
3-4 Main loop
Tại phần này, chúng ta bắt đầu thử sức với hình động. Để làm động được hình thì chúng ta phải tạo một chuỗi chính, từ trong đấy sẽ làm động hình ảnh Main loop Để viết được chuỗi xử lý lệnh thì chúng ta viết được như sau. require 'mygame/boot' main_loop do nội dung chuỗi xử lý end ...

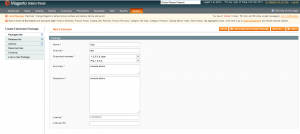
Module trong Magento CMS
I. Giới thiệu về module trong magento 1 . Khái niệm Module trong magento là một extension để mở rộng những tính năng trong hệ thống magento khi người dùng cần phát triển thêm. 2 . Các bước tiến hành trước khi xây dựng module magento Vô hiệu hóa chức năng cache: Với chức năng cache, ...

Tạo game đơn giản với Corona SDK
I. Giới thiệu Corona SDK Corona đang được đánh giá là lựa chọn số 1 cho làm game 2D chât lượng cao hiện nay. Với Corona có 3 lựa chọn: Corona SDK Stater: xây dựng và xuất bản các ứng dụng miễn phí Corona SDK Pro: thêm các tính năng tiên tiến và được cải thiện hàng ngày Corona Enterprise: ...

some awesome AngularJS Features
Two Way Data-Binding Data-binding là tính năng thú vị nhất và hữu ích nhất trong AngularJS.Nó có thể giúp bạn tiết kiệm đc khá nhiều code đc viết trogn hệ thống. Việc thay đổi này dựa trên liên kết giữa các model và Dom. Data-Binding được thực hiện 1 cách đồng bộ và thống nhất theo 2 chiều ...

[Network] TÌM HIỂU VỀ IPTABLES
Iptables là Firewall được cấu hình và hoạt động trên nền Console rất nhỏ và tiện dụng, Iptables do Netfilter Organiztion viết ra để tăng tính năng bảo mật trên hệ thống Linux. Iptables cung cấp các tính năng sau: Tích hợp tốt với kernel của Linux. Có khả năng phân tích package hiệu quả. Lọc ...

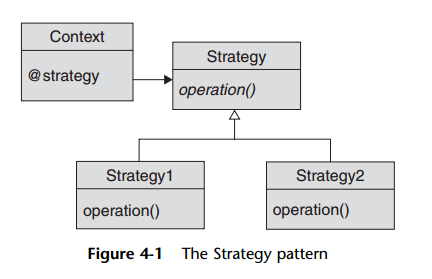
Strategy Pattern trong Ruby
Như đã nhắc tới trong bài viết về Template Method Pattern trong Ruby , pattern này giúp chúng ta thay đổi 1 phần của thuật toán, tách đoạn xử lý phức tạp trong thuật toán ra cho các subclass xử lý, nó giúp chúng ta tối giản hoá thuật toán. Có thể nói pattern này xử lý khá hiệu quả, và đã đáp ứng ...

Kỹ năng HORENSO
Nếu bạn hỏi bất cứ một người Nhật nào về phương pháp truyền thông nội bộ trong công ty của họ, bạn sẽ dễ dàng nhận được câu trả lời HORENSO. Đối với người Nhật, HORENSO không chỉ là một phương pháp truyền thông liên lạc nội bộ khi làm việc nhóm, mà còn là một nét văn hóa đặc trưng của quốc gia. ...

VIEW, FUNCTION & STORE PROCEDURE VÀ TRIGGER TRONG MYSQL
database sử dụng trong ví dụ View View là gì View là các truy vấn SELECT được lưu lại như là một table và sau đó ta có thể truy vấn dữ liệu từ view như thực hiện với table. Một số lưu ý đối với câu lệnh SELECT trong view: Không sử dụng biến local, user hay session Những lệnh dịch sẵn ...

3-6 Object tranh ảnh
Tại phần này tôi sẽ giới thiệu phương pháp thao tác để tạo nên object là tranh ảnh Object tranh ảnh Cho đến nay thì chúng ta đã dùng nhóm lệnh [Image.render] để gọi nhóm hình ảnh, hình vẽ. Tuy nhiên, so với phương pháp này còn có một phương pháp khác tiện lợi hơn nhiều. Đây là thao tác tạo ...

3-3 Phát âm thanh
Sau hình ảnh đó chính là âm thanh. Đối với game thì âm thanh cũng là một yếu tố rất quan trọng để tạo hiệu quả khi chơi Phát âm thanh Tôi sẽ giới thiệu cách phát âm thanh. Hãy để file nguồn vào trong một folder đã định sẵn. (Trong folder [samples] trong đĩa đính kèm có file WAVE ...

