- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

[RxJava][RxAndroid] Giới thiệu các Operators hay sử dụng
RxJava có một bộ sưu tập khổng lồ các toán tử chủ yếu nhằm giúp chúng ta sửa đổi, lọc, hợp nhất và chuyển đổi dữ liệu được phát ra bởi Observables. Chúng ta có thể tìm thấy danh sách đầy đủ các toán tử trên trang chủ của nó (http://reactivex.io/documentation/operators.html). Nhưng do nó quá đồ sộ ...

Support List tag of HTML in TextView using fromHtml()
There is a lovely method on the android.text.Html class, fromHtml(), that converts HTML into a Spannable for use with a TextView. TextView textView = ( TextView ) findViewById ( R . id . textView1 ) ; //class ListTagHandler will be used here. textView . setText ( Html . fromHtml ( ...

Toán tử &. trong Ruby
Trong bài viết trước mình đã giới thiệu về những lỗi thường gặp trong ứng dụng Rails, trong đó có lỗi khi gọi phuơng thức không tồn tại của object nil. Ở bài viết này mình sẽ nói kĩ hơn về toán tử &. để phòng tránh lỗi trên. Bối cảnh Giả sử bạn có một account, trong account có chứa thông ...

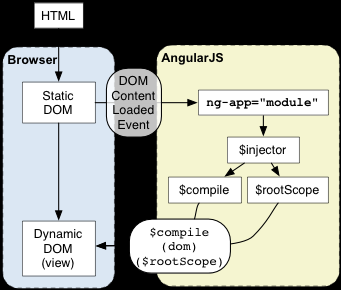
Bootsrapping trong AngularJS
life cyle của 1 ứng dụng AngularJS gồm 3 giai đoạn Bootstrap: khi thư viện AngularJS được tải xuống trình duyệt. AngularJS khởi tạo các thành phần cần thiết của riêng nó và sau đó khởi tạo mô đun.Module được tải và mọi dependencies của module là available Compilation: static DOM được thay thế ...

Giá như rem và em thật đơn giản!
Đơn vị trong website khá là nhiều và ai cũng biết như: chú px, cô %, bé rem, bé em, cậu vh, mợ vw bà con nó còn nhiều thôi kể nhiêu đây thôi. Thứ mà ta hay dùng nhiều nhất là chú px, tiếp theo đó là cô % một cơ số dùng bé em, rem Thật ra rem em px điều có các mối qua hệ như gia đình với nhau ...

Tạo blog ngon lành trên Github dù không biết ngôn ngữ Ruby và Liquid, Jekyll
Bài này không cổ xúy việc học hành không đến nơi đến chốn... Chỉ là dành cho những ai cần lập blog nhưng không phải dân chuyên lập trình, hoặc đang bận mảng khác chưa có thời gian tìm hiểu Ruby hay Liquid mà thôi. Nôm na là nơi để bạn lập blog (miễn phí, như mọi khi ) với tên miền ...

34 trò chơi chữ CSS sẽ làm bạn bật cười
Cascading Style Sheets (CSS) là một ngôn ngữ phong cách để định nghĩa cách mà nội dung trên một trang web được hiển thị với màu sắc, đường viền, font chữ, màu nền,... Lấy cảm hứng từ chủ đề Reddit này, bài viết này sẽ giới thiệu 34 trò chơi chữ CSS sẽ làm bạn phải bật cười. Điều thú vị là ngay cả ...

EMMET: Tăng nhanh tốc độ code HMLT/CSS
Emmet là gì? Emmet là một plugin cho các code editor phổ biến như Sublime text, atom, bracket,… Emmet giúp việc code html và css nhanh hơn và đơn giản hơn. Thay vì phải gõ từng tag, mở tag, đóng tag, copy và paste, emmet định nghĩa các cú pháp kiểu viết tắt và sẽ tự động chuyển thành ...

Cách tạo 1 web application với Rails
Xem qua một lượt các bài viết về Rails từ trước đến giờ chưa có bài nào viết về cách tạo một web application với Rails nên mình xin mạo muội viết một bài nhỏ nhỏ ở đây. Tại folder bạn muốn tạo một project sử dụng lệnh sau: rails new Tên Project Bạn Muốn Tạo Ví dụ mình muốn tạo project ...

Load image cho các loại màn hình khác nhau
Bạn muốn load 3 image khác nhau (Ý mình ở đây là dùng <img> tag không phải background nhé) cho 3 loại màn hình khác nhau (small, medium, large). Bạn sẽ làm thế nào? Mình thấy có một số bạn sử dụng show, hide element. Theo mình đó là cách làm không tốt đối với Responsive. Mình sẽ hướng dẫn ...





