Hướng dẫn tạo Pagination với CSS - How t
Pagination chính là phần phân trang, một thành phần rất quen thuộc đối với các lập trình viên. Việc nội dung của trang web được hiển thị quá nhiều sẽ khiến người dùng cảm thấy lộn xộn, thiếu chuyên nghiệp, chính vì vậy các phần phân trang ra đời, nó sẽ giúp lập trình viên xác định ...
Pagination chính là phần phân trang, một thành phần rất quen thuộc đối với các lập trình viên. Việc nội dung của trang web được hiển thị quá nhiều sẽ khiến người dùng cảm thấy lộn xộn, thiếu chuyên nghiệp, chính vì vậy các phần phân trang ra đời, nó sẽ giúp lập trình viên xác định được số item sẽ hiển thị ra trong mỗi trang, từ đó khiến website trở nên gọn gàng và chuyên nghiệp hơn.
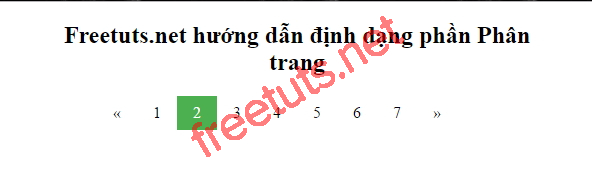
Trong bài này mình sẽ hướng dẫn các bạn định dạng một phần phân trang đơn giản, các bạn hãy xem ví dụ dưới đây:

Ok chúng ta cùng tiến hành nhé!
1. Xây dựng giao diện
Bước đầu tiên là xây dựng phần giao diện, các bạn tạo file index.html và đặt đoạn mã HTML dưới đây vào trong thẻ body:
<div class="container">
<h2>Zaidap.com.net hướng dẫn định dạng phần Phân trang</h2>
<div class="pagination">
<a href="#">«</a>
<a href="#">1</a>
<a class="active" href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">»</a>
</div>
</div>Ở đây mình sẽ tạo ví dụ gồm có 7 trang, trong thực tế số trang này có thể lên tới hàng trục thậm trí hàng trăm tùy thuộc vào dữ liệu của website.
2. Định dạng các thành phần với CSS
Giờ ta đã có các thành phần nền rồi, mình tiếp tục sử dụng CSS để định dạng cho các thành phần dễ nhìn hơn, các bạn thêm đoạn mã CSS dưới đây vào bên trong thẻ style nhé:
.container {
width: 500px;
margin: auto;
text-align: center;
}
.pagination {
width: 400px;
margin-left: 50px;
}
.pagination a {
display: block;
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
}Đoạn mã này rất cơ bản, chỉ là các thuộc tính về margin, padding và background, nên mình cũng không giải thích nữa.
Xong rồi giờ các bạn chạy file index.html để xem thành quả nhé.
3. Lời kết
Qua bài viết này, mình đã hướng dẫn các bạn định dạng một phần Pagination đơn giản với CSS, hi vọng nó sẽ giúp các bạn có thêm sự lựa chọn khi xây dựng website. Nếu có bất cứ thắc mắc gì các bạn hãy để lại ở phần bình luận, hẹn gặp lại trong các bài viết tiếp theo trên Zaidap.com.net
Tham khảo: w3schools.com
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
