Bài 02: Download AngularJS và viết ứng dụng AngularJS đầu tiên - AngularJS căn bản
Bài trước chúng ta đã tìm hiểu khái niệm về AngularJS và các ứng dụng, ưu và nhược điểm của Angular, tuy nhiên đó là về mặt lý thuyết ngắn gọn nên mình không thể trình bày hết nội dung của nó được. Và để các bạn rõ ràng hơn thì trong bài này chúng ta sẽ viết một ứng dụng bằng AngularJS đầu tiên ...
Bài trước chúng ta đã tìm hiểu khái niệm về AngularJS và các ứng dụng, ưu và nhược điểm của Angular, tuy nhiên đó là về mặt lý thuyết ngắn gọn nên mình không thể trình bày hết nội dung của nó được. Và để các bạn rõ ràng hơn thì trong bài này chúng ta sẽ viết một ứng dụng bằng AngularJS đầu tiên với tên là "Hello World".
Như ta biết, AngularJS là một Framwork được viết bằng Javascript nên đương nhiên trước khi sử dụng nó đòi hỏi trình duyệt của bạn phải bật JS nhé, và cái thứ hai là phải tích hợp bộ thư viện của nó vào là phải download bộ Angular từ trang chủ của nó đã nhé.
1. Download AngualarJS
Bạn vào trang chủ của AngularJS với đường link angularjs.org:

Tại đây có hai sự lựa chọn cho bạn, nếu bạn click chọn View on GitHub thì bạn sẽ lên trang Github để download nhé, còn nếu bạn chọn Download thì nó sẽ hiển thị một popup cho bạn download. Sau khi download xong bạn sẽ có một file với tên angular.min.js. Đây chính là bộ thư viện AngularJS.
2. Viết chương trình AngularJS đầu tiên
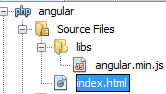
Để hiểu angular là gì thì ta sẽ viết ứng dụng đầi tiên nhé. Bước đầu tiên bạn phải tạo một project với tên là angular nằm trong webserver của bạn, sau đó bạn tạo một folder tên libs và copy thư viện AngularJS vào, sau đó bạn tạo một file index.html để viết ứng dụng. Cấu trúc như sau (ảnh chụp từ netbeans):

Bây giờ bạn mở file index.html lên và import thư viện Angular vào như sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="libs/angular.min.js"></script>
</head>
<body>
<div>TODO write content</div>
</body>
</html>Bây giờ ta sẽ viết ứng dụng in ra một câu chào trên màn hình bằng cách sử dụng AngularJS. Bạn sửa lại file index.html với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="libs/angular.min.js"></script>
</head>
<body>
<div ng-app="myapp">
<div ng-controller="HeaderController">
<h2>Xin chào {{data.title}} đến với website {{data.website}}!</h2>
</div>
<script>
angular.module("myapp", []).controller("HeaderController", function($scope) {
$scope.data = {
title : 'các bạn',
website : 'Zaidap.com.net'
};
});
</script>
</div>
</body>
</html>- <div ng-app="myapp">, trong đó ng-app="myapp" là đoạn code khai báo bắt đầu chương trình Angular, lúc này AngularJS sẽ nhận biết và xử lý những đoạn code nằm bên trong thẻ div này. myapp là tên của ứng dụng nên ta có thể đặt tên tùy ý, tuy nhiên ng-app là thuộc tính bắt buộc nhé, bạn không thể đổi tên nó được.
- <div ng-controller="HeaderController">, trong đó ng-controller="HeaderController" là khai báo một controller với tên là HeaderController, còn key ng-controller là bắt buộc vì đó là thuộc tính của AngularJS.
- Đoạn code:
là đoạn khai báo viết code cho ứng dung, trong đó:angular.module("myapp", []).controller("HeaderController", function($scope) { $scope.data = { title : 'các bạn', website : 'Zaidap.com.net' }; });- angular.module("myapp", []) là bắt đầu viết code cho ứng dụng có tên là myapp
- controller("HeaderController", function($scope) là xử lý cho controller có tên là HeaderController.
- Bên trong là những đoạn code khai báo giá trị trả về. Bạn cần lưu ý rằng biến $scope là bắt buộc nhé (không thể đổi thành tên khác), nó là thành phần trao đổi thông tin gữa controller và view, nghĩa là nếu bạn gán bất kì biến nào trong biến $scope thì trong view sẽ nhận được biến đó với key tương ứng. Như ở ví dụ trên thì key ở view tương ứng sẽ là {{data.title}} và {{data.website}} vì trong $scope mình khai báo một object có hai key như vậy
Chạy code lên bạn sẽ thấy trên màn hình xuất hiện như sau: XEM DEMO.

3. Viết chương trình AngularJS thứ hai
Để các bạn hiểu rõ hơn nữa thì mình sẽ viết thêm một ví dụ tương tự như ví dụ ở trên. Trong ví dụ này mình sẽ thêm một controller nữa bên trong myapp và xử lý nó. Bạn sửa lại file index.html với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="libs/angular.min.js"></script>
</head>
<body>
<div ng-app="myapp">
<div ng-controller="HeaderController">
<h2>Xin chào {{data.title}} đến với website {{data.website}}!</h2>
</div>
<div ng-controller="ContentController">
<h2>Xin chào {{data.title}} đến với website {{data.website}}!</h2>
</div>
<script>
angular.module("myapp", []).controller("HeaderController", function($scope) {
$scope.data = {
title : 'các bạn',
website : 'Zaidap.com.net'
};
}).controller("ContentController", function($scope){
$scope.data = {
title : 'quý vị',
website : 'học lập trình online Zaidap.com.net'
};
});
</script>
</div>
</body>
</html>- Trong 2 controller mình đặt 2 tên khác nhau và trong JS mình trả về biến $scope có các key giống nhau nhưng nó lại không bị nhầm lẫn khi render sang View
- Mỗi controller các giá trị trong $scope dù bị trùng key nhưng bản chất nó là 2 controller khác nhau nên nó không hề nhầm lẫn với nhau
- Khi một app có nhiều controller thì ta dùng dấu chấm (.) để nối giữa các đoạn code
Và đây là giao diện khi chạy lên: XEM DEMO

4. Lời kêt
Tới bài này bạn có thấy bắt đầu khó không nhỉ ![]() , thật sự là khó đấy nếu như bạn không rành cách xử lý object trong javascript. Vì vậy nếu bạn không hiểu thì hãy tìm hiểu JS thật kỹ nhé.
, thật sự là khó đấy nếu như bạn không rành cách xử lý object trong javascript. Vì vậy nếu bạn không hiểu thì hãy tìm hiểu JS thật kỹ nhé.
Trong bài này ta chỉ tìm hiểu cách download AngularJS và chạy chương trình AngularJS đầu tiên với mục đích giúp các bạn đở thắc mắc hơn. Bài tiếp theo ta sẽ tìm hiểu Controller trong Angular và trong những bài tới ta sẽ tìm hiểu từng thành phần chứ không làm ví dụ lan man như vậy nữa.
