
5 cách giúp bạn refactor views code trong Rails application
Khi bạn phát triển một ứng dụng web, việc code nở ra rất nhiều theo thời gian là điều khó tránh khỏi. Thêm vào đó, khi mở rộng code, spec thay đổi hoặc trong giai đoạn fix bug, bạn sẽ gặp rất nhiều khó khăn nếu không quản lý tốt những dòng code của mình từ đầu. Refactor rails views code cũng là một ...

Inter-SPA and intra-SPA post-load operations management in React Redux
Consider a scenario, where you're working on a SPA. You clicked a button, and in response of the click, you will be redirected to another SPA residing in the same origin or simply you want to reload the page (same SPA). For any of the two cases, if you want to perform some operation (like ...

[Android Things] Phần 3: Button với IOT. Cài đặt lắng nghe tín hiệu trả về từ hành động nhấn button.
Chào các bạn, chúng ta tiếp tục với phần tiếp theo với 1 project nho nhỏ về sự giao tiếp giữa thiết bị IOT và thiết bị ngoại vi là 1 button. Phần này sẽ cho chúng ta thấy được dần những ứng dụng mà IOT đang mang lại cho cuộc sống hàng ngày cho chúng ta. Sự hứng thú và tò mò của mình cũng xuất phát ...

Rails for Beginners: Turbolinks and Problems
Chào các bạn! Hôm nay mình sẽ chia sẽ với các bạn về Turbolinks Đã có nhiều bài viết nói về Turbolinks rồi, nhưng mình muốn truyền đạt tới các bạn New Members mới tham gia vào cộng đồng Ruby on Rails (RoR) một cách nhanh chóng và đỡ vã nhất. Các bạn có đóng góp bổ sung (chỉnh sửa) gì có thể liên ...

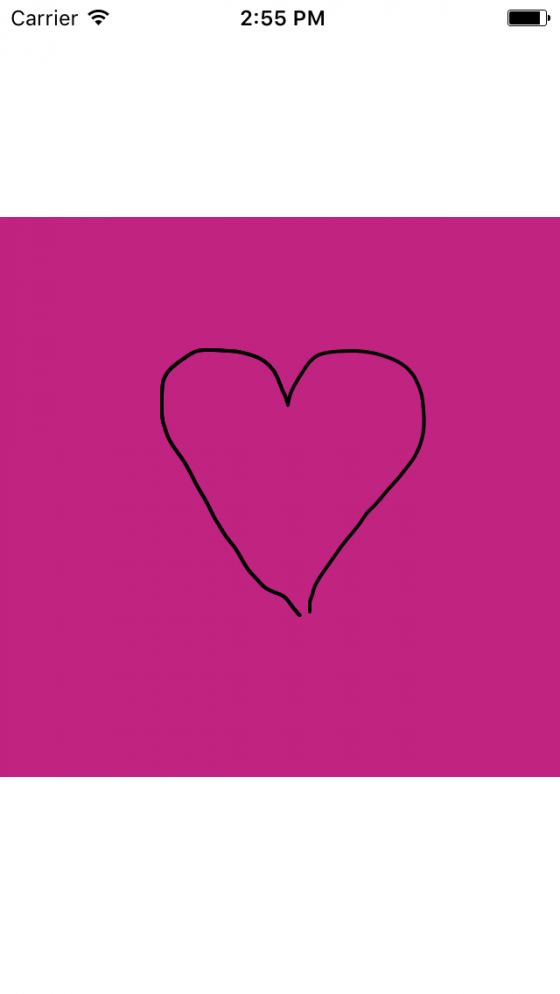
Cách tạo ra một đường cong mịn - Bezier path curve
Hôm trước mình có một project yêu cầu vẽ một đường cong đi qua các điểm mà người dùng đưa tay qua. Yêu cầu là đường cong vẽ ra nhanh, mịn và quản lý được các đường cong đó ví dụ như move cả đường cong đó tới một vị trí khác. Hôm nay mình sẽ hướng dẫn các bạn cách để tạo ra đường cong đó và đảm ...

RxSwift and RxCocoa
Today we're gonna explore another library for working with FRP . RxSwift's companion RxCocoa . RxCocoa makes common properties of UI more magical REACTIVE . When you work with RxCocoa your code become significantly shorter, and it improves application performance. The best way ...

