- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Callback trong Rails để làm gì
Callback là các phương thức/hàm được gọi trước hoặc sau khi có sự thay đổi trạng thái (như tạo, lưu, xóa, cập nhật, validate…) của đối tượng. Ví dụ Chúng ta sẽ không cho thực hiện chức năng xóa user nếu trong bảng chỉ còn lại một user. Đầu tiên chúng ta sửa lại file layout một tí như ...

Một số mẹo và cách thực hiện tốt nhất kiểm thử khám phá
Trong bài viết này, cung cấp 10 lời khuyên hàng đầu để kiểm thử khám phá. Câu hỏi chính được đưa ra là: kiểm thử khám phá là gì và làm thế nào chúng ta thực hiện kiểm thử khám phá? Kiểm thử khám phá (Kiểm thử thăm dò) sẽ giúp các nhà phân tích chất lượng và những người khác có liên quan trong ...

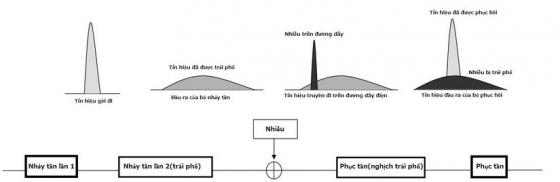
Tổng quan về công nghệ PLC
Khái niệm Công nghệ PLC(Power Line Communication - truyền thông qua đường dây điện )là công nghệ sử dụng đường dây điện như một đường dây truyền thông dựa vào nguyên lý chồng lấn những tín hiệu truyền thông cao tần với sóng có tần số thấp sẵn có trên đường dây diện. Hiện nay cùng với sự phát ...

Thiết kế UI animation sao cho đúng?
Bài viết này là một quan sát về những nguyên tắc đơn giản trong việc tạo chuyển động trong thiết kế giao diện. Những điều được viết trong bài dự trên sự quan sát của tác giả. Những nguyên tắc cơ bản mà tôi chú ý là việc nó là gì và tại sao hơn là làm cách nào để tạo ra chuyển động/hoạt hoạ. ...

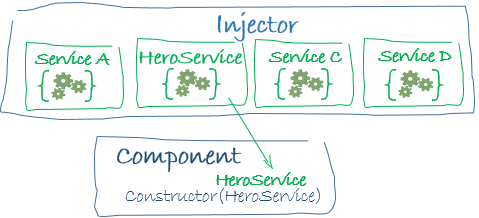
Angular 2 architecture overview (P2)
Bài viết này xin được kết thúc series mô tả kiến trúc một ứng dụng Angular 2. Để xem phần 1, các bạn có thể vào link này. Data binding Hãy tưởng tượng rằng, bạn đang phải code 1 ứng dụng web mà việc tương tác, thay đổi giá trị trên DOM diễn ra liên tục. Sẽ thực sự là 1 cơn ác mộng nếu bạn ...

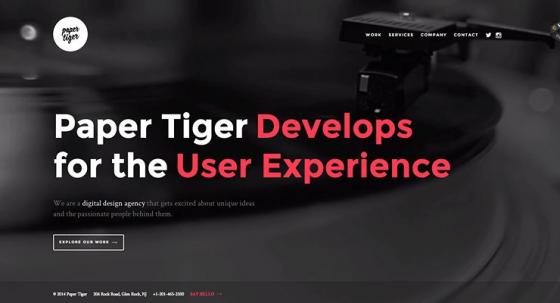
5 Ý tưởng để thiết kế Hero banner với Typography hiệu quả
B ạn có thể dễ dàng nhận thấy những Hero banner trên các website hiện nay, nó như một xu hướng của thiết kế website hiện nay. Tôi thật sự thích xu hướng thiết kế này, những thông điệp, nội dung truyền tải của website tới khách hàng một cách nhanh chóng và rất hiệu quả. Có rất nhiều cách để thiết ...

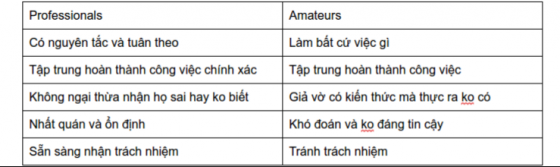
Trở thành pro
Trong cuốn The War of Art (Black Irish Books, 2002), Steven Pressfield cắt nghĩa sự khác nhau giữa một pro và một amateur. Trở thành pro nằm ở mindset. Chúng ta đấu tranh với nỗi sợ, trì hoãn, thiếu tự tin.. vấn đề là, chúng ta đang nghĩ như một amateur. Amateur không xuất hiện. Amateur tào lao. ...