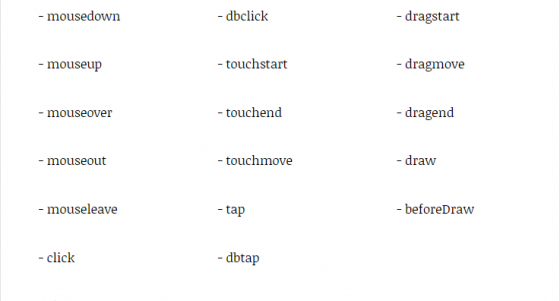
KINECTICJS JAVASCRIPT FRAMEWORK
Trong thế giới rộng lớn của phát triển và lập trình web, rất nhiều programer đã sáng tạo ra khá nhiều các công cụ ứng dụng hữu ích với bộ mã nguồn mở đến cộng đồng. Tại sao chúng ta phải phát triển các dự án web từ đầu trong khi chúng ta có thể dễ dàng sử dụng công cụ này để tiết kiệm thời gian đôi ...

3-2 Hiển thị ảnh
Từ đây tôi sẽ giới thiệu phương pháp nhập âm thanh và biểu đồ. Nói về nói đến nhập biểu đồ thì mọi người sẽ nghĩ đây là một thao tác rất khó nhưng về lo lắng là không cần thiết. Tại chương này tôi sẽ giới thiệu phương pháp hiển thị ảnh BMP sử dụng window Tạo window Đầu tiên, tôi sẽ giới thiệu ...

Tự động tạo các chuẩn màn hình và Giải phóng bộ nhớ trong Android
LayoutUtils Đây như 1 Tools hỗ trợ cho xây dựng nhiều màn hình layout trong Android 1. Tại sao lại sử dụng Bắt đầu từ android 3.0 trở đi Google API đã hỗ trợ nhận diện Layout theo thư mục trong Resource . Ví dụ muốn điện thoại có kích thước 320dp 360dp hay tablet là 600dp thì ta cần xây dựng ...

Using CoffeeScript in Rails
I. Lời mở đầu Ngôn ngữ lập trình CoffeeScript được xây dựng dựa trên JavaScript, nó biên dịch thành JS rõ ràng, hiệu quả để có thể chạy trên một trình duyệt web hoặc sử dụng với các công nghệ như Node.js cho các ứng dụng máy chủ. CoffeScript giải quyết các điểm yếu của JS: Cung cấp một cú ...

API mới trên Android 5.0 Lollipop
Android 5.0 Lollipop hay cách gọi gắn ngọn là Android L. Được Release cuối năm 2014 và các hãng ĐT đã bắt đầu cập nhật OS này trên những chiếc ĐT của mình. Những điểm mới cơ bản về hệ điều hành này . Trực quan nhất vấn là thiết kế Material (Content responds to your touch in an intuitive ...

3-8 Hoạt hình
Những Object hình ảnh được tạo ra bởi Class [Image] thì có được trang bị thêm chức năng hoạt hình (Animation). Tại phần này tôi sẽ giải thích về chức năng hoạt hình này Chuẩn bị hình ảnh Hình 3-17 Hình ảnh 3 nút số Tôi có chuẩn bị một hình ảnh [animation.bmp] trong folder [samples] trong ...

2-6 Đối tượng và lệnh
Trong ruby thì [giá trị số] hay [dãy chữ] đều là đối tượng. Và không chỉ thế, trong Ruby, tất cả mọi giá trị đều là đối tượng Sự khác nhau giữa giá trị số và dãy chữ, cách chuyển đổi Từ trước đến nay thì giá trị số và dãy chữ là những khái niệm riêng biệt, nên khi chúng ta viết thế này thì ...

3-7 Thao tác với nhân vật
Chúng ta hãy thử dùng những kĩ năng học đến giờ để thao tác với một nhân vật thôi Nhập Key Hình ảnh và tọa độ hình ảnh nếu hợp cùng với key nữa thì chúng ta có thể di chuyển nhân vật trên màn hình. movechara00.rb require 'mygame/boot' punya = Image . new ( "punya00.png" , :x ...

VALIDATOR FORM IN APACHE WICKET FRAMEWORK
Validate dữ liệu trong web form là việc hết sức quan trọng. Việc đưa ra những message thông báo dữ liệu nhập không thỏa mãn một cách chính xác sẽ giúp người nhập liệu thao tác dễ dàng hơn. Với Apache Wiket framework có các cách validate dữ liệu như sau. 1. Custom validator Để tạo một lớp custom ...

Tìm hiểu về Gem Devise on Rails
I. Rails and Devise Devise được sử dụng cho việc xác thực và quản lý người dùng. Chỉ nên sử dụng trong trường hợp bạn là 1 developer đã có kinh nghiệm. Devise hỗ trợ 1 số tính năng : Navigation bar Sign up (create account) Login “Forgot password?” feature “Remember ...







