
JMS AND ACTIVEMQ
1. Giới thiệu JMS a. Nhắn tin là gì? Là việc thông tin giữa các thành phần hệ thống hay các ứng dụng khác nhau (trong môi trường phân tán) không được liên kết chặt chẽ như giao thức TCP, CORBA, hay RMI.- Ưu điểm của nhắn tin là khả năng tích hợp các nền tảng khác nhau, làm giảm tắc nghẽn hệ ...

Theme trong Magento CMS
1, Theme là gì? Khái niệm Theme là sự kết hợp của các tệp tin layout, template, locale và skins) dùng để tạo ra những trải nghiệm trực quan của các cửa hàng. Theme trong magento được xây dựng với việc có thể sử dụng nhiều theme cùng một lúc. Các loại theme Trong Magento Theme được ...

How to use AjaxControlToolKit for web
I, Cài đặt ajaxcontroltoolkit Tải AJAX Control Toolkit AJAX Control Toolkit là một dự án mã nguồn mở được phát triển bởi các thành viên của cộng đồng ASP.NET và nhóm ASP.NET. AJAX Control Toolkit được lưu trữ tại CodePlex.com đó là trang web của Microsoft để lưu trữ các dự án mã nguồn mở. Điều ...

CACHING BITMAPS TRONG ANDROID
Tải một Bitmap duy nhất tới ứng dụng của bạn là đơn giản. Nhưng vấn đề sẽ trở nên phức tạp hơn nếu bạn cần tải một tập hợp lớn các hình ảnh cùng một lúc. Trong nhiều trường hợp (chẳng hạn với các thành phần ListView, GridView, ViewPager) tổng sổ hình ảnh đang hiển thị trên màn hình kết hợp với ...

Cách sử dụng Deligate trong C#
Delegate là cách C# liệt kê các phương thức chứa trong các lớp khác. Như bạn sẽ thấy, một delegate tương tự như một con trỏ hàm hay callback function trong C hay C++, nhưng chúng an toàn về kiểu và linh hoạt hơn. Delegate cũng làm việc tốt với ngôn ngữ C# và có thể nhắm tới cả các phương thức tĩnh ...

Transaction ở mức độ cô lập (Isolation Level)
Những vấn đề xảy ra khi truy xuất dữ liệu đồng thời Mất dữ liệu cập nhật (Lost update) : Tình trạng này xảy ra khi có nhiều hơn một giao tác cùng thực hiện cập nhật trên 1 đơn vị dữ liệu. Khi đó, tác dụng của giao tác cập nhật thực hiện sau sẽ đè lên tác dụng của thao tác cập nhật ...

THREAD AND THREAD POOLS IN JAVA
1. Tạo và chạy Thread trong Java Có 2 cách tạo thread trong Java: Implement interface Runnable. Extends lớp Thread. a. Tạo thread bằng cách thực thi interface Runnable Khi tạo thread bằng cách thực thi interface Runnable thì ta phải thực thi hàm run(). class RunnableThread implements ...

Exception Handling In VB.Net
Exceptions provide a way to transfer control from one part of a program to another. VB.Net exception handling is built upon four keywords: Try, Catch, Finally and Throw. Try: A Try block identifies a block of code for which particular exceptions will be activated. It's followed by one or more ...

UNIT TEST WITH JMOCKIT IN JAVA
1. Mocking trong Unit test là gì? Unit test là việc kiểm tra tính đúng của một method. Input giá trị A thì Output phải là giá trị B. Với những method đơn giản, nhận dữ liệu đầu vào, tính toán và trả kết quả đầu ra thì việc unit test là rất dễ dàng. Với những method phức tạp hơn, khi tính toán có ...

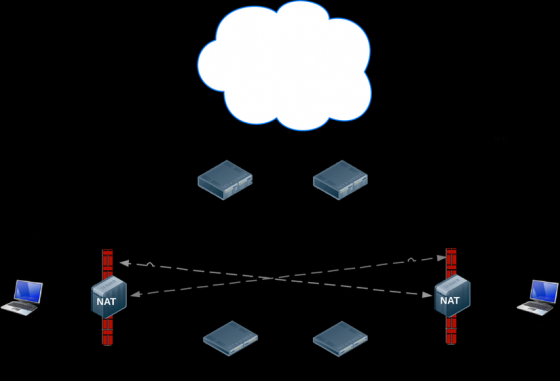
Introduction about Real time communication in Web (WebRTC)
Dựa trên đặc điểm của dữ liệu và yêu cầu của dịch vụ, các dịch vụ trên internet được chia làm hai loại chính: Dịch vụ thời gian thực (Real Time Service): cung cấp voice, video Dịch vụ phi thời gian thực(Non Real Time Service): thường dùng chỉ để truyền dẫn dữ liệu thông thường Các ứng dung ...