Một số tip & tricks khi sử dụng apipie để viết document cho rails
Apipie là một gem raasrt hay nó hỗ trợ viết document cho RESTful API. Một số ưu điểm của gem này là : Viết document như code bằng Ruby =)) Quản lý document và Reusing dễ dàng. Có thể gộp chung cùng source code để quản lý bằng git. Cách sử dụng bạn có thể tham khảo: ...

Kiến trúc hệ thống trên Laravel – phần 1
Các bài viết trong series Kiến trúc hệ thống trên Laravel – phần 1 : Tại sao phải áp dụng architect vào trong Laravel Kiến trúc hệ thống trên Laravel – phần 2 : OOP, Interface, Dependency Injection, IoC Kiến trúc hệ thống trên Laravel – phần 3 : Phân tích sâu vào việc sử dụng interface Kiến trúc ...

Sublime Text sẽ tuyệt vời hơn nếu dùng những Package này
Đầu tiên phải kể đến là Package Emmet. Đây là package cho phép chúng ta gõ tắt code HTML&CSS cách dùng là dùng các cú pháp gõ tắt mà emmet hỗ trợ sau đó ấn tab để thực hiên. ul>p{Thẻ p}+li*3 <ul> <p></p> <li></li> <li></li> </u ...

iOS Animation - Phần 4: Key Animations
Lời nói đầu Phần tiếp theo trong chuỗi bài về Animation trong iOS mình xin giới thiệu với các bạn về cách tạo Animation bằng kỹ thuật Key Animations. Đây là cách chúng ta tạo ra nhiều các animations một cách liên tiếp nhau. Với cách tạo animation thông thường, chúng ta cũng có thể tạo được các ...

Important Aspect of Domain Knowledge in Software Testing
Domain is nothing but the industry for which the software testing project is created. When we talk about software project or development, this term is often referred. For example, Insurance Domain, Banking Domain, Retail Domain, Telecom Domain, etc. Importance of Domain Knowledge Now a days ...

Danh sách thư viện Android mà chắc chắn bạn sẽ muốn thử trong đầu năm 2017
Dưới đây là danh sách gồm một số thư viện Android tốt nhất được phát hành vào tháng 01 và tháng 02 năm 2017. Tất cả các thư viện này rất đáng để bạn thử 1 lần. Nào bây giờ bắt đầu thôi. 1. Lottie Đây là một thư viện parses từ hiệu ứng animation của Adobe After Effects export dạng JSON với thư ...

What is Reflection in PHP?
Reflection trong phát triển phần mềm được sử dụng khá thường xuyên. Reflection là nơi mà một object có thể xem xét lại chính nó và thông báo cho bạn về method và properties của nó trong thời gian chạy (runtime). Vậy chúng ta có thể sử dụng Reflection trong PHP như thế nào? Reflection là cái gì ...

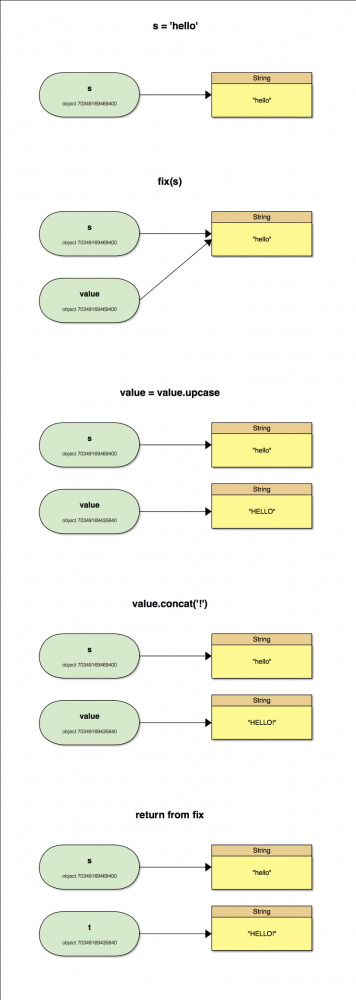
Các phương thức thay đổi(mutating) và không thay đổi(non-mutating) trong Ruby
Trong phần trước Truyền tham chiếu, tham trị trong Ruby và một số lưu ý chúng ta đã tìm hiểu cách mà Ruby thao tác với các biến, các biến không thực sự chứa giữ liệu, nhưng thay vào đó nó tham chiếu đến một đối tượng. Chúng ta cũng đã tìm hiểu khái niệm về đối tượng có thể thay đổi và không thể ...

