
Thay thế 10 tính năng của Lodash trong ES6
Lodash là một thư viện tuyệt vời cung cấp rất nhiều helper method giúp cho quá trình phát triển với Javascript trở nên dễ dàng hơn. Tuy nhiên với ES6, ta có giải pháp thay thế mà không cần phụ thuộc vào thư viện này nữa. Trong bài viết này, mình sẽ giới thiệu các sử dụng các native method kết hợp ...

LỘ TRÌNH TRỞ THÀNH LẬP TRÌNH VIÊN FRONT-END 2018
Nội dung Phần front-end của một trang web được hiểu là phần tương tác với người dùng. Tất cả mọi thứ bạn nhìn thấy khi điều hướng trên Internet, từ các font chữ, màu sắc cho tới các menu xổ xuống và các thanh trượt, là một sự kết hợp của HTML, CSS, và JavaScript được điều khiển bởi trình duyệt ...

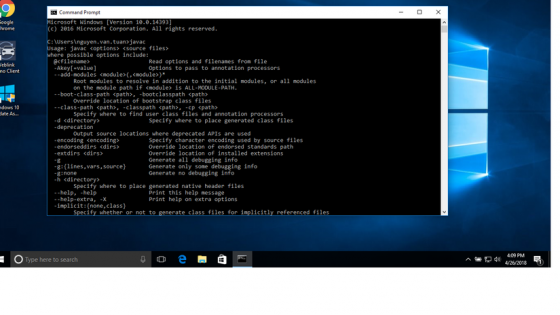
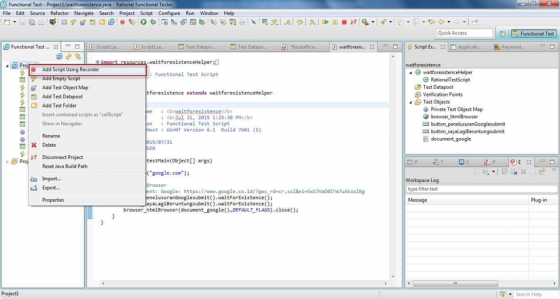
Appium là gì ? Cách cài đặt Appium với Eclipse trên Window
Trong quá trình làm việc rất nhiều lần mình phải test đi test lại một kịch bản nhiều lần, vì vậy mình luôn muốn tìm hiểu về một tool testing có thể giúp mình thực hiện điều đó. Trong bài viết này mình sẽ bắt đầu tìm hiều và cài đặt Appium. 1. Appium là gì ? Appium là một công cụ tự động hóa ...

QA có được tôn trọng hay không?
Có hay không sự tôn trọng đối với nhóm QA lớn? Hiện nay những nhóm QA từ 50 - 100 người với quản lý riêng, chu kỳ kiểm tra đầy đủ hầu như đã biến mất mà thay vào đó là các phương pháp phần mềm nhanh nhẹn linh hoạt hơn với những nhóm QA nhỏ đã ra đời. Các nhóm lớn vẫn tồn tại trong một số ...

Spring Boot Actuator
Bài viết này mình sẽ tìm hiểu và trình bày về Spring Boot Actuator. Chúng ta sẽ tìm hiểu cách sử dụng, cấu hình và mở rộng công cụ giám sát này trong Spring Boot 1.x, so sánh với Boot 2.x. Nội dung bài viết: Actuator là gì? Spring Boot 1.x Actuator Spring Boot 2.x Actualto 1. Actuator là ...

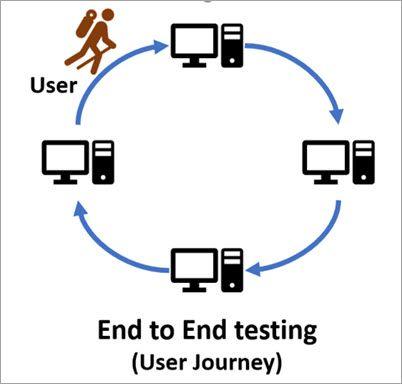
System testing và End-to-End testing
1. Tổng quan về System testing và End-to-End testing End-to-End testing và System testing luôn đi đôi với nhau, nhưng ngay cả 1 chuyên gia kiểm thử có kinh nghiệm cũng có thể bị nhầm lẫn về những lợi ích to lớn mà mỗi loại mang lại. Trong bài viết này, chúng ta sẽ thử tranh luận giữa ...

Migrations trong Laravel 5.3
Xin chào các bạn. Hôm nay mình sẽ tiếp tục về series về Laravel. Và hôm nay mình sẽ giới thiệu với các bạn về cách sử dụng Migrations trong Laravel Giới thiệu Tạo migrations Cấu trúc migration Thực thi migrations Rollback Migrations Cách viết migrations Tạo tables Thay đổi tên ...

Sử dụng Android Architecture Components áp dụng vào Firebase Realtime Database (Phần 3)
Chào mừng các bạn đã trở lại với phần 3 của seri về Android Architecture Components và áp dụng nó với Firebase Realtime Database. Trong Phần 1 , chúng ta đã làm quen với 1 Activity đơn giản mà nó sử dụng database listeners để thực hiện việc cập nhật UI.Chúng ta đã chuyển đổi chúng để sử dụng với ...

Upload và tạo video thumbnail với carrierwave
carrierwave là gem rất phổ biến trong framework rails sử dụng để upload các loại files. Gem này hỗ trợ rất nhiều chức năng và rất mạnh. Nếu bạn chưa biết đến gem này, hãy vào https://github.com/carrierwaveuploader/carrierwave để xem chi tiết cách sử dụng và tính năng của nó. Hôm này mình sẽ giới ...