RAILS UNIT TEST MODEL
Ruby on Rails 3 Testing Artifacts for Testing Under test Sub-directories Description fixtures Contain testing data functional Testing for individual controllers integration Integration test for multiple controller test_helper.rb Testing configuration unit Unit testing for models ...

Tìm hiểu về Ransack Gem và ứng dụng trong tìm kiếm
I.Tổng quan Ransack là một gem được viết lại từ gem MetaSearch được dùng để tìm kiếm dữ liệu. Nó hỗ trợ nhiều tính năng tương tự như MetaSearch nhưng khác nhau khá nhiều so với MetaSearch trong cách thức thực hiện tìm kiếm, và tính tương thích không phải là mục tiêu thiết kế của nó. Ransack ...

HIỂN THỊ BITMAP LỚN HIỆU QUẢ
Tìm hiểu về các cách phổ biến khi xử lý và nạp đối tượng Bitmap để đáp ứng được với các thành phần giao diện và tránh vượt quá giới hạn bộ nhớ dành cho ứng dụng của bạn. Một đối tương Bitmap nếu sử dụng không đúng cách có thế làm tiêu hao bộ nhớ sẵn có dành cho ứng dụng của bạn và gây ra 1 ...

2-2 Biến số và các phép tính
Trong phần trước chúng ta đã học về phương pháp biểu thị dãy chữ và giá trị số. Tại phần này chúng ta sẽ học về căn bản của lập trình, giải thích về biến số và các phép tính ==[+-×÷]== Biến số Trong lập trình tồn tại một khái niệm là biến số. Khi sử dụng biến số, chúng ta có thể ...

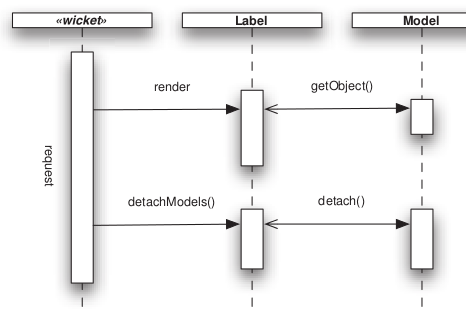
MODEL IN APACHE WICKET FRAMEWORK
Framework Apache Wicket thì Model là phần quan trọng nhất. Model chính là M trong mô hình MVC, là lớp trung gian chuyển dữ liệu giữa hai lớp là lớp View và lớp Domain (hay là Controller). Ở topic này xin được trình bày một số vấn đề của Model trong framework Wicket. Detaching Vấn đề ...

Tìm hiểu về Apache Solr ( phần 2)
Bạn đưa rất nhiều thông tin để lưu vào cơ sở dữ liệu, sau đó bạn muốn tìm những mẩu thông tin trong số chúng một cách chọn lọc, chắt lọc, và solr là một công cụ hỗ trợ hữu ích cho bạn làm được điều đó. Phần mà bạn muốn feed tất cả các thông tin được gọi ra là indexing hoặc updating . Khi bạn đưa ...

Nashorn trong Java8. a new Scripting Engine
Giới thiệu Sự ra đời của java8 trong năm 2014 này có rất nhiều thay đổi mới trong đó chúng ta phải kể đến việc phát triển Nashorn Engine nhằm thay thế cho Rhino Engine cũ và tích hợp chúng vào trong JVM để làm cho lập trình java và javascript trở nên dễ dàng hơn và có hiệu năng cao hơn. trong bài ...

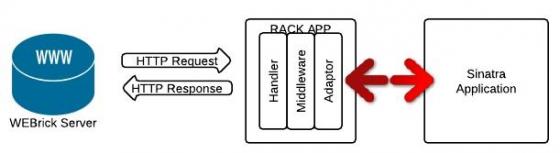
Rack Midleware
Rack là một module rất nhỏ nằm giữa webapplication trong ruby và webserver. Nhiệm vụ của rack là đóng gói các yêu cầu HTTP từ phía server và gửi cho ứng dụng web và nhận lại kết quả retrurn từ ứng dụng web trả lại cho webserver. vì nó nằm trung gian giữa ứng dụng web và webserver nên ...

2-1 Biểu thị số và chữ
Chúng ta bắt đầu vào học chương trình Ruby. Nói như vậy nhưng chúng ta không thể ngay lập tức lấy một đối tượng khó như vậy để học. Ban đầu tôi sẽ giới thiệu một chương trình rất dễ. Đầu tiên chúng ta hãy bắt đầu bằng một bước làm quen với lập trình. Biểu thị của chữ Hãy xem chương trình dưới ...

CACHING ON RAILS
Tại sao chúng ta lại sử dụng cache? Cache có thể tăng hiệu năng sử dụng của hệ thống Cache giảm tải việc truy xuất trực tiếp vào database Cache tăng tốc độ truy cập ứng dụng web lên nhiều lần so với việc không sử dụng cache. Cache ứng dụng trong Rails web app là một ứng dụng web hoạt động ...







