
Creating an environment for Node.js on Mac
This is my memo for creating an environment for Node.js on Mac Install Homebrew Install nodebrew Install Node.js 1. Homebrew Homebrew is a package manager using for Mac http://brew.sh/index.html We need this to install nodebrew Install Homebrew ・Confirm if the ...

Những hiểu biết ban đầu về Nodejs
Ở bài này mình xin giới thiệu về những khái niệm cơ bản trong Node.js. Do mới bắt đầu tìm hiểu nên những kiến thức dưới đây rất cơ bản, có thể gây nhàm chán với những bạn đã có kiến thức với node.js. I. Node.js là gì? Node.js là một nền tảng chạy trên môi trường V8 JavaScript runtime - một ...

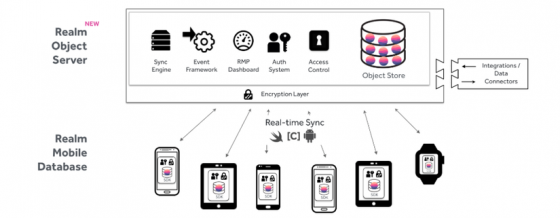
Realm database
Realm là gì? Realm gồm 2 sản phầm là Realm database và Realm Platform. Trong đó Realm databse là cơ sở dữ liệu mã nguồn mở, miễn phí trên mobile (hiện nay đã hộ trợ Android và iOS, trong tương lai gần sẽ có thêm React Native và Xamarin). Realm Platform hiện mới ra phiên bản Beta hỗ trợ trên ...

Giới thiệu về JSLint
Như các bạn đã biết, javascript là một ngôn ngữ rất phổ biến và mạnh mẽ. Việc sử dụng javascript trong thiết kế web là gần như bắt buộc, tuy nhiên khá nhiều trang web hiện nay có hiệu năng chưa tốt mà nguyên nhân lại bắt nguồn chính từ những dòng code JS. Nguyên nhân chính là do chúng ta thiếu ...

Android: Multi Touch Example
Bài viết nhằm mục đích hướng dẫn, hỗ trợ nền tảng cơ bản trong phát triển CustomView trên Android Với các ứng dụng cơ bản và thao tác với View hay liên quan đến Image thường rất hay có các sự kiện liên quan đến việc tương tác giữa chúng. Nếu tương tác Image thì gần như không có gì khó khăn hay ...

Ubuntu: know your tools
Nowadays, Ubuntu is becoming more and more popular and easier to use. It is now the main operating system of not only programmers but also normal users. In this article, I just want to share some trick and tools I often use, hope it help you to work more effectively. 1. Screenshot, screen ...

25 Ruby Code Factoids
1. phương thức ‘methods’ Trong Ruby một đối tượng Object có thể nhập .methods để xem tất cả các phương thức có thể của đối tượng đó. 2.3 .0 : 001 > 4. methods - Object . methods = > [ : %, :&, : * , : * * , : + , : + @ , : - , : ...

Kiểm thử bảo mật website
Giới thiệu tổng quan a. Ứng dụng web Được thiết kế dựa trên nền web Truy cập ứng dụng ở bất cứ nơi đâu Tiềm ẩn nhiều nguy cơ bảo mật Vấn đề an ninh chưa được quan tâm đúng mức b. Kiểm thử ứng dụng web Khác ới kiểm thử truyền thống Yêu cầu kiến thức chuyên sau hệ thống Kiểm ...

Tìm hiểu về ECMAScript 6
Chào các bạn, mình đã trở lại và ăn hại hơn xưa =)) Trong bài viết này, mình xin giới thiệu về ECMAScript 6 (ES6) . Một khái niệm mà Web Developer nào cũng nên biết! I/ ECMAScript6 là gì ? ECMAScript 6/ES6 là phiên bản mới nhất của bộ tiêu chuẩn ECMAScript – một bộ đặc tả tiêu chuẩn dành ...

