
Web API Standards
Tổng quan API (Application Programing Interface) là một giao tiếp phần mềm được dùng bởi các ứng dụng khác nhau. RESTful API là một chuẩn API phổ biến hiện nay. Vậy làm sao có thể viết được một API theo chuẩn RESTful? Sau đây là một số gợi ý. Để bài viết dễ hiểu mình sẽ dùng một số thuật ngữ bằng ...

Làm việc với binary file trong Ruby
Binary file là gì? Về mặt kỹ thuật mà nói thì tất cả các file trong máy tính đều là binary file, hay nói cách khác chỉ là một chuỗi các byte (có giá trị từ 0-255) được lưu trữ trong bộ nhớ. Nhưng nếu một file chỉ chứa các ký tự ASII (từ 0-127) thì ta có thể gọi nó là một text file. Text file có ...

Tạo một Animated Picture Gallery
Bên cạnh một website có UI, UX tốt thì việc tạo ra các hiệu ứng cho website cũng là một cách để tăng tính sinh động. Và hôm nay mình sẽ hướng dẫn các bạn sử dụng thư viện Jquery và một vài tính năng animation của nó để tạo ra một thư viện ảnh với các hiểu ứng cơ bản. Để làm được tuts này bạn cần ...

Pairwise testing & ứng dụng sinh case tự động
Pairwise testing & ứng dụng sinh test case tự động Như chúng ta đã biết, kiểm thử đóng vai trò vô cùng quan trọng trong việc phát triển phần mềm. Kiểm thử giúp đảm bảo chất lượng phần mềm đồng thời giúp giảm thời gian và chi phí phát triển cũng như bảo trì dự ...

DỰ ĐOÁN 7 XU HƯỚNG WEB DESIGN TRONG NĂM 2017
Link: http://brian.hatenablog.jp/entry/web-trend-for-2017 Thế giới luôn biến đổi không ngừng với tốc độ chóng mặt. Trung Quốc trong khoảng thời gian ngắn đã phát triển đạt mức GDP hơn cả Nhật Bản. Cùng với đó ,mảng web design cũng không nằm ngoài vòng xoáy phát triển đó. Tôi đã có 12 năm ...

Các phương pháp để tránh các vấn đề UX thường gặp
Chắc hẳn bạn đã từng có cảm giác khó chịu khi ghé thăm một website nào đó : cái thiết kế này quá cùi, chữ quá nhiều , scroll khó kéo… thề là sẽ không vào trang đó lần hai.Đó là những vấn đề UX mà có thể rất dễ gặp ở các website ngày nay.Tuy nhiên , chúng ta hoàn toàn có thể hạn chế những ...

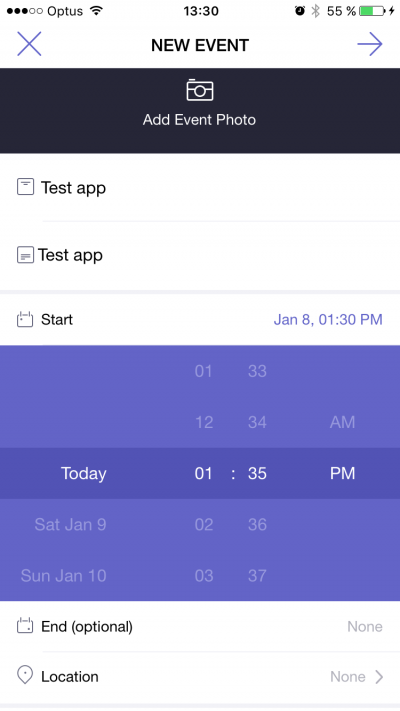
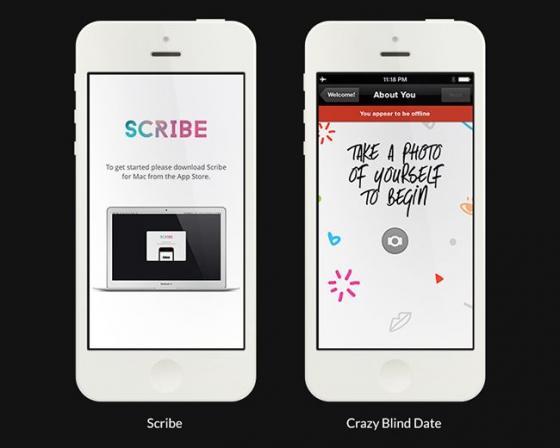
Nên thiết kế walkthrough cho ứng dụng như thế nào?
Phần lớn chúng ta đã từng tương tác với phần walkthrought của một ứng dụng nhưng để tạo ra trải nghiệm tốt cho walktrough thì bạn nên cẩn trọng. Khi bạn nhìn vào các tài liệu thiết kế, bạn sẽ nhận thấy có một phần rất nhỏ đề cập đến Hướng dẫn chung – walkthrough của ứng dụng. Nó là một khía cạnh ...

