
How to make Socket Realtime Mutil Client With NodeJS
How to make Socket Realtime Mutil Client With NodeJS Source: https://www.facebook.com/hoclaptrinh.it Demo: https://www.youtube.com/watch?v=nvEx1PpZRDY Tags: NodeJS Socket Android Client To PC Server C# Using AsynCallback NodeJS Android Client connect Server NodeJS c# socket multi client, ...

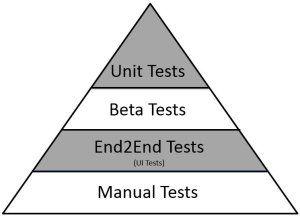
10 sai lầm cần tránh khi kiểm thử ứng dụng mobile
Bài viết này sẽ đề cập đến 10 lỗi chung trong kiểm thử ứng dụng di động cần tránh khi bạn là một nhân viên kiểm thử phần mềm đang làm việc trong một môi trường phát triển và kiểm thử ứng dụng di động. 10 điểm này có thể sẽ giúp bạn có một khởi đầu cho công việc kiểm thử mobile nếu bạn là một người ...

Tổng Quan Về Điện Toán Đám Mây
Điện toán đám mây (cloud computing): hay còn gọi là điện toán máy chủ ảo nơi các tính toán được “định hướng dịch vụ” và phát triển dựa vào Internet. Cụ thể hơn, trong mô hình điện toán đám mây, tất cả các tài nguyên, thông tin, và software đều được chia sẻ và cung cấp cho các ...

Viết test với Laravel Dusk
1. Mở đầu Tất cả chúng ta đều hiểu rằng testing là công việc quan trọng đối với mọi dự án. Nhằm giúp cho các developer có thể thực hiện test ứng dụng dễ dàng hơn thì ở bản Laravel 5.4 cho ra đời Dusk. Ở bài viết hôm nay mình sẽ nói rõ hơn về Dusk để xem nó giúp được gì cho chúng ta trong việc ...

Mysql cơ bản trên Ubuntu (Phần I)
Bắt đầu với những thao tác cơ bản nhất với Mysql Mở terminal và bắt đầu thao tác Khởi động mysql sau khi cài đặt: mysql - u root - p Câu lệnh trên bạn yêu cầu truy cập user root. Sau khi nhập mật khẩu bạn có thể truy cập sử dụng mysql với quyền của user root. Để xem danh sách các database ...

Function và block là một class?
class Car { var owner: String init(owner: String) { self.owner = owner } } Class là loại reference type nên khi ta gán giá trị biến x cho biến a thì tương đương với việc ta share nhau 1 địa chỉ dễn đến 1 object chung var a : Car? var x = ...

Tool in Software Testing - P1 (ISTQB)
Công cụ đóng vai trò thiết yếu trong hoạt động kiểm thử (testing). Mọi người thường chỉ hiểu tool là các ứng dụng hỗ trợ trong lúc chạy test hoặc giả lập thao tác người dùng để tác động vào hệ thống. Tuy nhiên, theo ISTQB - Hội đồng kiểm định phần mềm quốc tế , tool dùng trong testing gồm nhiều ...

Machine Learning: K-Means Clustering
Hello everyone, welcome to another post on machine learning. This time I'm going to discuss the unsupervised approach of machine learning. As discussed briefly in the previous post, unsupervised learning technique involves data that do not have any label on them. What it means, in technical terms, ...

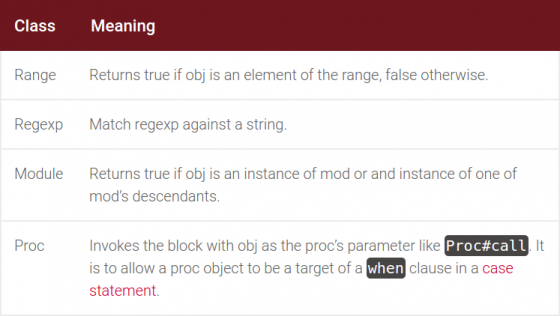
Ruby Equality
Làm thế nào bạn so sánh trong Ruby? == là cái bạn nghĩ đến và sử dụng... nhưng bạn có biết rằng == mà một method và nó không chỉ là syntax? Bạn có thể implement method này trong chính class của bạn để thấy được sự mạnh mẽ của nó. Và đó là điều tôi muốn nói trong bài viết này. Equality Basic Như ...