Swapping state with Css Keyframes
Swapping state with Css Keyframes Bạn muốn một element có một trạng thái trong 9 giây, và một trạng thái khác trong 1 giây trên một vòng lặp. Bạn có thể sử dụng những khoảng cách ngắn giữa các keyframes để chuyển từ một trạng thái sang 1 trạng thái khác như 59,999% đến 60%. < div > ...

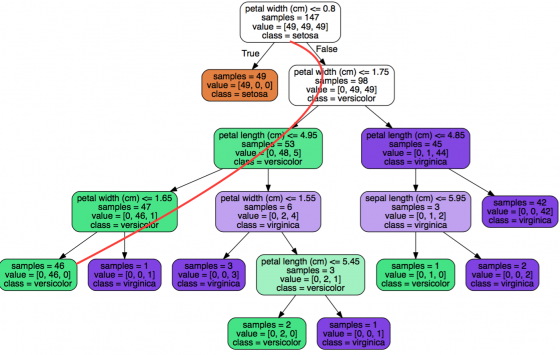
Thực đơn và công thức cho Machine Learning
Trong số các xu hướng nổi bật năm 2016 ta không thể không nhắc đến Machine Learning - Học máy, một công nghệ được ưa chuộng và áp dụng ở rất nhiều lĩnh vực tiên tiến. Bài viết này tôi đưa ra một vài công thức lập trình đơn giản vận dụng từ Machine Learning. Ở Machine Learning, người ta sử dụng ...

Ví dụ nhỏ về sự kết hợp giữa Vue.js and Rails
Mở đầu Vue.js đã được áp dụng rộng rãi bởi cộng đồng Laravel, nhưng ở Rails thì rất hiếm. Mình đã sử dụng VueJS được một ít nên xin phép được chia sẻ cách kết hợp Rails và VueJS lại với nhau. Chúng ta sẽ làm gì Chúng ta sẽ xây dựng một ứng dụng quản lý nhân viên để có thể thấy được tất cả ...

Implementing custom route validators for Laravel
In many cases default route matching system is not enough to provide required application code flexibility. This article is a tutorial which explains how to use Laravel Route validators to extend router for two special cases: Matching route according to header information. Providing ...

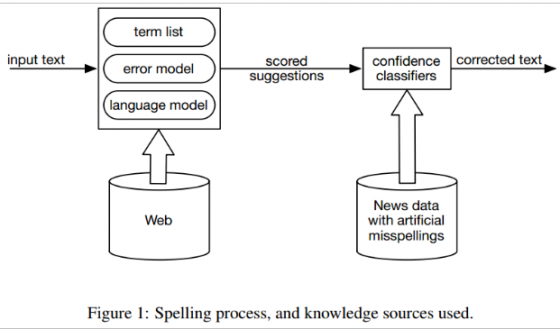
Sử dụng Web cho việc kiểm tra và sửa chính tả
1. ĐỊNH NGHĨA Kiểm tra chính tả là nhiệm vụ dự đoán những từ trong tài liệu sai chính tả. Những dự đoán có thể được thể hiện với người dùng bởi đường gạch chân những từ sai chính tả. Sửa chính tả là nhiệm vụ thay thế những chính tả sai thành đúng. Kiếm tra và sửa chính tả được ứng dụng rộng rãi ...

Quản lý bộ nhớ tự động trong Unity
Khi một đối tượng, chuỗi hoặc mảng được tạo ra, bộ nhớ cần thiết để lưu trữ nó được phân bổ từ một "pool" trung tâm được gọi là heap. Khi item đã không còn sử dụng, bộ nhớ của nó có thể được reclaim và sử dụng cho cái gì khác. Trong quá khứ, thông thường các lập trình viên cấp phat và giải phóng ...