Vì sao lại nên dùng scope hơn class method ?
Scope được dùng khá phổ biến trong Rails. Scope khá giống với class methods khiến nhiều bạn nhầm lẫn, vậy scope là gì và sử dụng như thế nào cho đúng? Scope là một phần được support bởi Active Record. Scope thường định nghĩa các query dùng chung và có thể gọi từ association objects hoặc model. Về ...

100+ khái niệm test dành cho Tester
Trong quá trình thực hiện công việc kiểm thử, chúng ta gặp phải vô số các khái niệm kiểm thử khác nhau. Các khái niệm này có thể đã quen thuộc với nhiều người, nhưng cũng có rất nhiều khái niệm mà chúng ta lạ lẫm và chưa từng nghe thấy. Xuất phát từ việc hiểu được rằng "Những điều chúng ta biết chỉ ...

Kiểm thử độc lập và Giao tiếp trong nhóm
Câu chuyện của chúng tôi Cách đây 4 năm, chúng tôi cùng làm một dự án phát triển ứng dụng trên Mac OS X. Đó là lần đầu tiên tôi đảm nhiệm vị trí PM dự án. Test leader của nhóm trước đó đã từng tham gia một vài dự án phát triển ứng dụng tương tự với Khách hàng này, nhưng với vai trò SQA. Đây quả ...

Hiệu ứng cho Textview trong Android
Chắc các bạn cũng thấy là hầu như project Android nào cũng sử dụng Textview. Và ngày hôm nay mình xin giới thiệu đến các bạn một thư viện giúp cho các dòng text trong TextView được đặc biết và khác lại hơn . Bước 1 : Bạn cần compile 'hanks.xyz:htextview-library:0.1.5' Bước 2 : Thêm ...

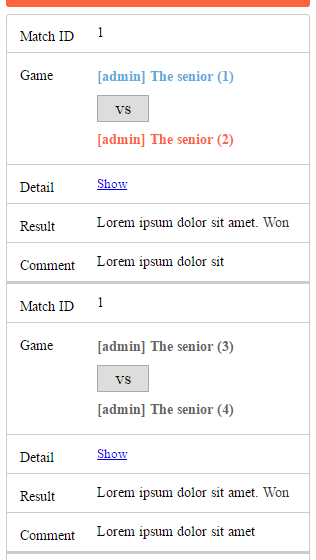
Responsive table với CSS - phần 2
Ở phần 1, chúng ta đã thực hiện responsive cho table dạng đơn giản. Tuy nhiên, không phải lúc nào 1 table cũng chỉ có dạng mỗi cột tương ứng với mỗi hàng hoặc mỗi hàng tương ứng với mỗi cột, ta có thể xem ví dụ của 1 table khác với table ở bài trước như hình dưới đây: Trong table này, trên 1 ...

