Bài 16: Directive input month và input week trong AngularJS - AngularJS căn bản
Hai đối tượng cuối cùng chúng ta tìm hiểu liên quan đến ngày tháng đó là input[type="month"] và input[type=""week], cả hai loại này đều là HTML5 nên nó cũng chẳng khác gì những Directive Date, Datetime-local và Time ở các bài trước. Trước tiên chúng ta sẽ tìm hiểu input Month trước nhé. 1. ...
Hai đối tượng cuối cùng chúng ta tìm hiểu liên quan đến ngày tháng đó là input[type="month"] và input[type=""week], cả hai loại này đều là HTML5 nên nó cũng chẳng khác gì những Directive Date, Datetime-local và Time ở các bài trước. Trước tiên chúng ta sẽ tìm hiểu input Month trước nhé.
1. Directive input[type="month"] trong AngularJS
Input[type="month"] là thành phần mở rộng của HTML5 nên nó chỉ chạy trên trình duyệt hiện đại có hỗ trợ HTML5, trường hợp trình duyệt không hỗ trợ thì mặc định nó sẽ chuyển thành type = text và giá trị của nó AngularJS sẽ tự động biến thành giá trị rỗng. Trường hợp này gia trị truyền vào phải đúng với định dạng đó là yyyy-MM.
Mặc định timezone sẽ lấy ở trình duyệt nên nếu bạn muốn tha đổi timezone thì phải dùng ngModelOptions để khai báo.
Danh sách các Directive thường dùng với month.
Ví dụ Directive input[type="month"]
Bây giờ ta làm một ví dụ tương tự như những bài trước đó là lấy ngày giờ hiện tại hiển thị lên input và khai báo khoảng thời gian cho phép là từ tháng 1 năm 2014 đến tháng 12 năm 2014.
XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<style>
form.invalid{color:red}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('timeExample', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="timeExample">
<form name="myForm" ng-controller="DateController as dateCtrl">
Chọn tháng trong năm 2014 <br/>
<input type="month" name="input" ng-model="value"
min="2014-01" max="2014-12" required />
<br/>
<tt>value = {{value | date: "yyyy-MM"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
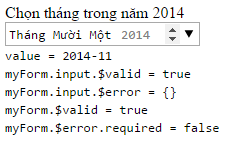
</html>Giao diện:

2. Directive input[type="week"] trong AngularJS
Tương tự như Month, week cũng là HTML5 nên cách xử lý cũng tương tự nên lý thuyết sẽ y chang như trên bạn nhé, , chỉ khác ở phần thông số cấu hình min và max là khác nhau.
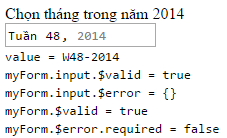
Ví dụ: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<style>
form.invalid{color:red}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('timeExample', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="timeExample">
<form name="myForm" ng-controller="DateController as dateCtrl">
Chọn tháng trong năm 2014 <br/>
<input type="week" name="input" ng-model="value"
min="2014-W32" max="2014-W52" required />
<br/>
<tt>value = {{value | date: "Www-yyyy"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
</html>
3. Lời kết
Hết bài này đúng là vui thật, vì các bài liên quan đến ngày tháng này làm lui làm tới thấy chán quá. Để các bạn không chán thì bài tiếp theo chúng ta sẽ tìm hiểu hai Directive khá hấp dẫn đó là ngShow và ngHide. Mời các bạn đón xem ![]()