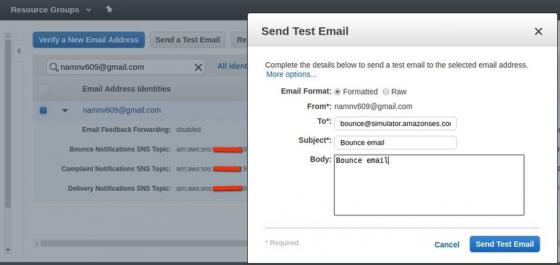
Amazon SES, SNS and SQS (Part II)
Như trong Phần I mình đã giới thiệu và hướng dẫn cách cài đặt cho 03 dịch vụ có thể làm việc được với nhau cho mục đích tracking email status. Trong phần II này, mình sẽ đi vào chi tiết làm sao để xử lý các thông tin mà 03 dịch vụ này cung cấp. Do dự án hiện tại mình đang tham gia sử dụng ngôn ...

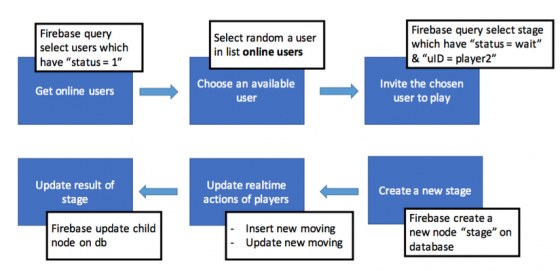
Lập trình trò xếp hình đối kháng online(Tetris Online) sử dụng Firebase (Phần 1)
Vì có nhiều bài viết về firebase rồi nên mình sẽ không đi sâu vào khái niệm nữa, các bạn có thể tìm với từ khoá “firebase” trên ngay trang này để đọc thêm. Ở bài này mình sẽ hướng dẫn từng bước để có thể xây dựng được game xếp hình đối kháng chơi online ở mức đơn giản dùng firebase để ...

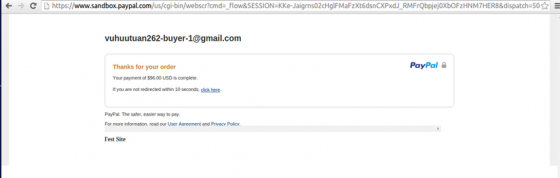
Xây dựng thanh toán trực tuyến sử dụng bên thứ 3 - PayPal
Xu hướng sử dụng phương thức thanh toán trực tuyến không còn xa lạ với khá nhiều người, nó đang trở thành xu thế vì thói lười ra khỏi nhà. Vậy để xây dựng 1 phương thức thanh toán như thế trong website của chính mình thì ntn. Mình xin hướng dẫn các bạn sử dụng thanh toán qua 1 bên thứ 3 PAYPAL ...

Chuyện gì đang xảy ra trong ứng dụng Ruby của bạn?
Bạn sẽ làm gì nếu như bạn muốn biết những điều đang xảy ra trong ứng dụng Ruby của bạn? Trong Ruby chúng ta không có các tools như Java, nhưng chúng ta có module ObjectSpace, module này sẽ cung cấp cho bạn một số thông tin về trạng thái hiện tại của ứng dụng của bạn. Đếm số lượng object Sử ...

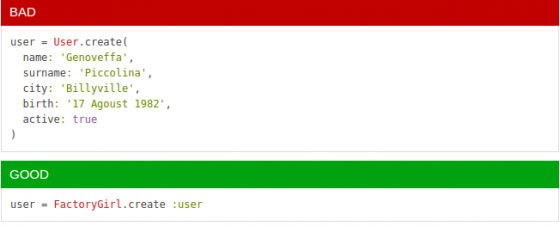
Hướng dẫn để viết Rspec tốt hơn
Trong thời gian mình mới tham gia vào dự án, điều mình cảm thấy bỡ ngỡ nhất là viết rspec. Dự án mình chủ yếu viết rspec ở model sao cho luôn được coverage 100%. Nếu có nhiều thời gian chúng ta có thể viết thêm rspec ở controller, service, decorator ...vv..vv nhưng việc viết rpsec cho model là vô ...