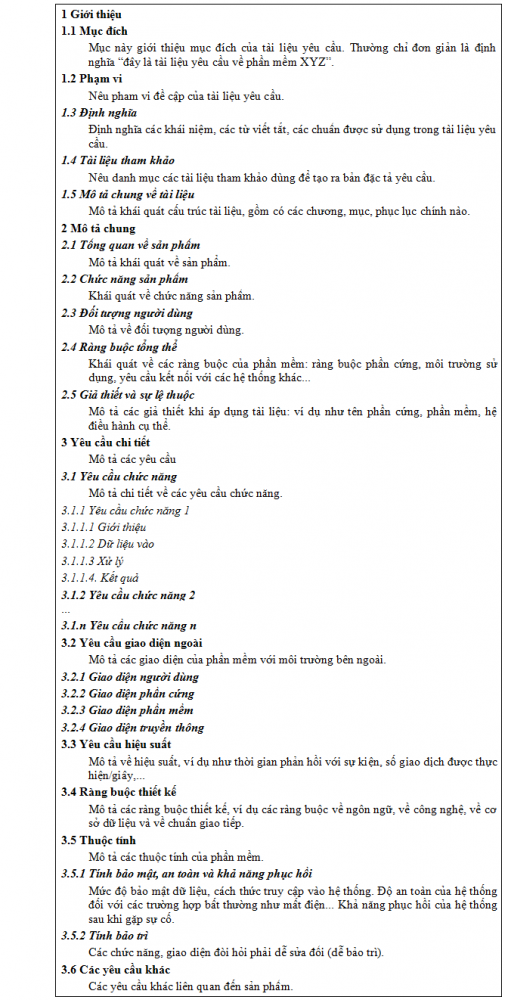
Phân tích yêu cầu phần mềm
Để mang đến một sản phẩm phần mềm chất lượng đáng tin cậy thì việc phân tích yêu cầu là khâu vô cùng quan trọng trong quá trình xây dựng phần mềm. Hoạt động này đòi hỏi sự phố kết hợp rất chặt chẽ giữa khách hàng và người phân tích để vạch ra được xem chúng ta phải phát triển cái gì 1 - Mục tiêu ...

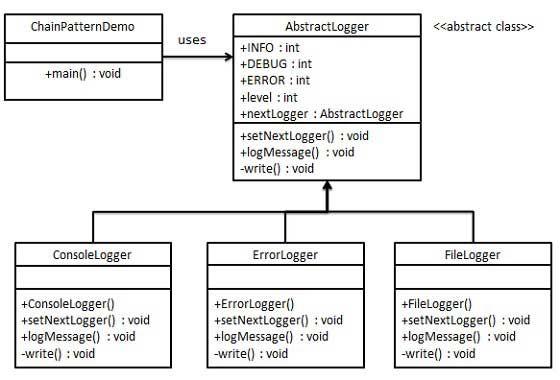
デザインパターン → Chain of Responsibility パターン(責任の連鎖)
「Chain of Responsibility」という英単語は、「責任の連鎖」を意味します。 このパターンは、ある要求の受取り対象となる複数のオブジェクトに鎖状の関係を構築し、要求を処理する事が可能なオブジェクトに渡るまで、順次、構築した鎖状の関係に沿って要求を受流していくパターンです。 一つの処理パイプラインの中で、要求を残し、起動します。 このパターンでは、要求の受取り対象の中で、次の要求の受取り対象への参照国営百貨店が含まれます。 要求の受取り対象は要求を処理できない場合、メッセージにて次の要求の受取り対象に伝えます。 クラス図: ...

Từ 3 phút còn 3 giây
Hãy tưởng tượng bạn đang lướt web và tất cả các trang cho bạn thấy bạn cần chờ đợi trong 15 giây khi load mỗi trang. Bạn sẽ tiếp tục lướt web trong bao lâu mà không mất kiên nhẫn? Bao lâu cho đến khi bạn chuyển sang làm cái gì khác? Nếu bạn gặp một trang web như thế này thì sao? Bạn có ghé thăm web ...

Tại sao nên sử dụng Test Driven Development (TDD)
Bài viết này mục đích chủ yếu là phân tích tính ưu việt của TDD với hi vọng giành được sự đồng tình của các nhà quản lý, người dạy và người học. Quy trình được giới thiệu sau đây không quá phức tạp, tuy nhiên nó đòi hỏi phải hiểu đúng và thực hiện nghiêm túc. Tuy nhiên, thực tế trong ngành CNTT ...

