
Fastlane - Add frame for screenshots
Bài viết trước: Fastlane - Auto capture screenshots Như trong bài viết trước, mình đã hướng dẫn các bạn sử dụng fastlane để tự động chụp ảnh màn hình thông qua việc viết UITesting. Trong bài viết này, mình sẽ hướng dẫn các bạn add thêm frame cho mỗi ảnh đã được chụp trước đó. Add frame một cách ...

[Vim]Cài đặt và cách sử dụng cơ bản.
Lời nói đầu Mình đang định viết thêm bài để bổ sung thêm vào loạt bài viết về PHP và Laravel 5.5, nhưng không biết là do có quá nhiều thứ cần viết hay do nó quá nhiều thứ gây hứng thú với mình nên mình không biết bắt đầu từ viết từ đâu. Nên mình quyết định sẽ viết thêm sau về PHP và Laravel 5.5, ...

Architecture Components - Paging Library
Paging Library giúp ứng dụng của bạn dễ dàng tải dần thông tin khi cần từ nguồn dữ liệu, mà không làm quá tải thiết bị hoặc chờ quá lâu cho truy vấn cơ sở dữ liệu lớn. Tổng quan Nhiều ứng dụng hoạt động với bộ dữ liệu lớn nhưng chỉ cần tải và hiển thị một phần nhỏ dữ liệu đó bất kỳ lúc nào. Một ...

Một số điều thú vị khi làm việc với Mongodb
Mongodb là một trong những loại cơ sở dữ liệu Nosql phổ biến nhất hiện nay, thuộc kiểu document, mã nguồn mở, data được lưu dưới dạng binary json (BSON). Được viết bằng C++ nên mongodb có khả năng tính toán với tốc độ cao, hỗ trợ dynamic schema, cả vertical scaling và horizontal scaling. Xin liệt ...

Tổng hợp các gem được sử dụng nhiều nhất trong Ruby on Rails - Phần 2
Chào các bạn, ở phần 2 này mình sẽ nói về các gem được sử dụng với mục đích debug, xác thực, bảo mật, API, deploy và upload. Đã là developer thì việc gặp bug cũng là chuyện xảy ra hàng ngày. Bug có thể xảy ra bởi bất cứ nguyên nhân nào, do sai cú pháp, do sai logic, ... Tuy nhiên, trang thông ...

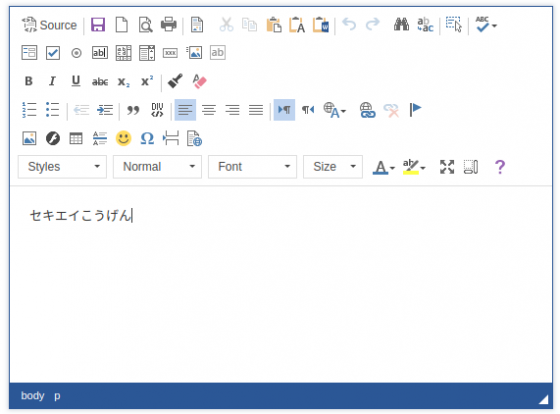
Thay "lớp áo" cho Ckedior
Có lẻ khi nhắc đến Ckeditor thì nhiều người sẽ không còn xa lạ với nó.Ckeditor giống như một bộ hổ trợ cho quá trình soạn thảo, nó có nhiều tiện ích giúp cho quá trình biên soạn trở nên đẹp đẽ hơn, chuyên nghiệp hơn. Đối với ứng dụng rails, việc thêm ckeditor không có gì quá mới mẻ và khó khăn.Tuy ...

Kiểm thử big data - hướng dẫn hoàn chỉnh cho người mới bắt đầu (phần 2)
Tiếp theo phần 1 Các cơ sở dữ liệu quan hệ truyền thống như Oracle, MySQL, SQL Server không thể được sử dụng cho big data vì hầu hết dữ liệu được định dạng phi cấu trúc Dữ liệu có thể ở dạng hình ảnh, video, hình ảnh, văn bản, âm thanh ... Đây có thể là hồ sơ quân sự, video giám sát, hồ ...