Reactive programing with Java [Part 1]
Chào mọi người, hôm nay tôi sẽ giới thiệu một chủ đề mới, một phương pháp lập trình mới khá phổ biến gần đây mà bản thân tôi trong quá trình làm việc thấy nó cực kỳ hữu ích, hiện đại và clean - Reactive Programing . Khái niệm này chắc còn mới mẻ với khá nhiều người, và tôi cũng chỉ mới làm quen ...

Performance Testing Rails Applications
1. Mở đầu Đối với 1 dự án thì việc đảm bảo những yêu cầu khách hàng là rất quan trọng nhưng vấn đề đảm bảo performance khi lượng người truy cập tăng lên hay lượng database records tăng lên cũng quan trọng không kém. Ngoài RSpec test hôm nay mình xin giới thiệu thêm 1 công cụ để test performance ...

Tìm hiểu về Locking trong Rails ActiveRecord
Tính nhất quán của dữ liệu (Data consistency) là một vấn đề cực kỳ quan trọng trong bất cứ ứng dụng nào, đặc biệt là những ứng dụng liên quan đến tài chính, ngân hàng, ... . Dù chỉ là một lỗi nhỏ nhưng nếu không được xử lý kịp thời và đúng cách thì hậu quả để lại sẽ rất khôn lường. Trong bài viết ...

High Performance Python - Lists and Tuples (Part I)
Nếu các bạn tìm đến bài viết này tức là bạn đã viết ra được những chương trình chạy đúng và hiện tại bạn đang muốn cải thiện hiệu năng cho những chương trình đó. Hiện tại tôi đang đọc cuốn sách tên High Performance Python của hai tác giả Micha Gorelick và Ian Ozsvald . Có một số phần tôi ...

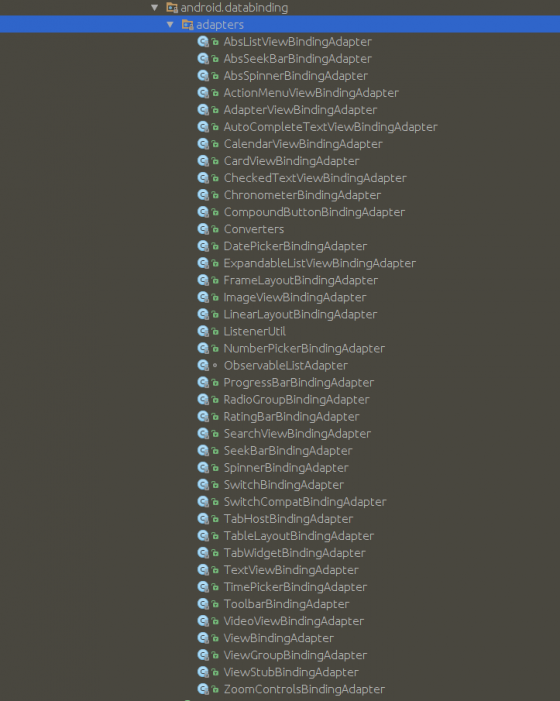
Understanding Data-Binding''s generated code and How does Android Data-Binding compiler work
This post isn't for who want to learn how to use Android data-binding or getting to know the basis concept. I suggest you go directly to Google Documentation as a great starting point, which helps you integrate data-binding easily, a number of example code as well as other cool stuffs you can ...

Những tính năng mới trong C# 7.0
Dường như mới chỉ hôm qua chúng ta đón nhận C# 6.0. Tất cả xẩy ra một cách nhanh chóng trong mảnh đất phát triển phần mềm. Và bây giờ bạn đang thấy C# 7.0. Nó có nhiều hơn những tính năng so với version 6.0. Code một cách đơn giản và cải thiện hiệu suất là những vai trò chính trong phiên bản này. ...