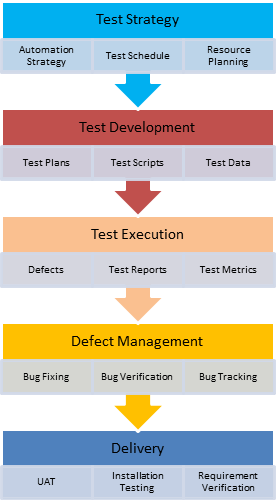
Tạo tài liệu Test Strategy
1. Test Strategy là gì? Test Strategy (chiến lược/mục tiêu test) là 1 kế hoạch để xác định các cách tiếp cận kiểm thử, và nó trả lời cho câu hỏi như bạn muốn thực hiện gì và làm thế nào bạn sẽ thực hiện nó. Đây là tài liệu quan trọng nhất cho bất kỳ team QA nào về kiểm thử phần mềm và viết ...

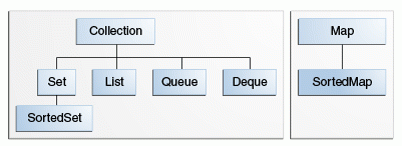
Tổng quan về Collections trong Java
1. Giới thiệu Java Collection Framework Bất kì lập trình viên nào đã từng làm việc với Java hay Android có lẽ đều biết tới ArrayList – một class cực kì dễ dùng và tiện dụng. Nhưng có lẽ không nhiều người biết rằng ArrayList chỉ là một trong số rất nhiều class thuộc bộ thư viện Java Collection ...

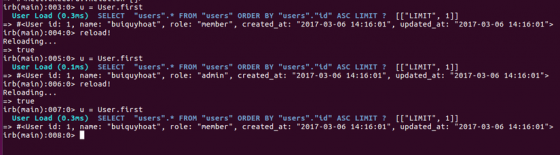
Enum và sự khác biệt khi sử dụng giữa rails 4.x và rails 5.x
Có thể nói nôm na: Enum là trường được định nghĩa là enum thì sẽ lưu trong DB là số nhưng mà lại có thể được truy xuất bằng chữ Ví dụ : Model User có trường role: [:member, :admin] thì được lưu trong DB tương ứng là 0, 1 nhưng có thể được truy xuất bằng chữ : User.member, User.admin Cú pháp: ...

Một số phép nối bảng trong Mysql
Link video hướng dẫn: link video Cài đặt: Trước tiên hãy khởi động mysql và cài đặt classicmodels database. Tải classicmodel database tại download Mình sẽ dùng classicmodels database để làm ví dụ. Phép nối trong (Inner join) Ví dụ: Bảng products là bảng lưu trữ các sản phẩm. Khi nào một ...

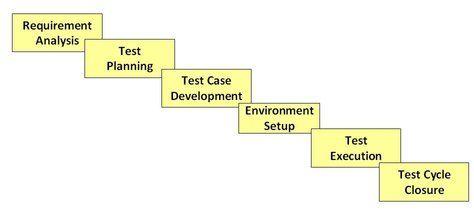
Chu trình kiểm thử phần mềm
Link tham khảo: http://www.guru99.com/software-testing-life-cycle.html Trái với mọi người thường nghĩ, kiểm thử phần mềm không chỉ là một hoạt động đơn lẻ. Chu trình kiểm thử phầm mềm chính là chuỗi các hoạt động được tiến hành để thực hiện việc kiểm thử. Nó bao gồm hàng loạt các hoạt động được ...

Nested Classes (P1)
Ngôn ngữ Java cho phép bạn định nghĩa một class nằm ở bên trong một class khác. Nó được gọi là nested class và được minh họa ở phía dưới: class OuterClass { ... class NestedClass { ... } } Nested class được chia thành 2 loại: static và non-static. Nested classes được khai ...

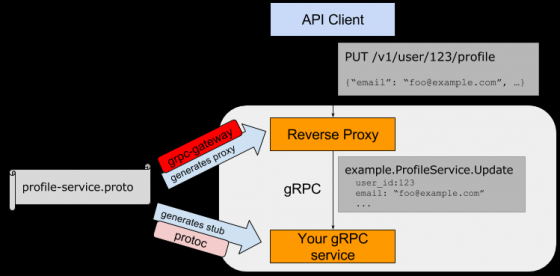
A simple API using protobuf and gRPC
This tutorial provides a basic Go programmer’s introduction to working with gRPC. Define a service in a .proto file. Generate server and client code using the protocol buffer compiler. Use the Go gRPC API to write a simple client and server for your service. This requires Go 1.6 or ...