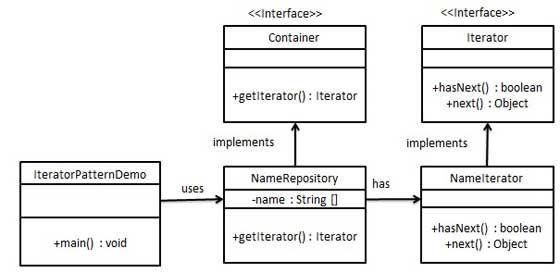
Design Patterns - Iterator Pattern
Trong bài viết này, mình sẽ giới thiệu một loại design pattern trong nhóm Behavioral Design Pattern -> liên quan đến hành vi của các object. Iterator pattern là mẫu thiết kế rât thường được sử dụng trong môi trường lập trình Java và .NET. Mẫu này được sử dụng để truy cập vào các phần tử của ...

Types of Migration Testing: With Test Scenarios for Each Type
Để đảm bảo việc di chuyển dữ liệu từ hệ thống cũ sang hệ thống mới không gây mất mát dữ liệu ta cần thực hiện kiểm tra migration. Tiếp tục chủ để về kiểm tra migration, trong các bài trước, tôi đã nói đến cách tiếp cận, chiến lược test cùng các phase trong kiểm tra migration. Trong bài này ...

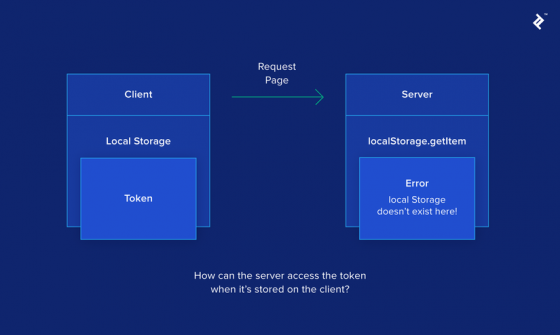
Server-side Nuxt.js for Vue.js Apps
Thư viện/Framework Javascript giống như Vue có thể mang lại trải nghiệm tuyệt vời cho người dùng khi duyệt trang web của bạn. Tất cả các thay đổi nội dung trang đều được thực hiện một cách tự động mà không phải gửi yêu cầu tới server mỗi lần. Tuy nhiên, có một vấn đề với cách tiếp cận này. Khi ...

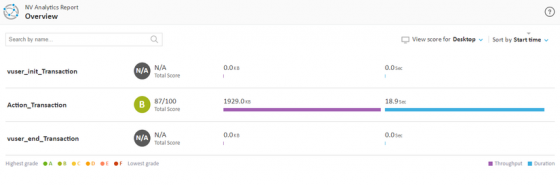
Performance Testing
1. Kiểm thử hiệu năng là gì? Có nhiều định nghĩa về kiểm thử hiệu năng, kiểm thử hiệu năng là một loại kiểm thử để đảm bảo các ứng dụng phần mềm sẽ hoạt động tốt dưới khối lượng công việc dự kiến. Các tính năng và chức năng của một hệ thống phần mềm không phải là mối quan tâm duy nhất. Hiệu ...

Kiểm tra quy trình làm việc - Workflow Testing
Kiểm tra quy trình làm việc là xu hướng mới nhất trong kiểm thử phần mềm, đang được thực hiện bởi người kiểm thử phần mềm để tạo ra kết quả mong muốn. Do đó, để xây dựng tầm quan trọng và mức độ phù hợp của thử nghiệm quy trình làm việc, hãy tìm hiểu các kiến thức cơ bản dưới đây. Khái niệm ...

QUY TRÌNH REVIEW TEST CASE – TIPS & TRICKS
Bản thân tôi khi đi làm việc và tham gia vào các dự án thật đã được các anh chị có kinh nghiệm hơn giúp “Review test case” nhiều lần và đó dường như là task mà hầu hết công ty nào cũng đưa ra ở quy trình test một sản phẩm, tuy nhiên với những tester mới vào nghề/ chưa làm việc ở ...

Tạo 1 blockchain với Java (Part 4)
Tiếp theo của Part 3. Chúng ta đã Test ví và chữ ký, tiếp nào 4. Cách tiền điện tử được sở hữu ... Để bạn sở hữu 1 bitcoin, bạn phải nhận được 1 Bitcoin. Sổ cái không thực sự thêm một bitcoin cho bạn và trừ đi một bitcoin từ người gửi, người gửi phải tham chiếu rằng trước đây họ đã nhận được ...