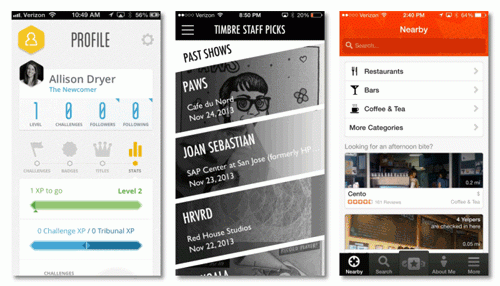
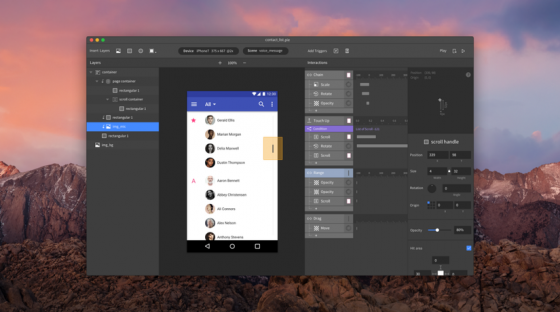
Top phần mềm thiết kế đầy hứa hẹn mà bạn phải thử ngay trong năm 2017
Năm 2016 có thể ví là năm của các phần mềm (công cụ) thiết kế, với những phần mềm mới được phát hành hay các phần mềm đã có được nâng cấp với nhiều tính năng mới. Bài viết này sẽ giới thiệu một vài phần mềm hữu hiệu đáng quan tâm nhất trong năm 2017. Những công cụ này dựa trên mức độ phổ biến của ...

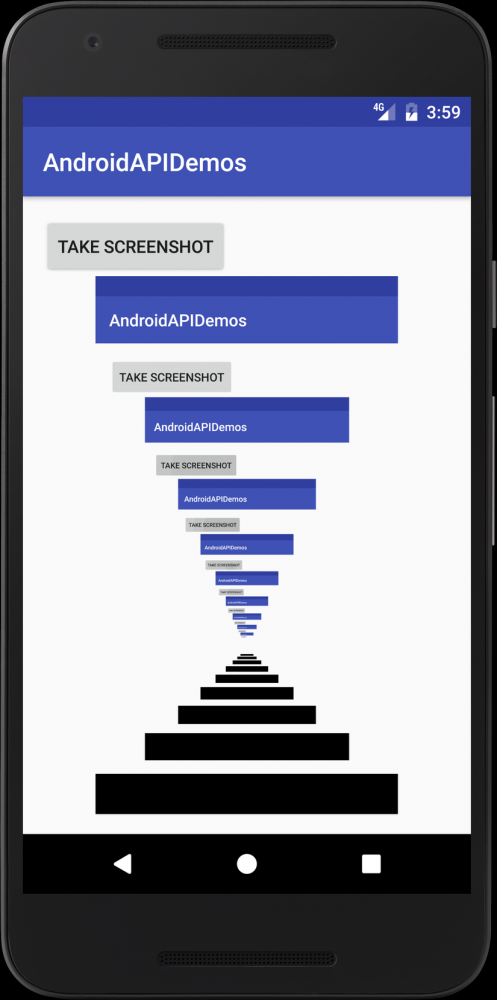
Khám phá Androd API
Ngày nay có rất nhiều thư viện mà chúng ta có thể sử dụng trên nền tảng Android, nhưng đôi khi sẽ là rất tốt nếu chúng ta sử dụng các Android API có sẵn, với một vài class và method hữu ích. Hiện tại API Android đang mở rộng các API Java SE là đã rất lớn, theo thống kê, Java SE 8 có 217 package với ...

Học Javascript part 5
Hôm nay mình sẽ đề cập tới throw vaf try/catch/finally được sử dụng trong js. Throw 1 exception là 1 tín hiệu xác định 1 vài điều kiện ngoaị lệ hoặc lỗi xảy ra. Ném ra 1 exception tương đương với việc chỉ ra tại đó có 1 ngoại lệ hoặc có 1 lỗi xảy ra. Để "bắt" (catch) 1 exception để xử lý nó. ...