14 jQuery Live Search Plugins
Live Search hay còn gọi là tìm kiếm trực tiếp, thực chất nó là một form tìm kiếm nâng cao, sử dụng công nghệ AJAX để đưa ra kết quả hoặc 1 suggest ngay trên view bạn vừa nhập. Có 1 số bạn nhầm lẫn với input nhập HTML thông thường được cấp quyền tự động hoàn thành từ các trình duyệt như Chrome, ...

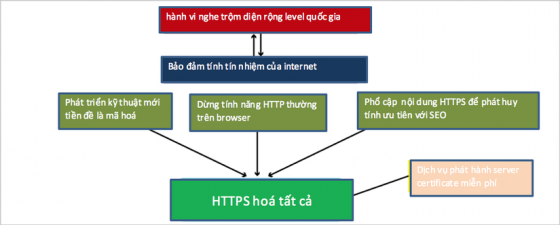
Tại sao lại cần HTTPS? Những điều engineer cần biết về lịch sử và kỹ thuật phía sau của TLS. (phần 1)
Tôi nghĩ rằng có nhiều engineer khi mà được hỏi là "để mà có đối sách tốt cho SEO thì cần phải có HTTPS cho website". Quả nhiên là Google sẽ ưu tiên đăng kí cho những trang đã thiết lập HTTPS. Lý do mà cần HTTPS cho website phải chăng là chỉ cho SEO ? Và đó chỉ là sự khuyến khách chỉ của riêng mình ...

Phân tích những công cụ test phần mềm tốt nhất (Phần 1)
1. Giới thiệu chung Ngày nay, chúng ta đang đối mặt với số lượng ngày càng tăng của những cách thức test phần mềm mới và cả những công cụ để tiến hành các bài test đó. Bởi vậy sẽ là rất khó khăn trong việc có được thông tin đầy đủ và chính xác về số ...

N + 1 query - Tính năng hay là bug
1. N + 1 query là gì ? Câu chuyện xảy ra khi chúng ta, những coder viết code chưa khéo, sinh ra nhiều truy vấn vào cơ sở dữ liệu làm giảm performance của hệ thống. Khi đồng nghiệp đọc code thường thì sẽ bình luận ngay: fix N + 1 Nếu để trót lọt, sau một thời gian vận hành mà chương trình chậm, ...

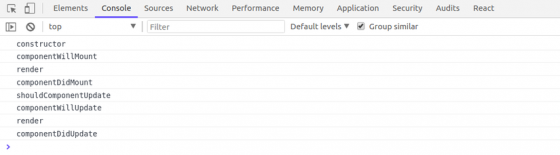
cách sử dụng React.js Component Lifecycle Methods
Mở đầu: Mọi thứ vận hành đều có vòng đời, hay chu trình của nó, từ khi nó được tạo ra cho đến kết thúc. Và chúng ta gọi nó là lifecycle. React.js cũng không ngoại lệ, chúng cũng có vòng đời. Chúng cần trải qua các giai đoạn hay còn gọi là các phase theo như thuật ngữ của React. Các giai đoạn ...

Continue with Machine Learning - Building Recommendation System
Nowadays there are no successful e-commerce websites which do not use recommendation system. Website such as Amazon which sell million of books use recommendation system to cater customers with the most likeable products that customer will buy. Netflix uses recommendation system to provide customer ...

Hiểu React - Life-cycle của component - Part 2
componentDidCatch(errorString, errorInfo) Một bổ sung mới trong React 16 - life-cycle method này đặc biệt theo cách nó có thể phản ứng với các sự kiện xảy ra trong thành phần con, cụ thể cho bất kỳ lỗi vô hình nào xảy ra trong bất kỳ thành phần con nào. Với phần bổ sung này, bạn có thể làm cho ...

Thực thi Selenium Tests bằng Headless Browser sử dụng PhantomJS
1. Headless Browser là gì? Headless Browser là một trình duyệt web không có giao diện đồ họa người dùng. Headless Browser cũng giống như các trình duyệt khác, chỉ khác là không có UI. Khi thực thi Selenium tests thì những testcase sẽ được thực thi ngầm (thực hiện ở background mode) và sẽ không ...

Một số UI Framework ngon cho anh em dùng Vue.js
Dưới đây em xin giới thiệu một số UI Framework khá ngon mà các bác có thể sử dụng trong project của mình thay vì tự tay code hết mọi thứ, giúp giảm thiểu thời gian phát triển đi khá nhiều đấy. Element Element là một thư viện khá nổi tiếng, khi em search google từ khóa vue ui thì ra em này ...

Self trong ruby (p2)
Self trong ruby (p1): https://viblo.asia/p/self-trong-rubyp1-ORNZqP7GK0n. Chào các bạn, trong phần trước mình đã giới thiệu về sender và receiver trong ruby, hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu về self và cách giá trị của self thay đổi khi chương trình được thực thi nhé. Đầu tiên chúng ...

Sử dụng Binding Adapter với Kotlin (Phần 1)
Binding Adapter thường khó sử dụng đối với người mới dùng Binding Adapter và chúng ta cũng biết tại sao nó lại khó sử dụng ở những trường hợp phức tạp. Ví dụ như đối với việc setText của TextView hay src của ImageView thì khá dễ dàng để dùng Binding Adapter. Nhưng khi sử dụng một cái gì đó ...







