả về từ hành động nhấn button.
Chào các bạn, chúng ta tiếp tục với phần tiếp theo với 1 project nho nhỏ về sự giao tiếp giữa thiết bị IOT và thiết bị ngoại vi là 1 button. Phần này sẽ cho chúng ta thấy được dần những ứng dụng mà IOT đang mang lại cho cuộc sống hàng ngày cho chúng ta. Sự hứng thú và tò mò của mình cũng xuất phát ...

Rails for Beginners: Turbolinks and Problems
Chào các bạn! Hôm nay mình sẽ chia sẽ với các bạn về Turbolinks Đã có nhiều bài viết nói về Turbolinks rồi, nhưng mình muốn truyền đạt tới các bạn New Members mới tham gia vào cộng đồng Ruby on Rails (RoR) một cách nhanh chóng và đỡ vã nhất. Các bạn có đóng góp bổ sung (chỉnh sửa) gì có thể liên ...

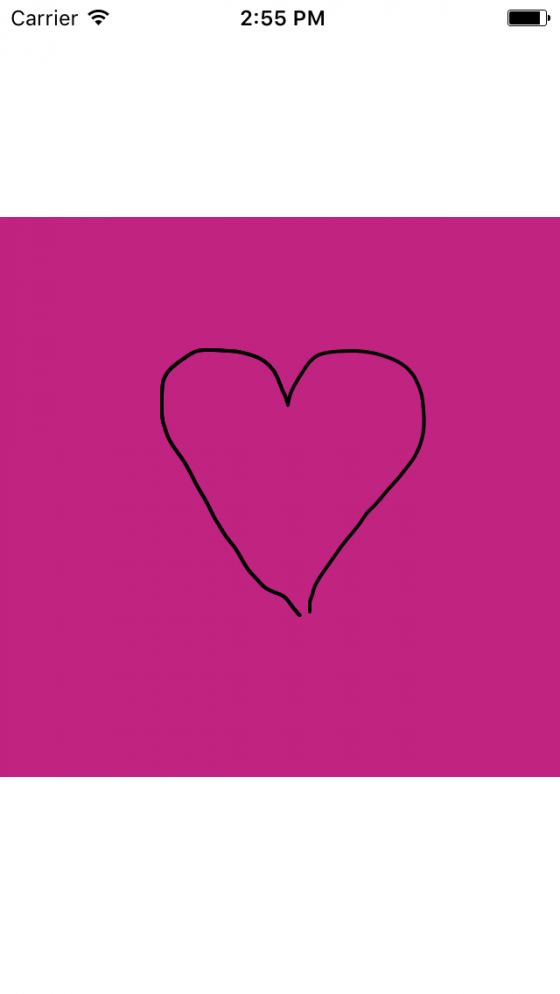
Cách tạo ra một đường cong mịn - Bezier path curve
Hôm trước mình có một project yêu cầu vẽ một đường cong đi qua các điểm mà người dùng đưa tay qua. Yêu cầu là đường cong vẽ ra nhanh, mịn và quản lý được các đường cong đó ví dụ như move cả đường cong đó tới một vị trí khác. Hôm nay mình sẽ hướng dẫn các bạn cách để tạo ra đường cong đó và đảm ...







