Hướng tạo thanh search bar bằng CSS - How t
Search Bar (thanh tìm kiếm) là chức năng không thể thiếu trong mọi trang web. Search bar giúp người dùng dễ dàng tìm kiếm thông tin họ cần mà không phải tìm trong tất cả các danh mục của trang web. Có một thanh search bar sẽ giúp cho trang web của bạn thân thiện với người dùng hơn, giảm thời gian ...
Search Bar (thanh tìm kiếm) là chức năng không thể thiếu trong mọi trang web. Search bar giúp người dùng dễ dàng tìm kiếm thông tin họ cần mà không phải tìm trong tất cả các danh mục của trang web. Có một thanh search bar sẽ giúp cho trang web của bạn thân thiện với người dùng hơn, giảm thời gian tải trang khi người dùng thực hiện tìm kiếm.
Đây là một ví dụ về thanh search bar.

Giờ mình cùng vào làm ví dụ cụ thể nhé các bạn
Search Bar
Đầu tiên mình làm một thanh tìm kiếm đơn giản đặt trong thanh navigation cho các bạn dễ hình dung nhé.
HTML
Đầu tiên, các bạn mở file HTML và nhập vào đoạn mã sau nhé:
<div class="topnav"> <a class="active" href="#home">Trang chủ</a> <a href="#about">Về chúng tôi</a> <a href="#contact">Liên hệ</a> <input type="text" placeholder="Tìm kiếm..."/> </div>
Các bạn cũng có thể đặt thanh tìm ở bên ngoài tùy theo thiết kế của trang web nhé.
CSS
Tiếp theo là đến CSS, mình thiết kế CSS cho thanh navigation và thanh tìm kiếm. Các bạn có thể tham khảo CSS của mình sau đây:
* {box-sizing: border-box;}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #e9e9e9;
}
.topnav a {
float: left;
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #2196F3;
color: white;
}
.topnav input[type=text] {
float: right;
padding: 6px;
margin-top: 8px;
margin-right: 16px;
border: none;
font-size: 17px;
}
@media screen and (max-width: 600px) {
.topnav a, .topnav input[type=text] {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 1px solid #ccc;
}
}Các bạn để ý trong CSS mình có thuộc tính @media. Đây là phần css mình thiết kế để cho thanh navigation phù hợp với độ phân giải của từng màn hình (responsive). Mình thiết kế responsive cho 2 độ phân giải là >600px và <600px. Khi màn hình trình duyệt ở độ phân giải >600px, thanh navigation sẽ hiển thị theo khối ngang. Khi thanh trình duyệt ở độ phân giải <600px, thanh navigation hiển thị theo khối dọc.
Các chỉnh sửa kích thước của màn hình để thấy được sự thay đổi nhé.
Kết quả
- Thanh tìm kiếm khi màn hình trình duyệt >600px, thanh navigation hiển thị theo khối ngang.

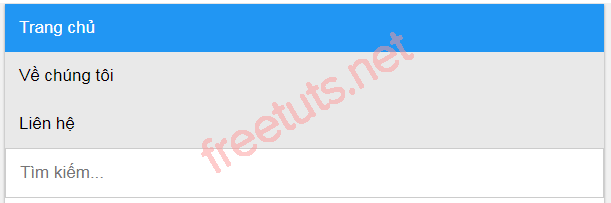
- Áp dụng responsive, mình thu nhỏ màn hình trình duyệt <600px, thanh navigation chuyển theo khối dọc. Dưới đây là kết quả:

Các bạn run để so sánh kết quả nhé.
Search Bar với Icon button
Ví dụng tiếp theo, mình add thêm một Icon button vào cạnh thanh tìm kiếm. Nó có chức năng gửi nội dung tìm kiếm về cho server xử lý để lọc ra kết quả phù hợp với yêu cầu.
HTML
Đầu tiên là mã html nhé
<div class="topnav">
<a class="active" href="#home">Trang chủ</a>
<a href="#about">Về chúng tôi</a>
<a href="#contact">Liên hệ</a>
<div class="search-container">
<form action="/action_page.php">
<input type="text" placeholder="Tìm kiếm.." name="search">
<button type="submit"><i class="fa fa-search"></i></button>
</form>
</div>
</div>CSS
CSS cũng tương tự phần trên các bạn nhé.
* {box-sizing: border-box;}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #e9e9e9;
}
.topnav a {
float: left;
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #2196F3;
color: white;
}
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 6px;
margin-top: 8px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
float: right;
padding: 6px 10px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav a, .topnav input[type=text], .topnav .search-container button {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 1px solid #ccc;
}
}Kết quả

Search Bar với Submit button
Với Submit button cũng tương tự như Icon button chỉ khác là mình thay icon bằng chữ Submit thôi nhé. Các bạn tham khảo bài mình sau đây:
HTML
<div class="topnav">
<a class="active" href="#home">Trang chủ</a>
<a href="#about">Về chúng tôi</a>
<a href="#contact">Liên hệ</a>
<div class="search-container">
<form action="/action_page.php">
<input type="text" placeholder="Tìm kiếm.." name="search">
<button type="submit">Submit</button>
</form>
</div>
</div>CSS
* {box-sizing: border-box;}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #e9e9e9;
}
.topnav a {
float: left;
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #2196F3;
color: white;
}
.topnav .search-container {
float: right;
}
.topnav input[type=text] {
padding: 6px;
margin-top: 8px;
font-size: 17px;
border: none;
}
.topnav .search-container button {
float: right;
padding: 6px;
margin-top: 8px;
margin-right: 16px;
background: #ddd;
font-size: 17px;
border: none;
cursor: pointer;
}
.topnav .search-container button:hover {
background: #ccc;
}
@media screen and (max-width: 600px) {
.topnav .search-container {
float: none;
}
.topnav a, .topnav input[type=text], .topnav .search-container button {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 1px solid #ccc;
}
}Kết quả

Lời kết
Để thiết kế được thanh search bar phù hợp với trang web của mình cũng không khó phải không các bạn. Một trang web muốn tiếp cận tốt đến người dùng thì phải khoa học, thân thiện và không mất nhiều thời gian load trang. Để làm được như vậy, thanh tìm kiếm là một chức năng không thể thiếu, giúp người dùng dễ dàng tìm được thứ mình muốn trong trang web của bạn. Hi vọng qua các ví dụ này sẽ giúp các bạn có một trang web khoa học và thân thiện với người dùng nhé. Chúc các bạn thành công!
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
