Bài 17: Directive ng-show và ng-hide trong AngularJS - AngularJS căn bản
Bài này chúng ta tìm hiểu hai đối tượng Directive khá là hay và rất giống với các hàm hide() và show() trong jquery đó là ngHide và ngShow trong AngularJS. Vì cả hai có mối liên hệ với nhau nên mình gộp chung một bài luôn và làm ví dụ chung cho dẽ hiểu và bài sẽ gọn hơn. 1. Directive ng-show trong ...
Bài này chúng ta tìm hiểu hai đối tượng Directive khá là hay và rất giống với các hàm hide() và show() trong jquery đó là ngHide và ngShow trong AngularJS. Vì cả hai có mối liên hệ với nhau nên mình gộp chung một bài luôn và làm ví dụ chung cho dẽ hiểu và bài sẽ gọn hơn.
1. Directive ng-show trong angularjs
Show trong tiếng anh có nghĩa là 'Hiển Thị', thì ng-show cũng vậy thôi, tiền tố ng là của Angular và Show có nghĩa là hiển thị ra. Và ý nghĩa chung của Directive này là muốn xác định nó sẽ hiển thị khi nào? Rất đơn giản, khi biểu thức mà ta truyền vào nếu true thì sẽ hiển thị và ngược lại nó sẽ bị ẩn đi.
Để rõ hơn ta sẽ tìm hiểu một ví dụ dưới đây và bắt đầu soi mói nó.
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:50px}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<h3>Chào mừng bạn đến với website Zaidap.com.net</h3> <br/>
<h5>Click vào nếu bạn yêu cô ấy</h5>
<input type="checkbox" ng-model="o_checkbox" ><br/>
<div>
<div ng-show="o_checkbox">
YÊU NHIỀU LẮM
</div>
</div>
</div>
</body>
</html>
Khi ta click vào ô checkbox thì chữ 'YÊU NHIỀU LẮM' sẽ hiển thị ra, lý do đơn giản là vì ta khai báo ng-show="o_checkbox" mà o_checkbox là model của checkbox nên khi ta check vào giá trị sẽ trả về TRUE => hiển thị.
Bây giờ ta tìm hiểu lý do tại sao nó lại ẩn và hiển thị nhé, như ta biết muốn ẩn cái gì đó thì ta dùng CSS để style display:none, Angular cũng không có gì cao siêu đâu, nó cũng làm như vậy thôi. Không tin bạn bật Firebug lên và xem nhé.
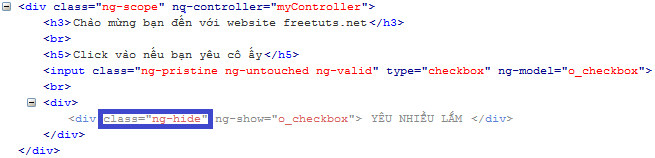
Hình Firebug khi chưa checked checkbox

Trong hình vùng màu xanh chính là class ng-hide, khi một thẻ nào đó mà có class này thì nó sẽ bị ẩn đi. Bây giờ ta xem firebug.
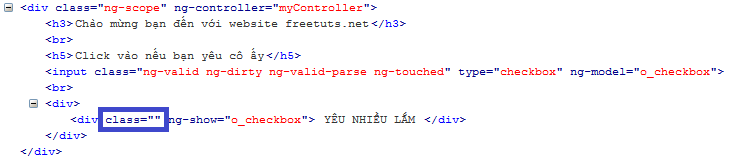
Hình Firebug khi checked checkbox

Oh yeah! class ng-hide đã biến mất và div đó đã hiển thị ra.
Vậy túm lại nếu một thẻ nào có class ng-hide thì sẽ bị ẩn đi và angular đã thêm class này nếu biểu thức truyền vào directive ng-show là đúng.
2. Directive ng-hide trong angularjs
Tương tự như ng-show, nếu biểu thức (giá trị) truyền vào ng-hide mang giá trị TRUE thì nó sẽ ẩn, còn FALSE thì nó sẽ hiển thị ra. Xem ví dụ dưới đây.
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:50px}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<h3>Chào mừng bạn đến với website Zaidap.com.net</h3> <br/>
<h5>Click vào nếu bạn yêu cô ấy</h5>
<input type="checkbox" ng-model="o_checkbox" ><br/>
<div>
<div ng-hide="o_checkbox">
YÊU NHIỀU LẮM
</div>
</div>
</div>
</body>
</html>
Khác với ví dụ ở ng-show là khi ta khi ta không click nó sẽ hiển thị, tại vì ng-show và ng-hide mang hai tính chất đối ngược nhau.
Bây giờ bạn check Firebug và xem kết quả nhé, bản chất nó vẫn dùng class ng-hide để xử lý thôi. Tôi sẽ không chụp hình và soi nữa vì mất thời gian quá :D.
3. Ví dụ sử dụng ng-show và ng-hide trong angularjs
Bây giờ ta làm một ví dụ tổng hợp kết hợp hay Directive ng-hide và ng-show để xử lý.
Để giải bài này ta sẽ làm như sau:
- Tạo một ô textbox để nhập thông tin
- Tạo một div để hiển thị thông báo đủ tuổi
- Tạo một div để hiển thị thông báo chưa đủ tuổi
- Viết một hàm trong $scope kiểm tra tuổi của ô textbox, nếu lớn hơn hoặc bằng 20 thì return true, ngược lại return false.
- Gán 2 Directive ng-show và ng-hide vào hai div tạo ở trên.
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<style>
*{margin:0;padding:0}
body{margin:50px}
</style>
<script>
angular.module('ngShowHide', [])
.controller('myController', ['$scope', function($scope) {
$scope.your_age = 20;
$scope.checkAge = function()
{
if ($scope.your_age >= 20){
return true;
}
return false;
};
}]);
</script>
</head>
<body ng-app="ngShowHide">
<div ng-controller="myController">
<h3>Chào mừng bạn đến với website Zaidap.com.net</h3>
<h2>Hỏi Đáp: Bạn năm nay bao nhiêu tuổi?</h2>
<input type="text" ng-model="your_age" ><br/>
<div>
<div ng-hide="checkAge()">
Bạn chưa đủ tuổi để yêu
</div>
<div ng-show="checkAge()">
Yêu đi, ế rồi đó
</div>
</div>
</div>
</body>
</html>
Quá đơn giản phải không nào? bạn chú ý ở hai Directive ng-how ng-hide mình truyền vào là hàm checkAge() ở trong controller nhé.
4. Lời kết
Thực tế ta áp dụng hai đối tượng này và CSS3 để tạo hiệu ứng nữa thì đẹp, nhưng vì chúng ta đang tìm hiểu từng đối tượng và bản chất của nó cho nên mình không làm những ví dụ quá cao siêu dẫ đến khó hiểu. Chúc bạn học tốt nhé.