Hướng dẫn deploy project Laravel của bạn lên Heroku
Giới thiệu Đối với mỗi lập trình viên, khi làm xong một project nhỏ và muốn thêm nó vào LinkedIn hoặc page cá nhân của mình để cho mọi người xem được thì đều cần deploy nó lên 1 server nào đó với 1 tên miền. Tuy nhiên, không phải ai cũng có thể thua riêng một host và một tên miền để làm việc đó, ...

Xây dựng một React Component như thế nào cho hợp lý?
Một trong những feature hay nhất của React, một trong vạn lý do mà có rất nhiều người yêu thích khi sử dụng React, đó là vì nó cho bạn khả năng tự do lựa chọn các cách tiếp cận khác nhau đối với từng vấn đề. Là một thư viện cốt yếu sử dụng cho việc thiết kế và xây dựng View, React cung cấp cho bạn ...

[UX Design] Sử dụng tương tác vi mô để mang lại trải nghiệm UX xuất sắc
Một service nổi bật bao gồm 2 yếu tố: function ưu việt và một thiết kế ấn tượng từng chi tiết. Function là yếu tố để User tìm đến và sử dụng service. Tuy nhiên design mới là điều khiến user sử dụng service một cách lâu dài. Trong đó, tương tác vi mô trong design có ảnh hưởng rất lớn đến người ...

Sử dụng checklist trong kiểm thử phần mềm
Checklist là danh sách các đầu mục cần kiểm tra về nghiệp vụ, chức năng của hệ thống. Nó chỉ là các mục mang tính tổng quan. Bạn có thể phát triển nó thành bộ testcase hoàn chỉnh. Lí do phổ biến nhất để tạo checklist thay vì testcase là không đủ thời gian, dự án yêu cầu phải test trong thời ...

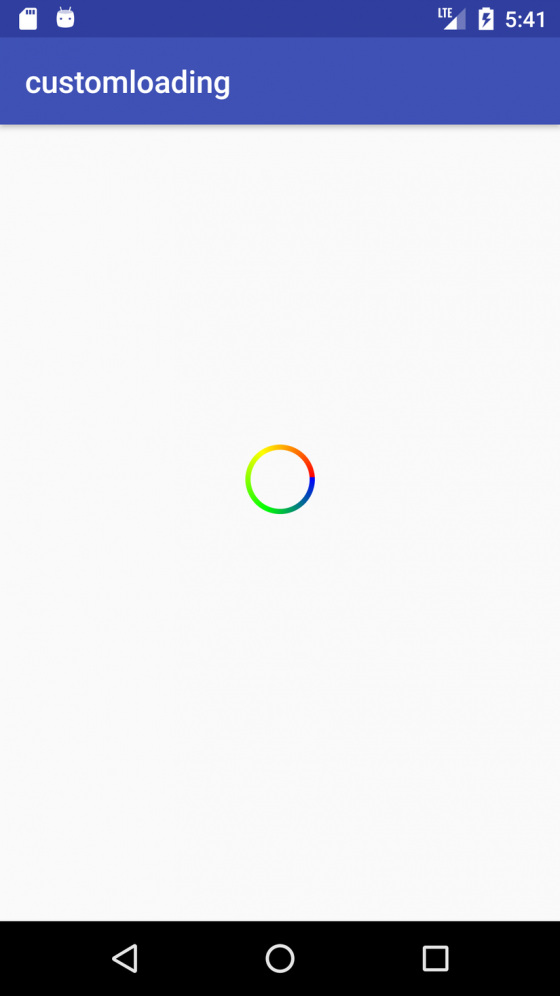
Custom Loading Indicator Like ZingMP3 app
Trong bài này mình sẽ hướng dẫn tạo loading indicator tương tự như app Zingmp3(không giống hoàn toàn :3). Có khá nhiều cách để custom loading indicator, tuy nhiên trong bài này mình sẽ sử dụng dialog cùng với custom view và animation. Đầu tiên ta sẽ tạo 1 class gọi là LoadingIndicator , lớp ...

Sử dụng async/await trong Javascript
Chào mọi người, ES7 đã ra mắt được 1 thời gian rồi, một trong những chức năng nổi bật mình muốn giới thiệu hôm nay đó là async/await, chức năng cực kỳ tiện dụng khi dùng callback dựa trên nền tảng promise trước đây. Async/await là gì? Trước tiên cùng tìm hiểu async/await qua những giới thiệu ...