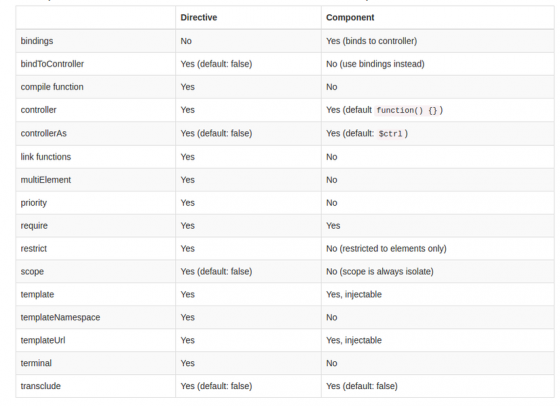
Angular JS Directive vs Component
Một trong những điều thú vị khi làm việc với Angular JS đó là việc sử dụng directive. Thư viện AngularJS cung cấp một số directive có sẵn. Ngoài ra, chúng ta cũng có thể tự mình định nghĩa thêm các directive sử dụng trong ứng dụng. AngularJS directive giúp cho chúng ta mở rộng khả năng của ...

Hãy cùng học nhóm
Đã theo nghiệp làm phần mềm thì cần luôn luôn mài dũa kỹ năng của bản thân. Tất nhiên, kỹ năng là thứ thực sự điều cần thiết đối với bất kỳ ngành nghề nào nhưng chắc các bạn cũng hiểu đối với kỹ sư phần mềm thì nó đặc biệt quan trọng. Tuy nhiên, điều đó không có ý nghĩa là tiếp không ngừng tiếp ...

How to make a persuasive complaint in the workplace
At work, normally an individual will complete assigned work, and sometimes they suffer from mistakes, omissions. To provide the best employment performance, the boss should have applauded and reasonable reproach when necessary. Avoid hard feelings, the boss needs to know the secrets to convince ...

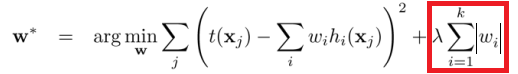
Mô hình hồi quy ứng dụng trong bài toán dự đoán giá bất động sản - Machine Learning (phần 2)
Xin chào tất cả các bạn. Ngày hôm nay chúng ta sẽ cùng nhau quay trở lại với serial về bài toán dự đoán trong học máy. Phần trước đó, các bạn có thể tham khảo ở đây. Trong bài này mình sẽ trình bày với các bạn về mô hình hồi quy và một ứng dụng cụ thể mình đã áp dụng trong một Project thực hiện ...

Chín thói quen xấu cần bỏ nếu muốn theo ngành CNTT
1. Không chịu đọc tài liệu trước khi dùng Đây là một trong những thói quen tệ hại nhất nhưng lại thường gặp nhất. Có lẽ thói quen này nảy sinh từ tính thân thiện của “giao diện đồ hình” (GUI) khiến cho người dùng bồi đắp thói quen mò mẫm mà không cần đọc hướng dẫn nhưng cũng sử dụng ...

React for beginner
Giới thiệu Bài viết này giới thiệu về các khái niệm tổng quát về React mà tôi đã tìm hiểu và tham khảo ở internet , nhằm mục đích giúp những người bắt đầu tìm hiểu về React . React làm việc tốt với vai trò là View Layer React không giống với các MVC framework hay với các framework ...

Một số lỗ hổng phổ biến của website và cách đối phó
Bảo mật các trang Web luôn là vấn đề đau đầu cho bất cứ ai. Có vô vàn cách thức tấn công khác nhau. Và ngay khi chúng ta có thể phòng chống được cách này thì lại có các khác được sinh ra. Trong bài viết này, tôi sẽ trình bày một số lỗ hổng phổ biến và các cách phòng tránh chúng. SQL ...

Hãy thử suy ngẫm về tài liệu
Trong lĩnh vực phát triển phần mềm, mỗi khi nhắc tới “tài liệu (document)” các bạn thường nghĩ đến gì? Các bạn nghĩ đến Requirement Definition (Bản định nghĩa yêu cầu), Functional specification (Bản đặc tả chức năng), Inspection plan (Kế hoạch kiểm thử), Test Result Report (Báo cáo kết ...







