Hướng dẫn tạo right aligned menu và centered menu bằng CSS - How t
Trong một trang web đơn giản, chúng ta thường để các tab link hiển thị mặc định ở bên trái của thanh navigation trên màn hình trình duyệt. Nhưng để không bị nhàm chán cho người xem khi mà bố cục các trang web quá giống nhau, chúng ta cũng nên thay đổi để tạo sự khác biệt và điểm nhấn ...
Trong một trang web đơn giản, chúng ta thường để các tab link hiển thị mặc định ở bên trái của thanh navigation trên màn hình trình duyệt. Nhưng để không bị nhàm chán cho người xem khi mà bố cục các trang web quá giống nhau, chúng ta cũng nên thay đổi để tạo sự khác biệt và điểm nhấn cho trang web.
Dưới đây là một ví dụ về các menu tab

Giờ mình cùng làm một vài ví dụ cụ thể nhé.
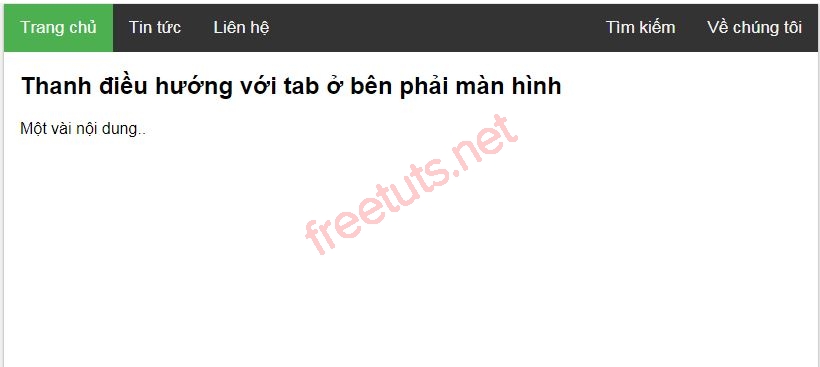
Menu hiển thị bên phải màn hình trình duyệt
Các bạn nhập mã HTML vào file HTML của mình nhé.
HTML
<div class="topnav">
<a class="active" href="#home">Trang chủ</a>
<a href="#news">Tin tức</a>
<a href="#contact">Liên hệ</a>
<div class="topnav-right">
<a href="#search">Tìm kiếm</a>
<a href="#about">Về chúng tôi</a>
</div>
</div>
<div style="padding-left:16px">
<h2>Thanh điều hướng với tab ở bên phải màn hình</h2>
<p>Một vài nội dung..</p>
</div>Các bạn để ý nhé, vì mình sẽ cho 2 tab "Tìm kiếm" và "Về chúng tôi" sang bên phải mà hình, nên mình sẽ cho vào một thẻ div riêng nhé, và tất cả đều nằm trong thanh navigation.
Sau khi viết xong HTML, chúng ta sẽ thiết kế CSS để điểu chỉnh menu theo ý của mình.
CSS
Tab "Trang chủ" mình sẽ cho hiển thị mặc định khi trang web bắt đầu load nhé, vì vậy mình sẽ thiết kế CSS cho tab có màu nền khác đi để các bạn dễ hình dung nhé.
Chúng ta sử dụng thuộc tính float: right; cho class .topnav-right để chuyển 2 tab "Tìm kiếm" và "Về chúng tôi" sang bên phải màn hình nhé
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #4CAF50;
color: white;
}
.topnav-right {
float: right;
}Kết quả

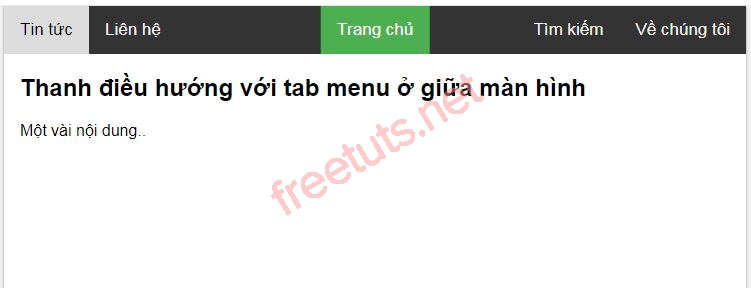
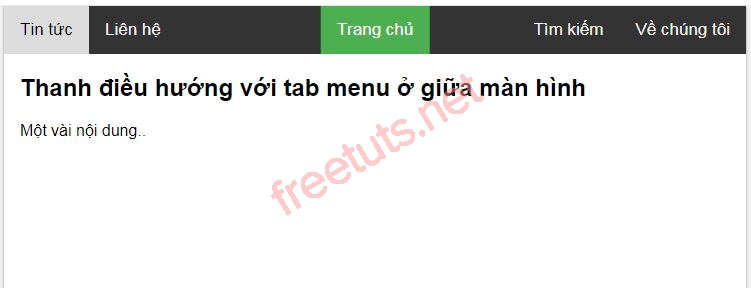
Menu ở giữa màn hình trình duyệt
Một gợi ý nữa cho các bạn về thanh menu là chúng ta có thể di chuyển một vài tab vào giữa thanh navigation. Các bạn cùng mình làm ví dụ dưới đây cho dễ hình dung nhé.
HTML
Đầu tiên là viết mã HTML cho thanh navigation. Bạn tham khảo đoạn mã của mình sau đây nhé:
<div class="topnav">
<!-- Link đặt ở giữa -->
<div class="topnav-centered">
<a href="#home" class="active">Trang chủ</a>
</div>
<!-- Link đặt bên trái (mặc định) -->
<a href="#news">Tin tức</a>
<a href="#contact">Liên hệ</a>
<!-- Link đặt bên phải -->
<div class="topnav-right">
<a href="#search">Tìm kiếm</a>
<a href="#about">Về chúng tôi</a>
</div>
</div>
<div style="padding-left:16px">
<h2>Thanh điều hướng với tab menu ở giữa màn hình</h2>
<p>Một vài nội dung..</p>
</div>Mình chia thanh navigation thành 3 nhóm: nhóm bên phải, nhóm bên trái và nhóm ở giữa nhé. Ở giữa mình sẽ đặt tab "Trang chủ" và để hiển thị mặc định khi mở trang web nhé.
CSS
Tiếp theo chúng ta sẽ thiết kế CSS nhé.
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
position: relative;
overflow: hidden;
background-color: #333;
}
.topnav a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #4CAF50;
color: white;
}
.topnav-centered a {
float: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.topnav-right {
float: right;
}
/* Responsive thanh navigation (cho mobile) */
@media screen and (max-width: 600px) {
.topnav a, .topnav-right {
float: none;
display: block;
}
.topnav-centered a {
position: relative;
top: 0;
left: 0;
transform: none;
}
}Cũng tương tự như ví dụ trên, phần menu bên phải mình sẽ sử dụng thuộc tính float: right; nhé.
Đối với phần menu ở giữa, mình sẽ sử dụng thuộc tính position để tùy chỉnh cho tab "Trang chủ" không làm ảnh hưởng đến các phần khác trong trang web của mình. Đầu tiên mình sẽ thiết lập thuộc tính position cho thanh navigation là relative (position: relative;: thiết lập một phần tử sử dụng thuộc tính position mà không làm ảnh hưởng đến việc hiển thị ban đầu). Tiếp theo, đặt thuộc tính position: absolute; cho css của thẻ a nằm trong class .topnav-centered để thiết lập vị trí ở giữa cho tab "Trang chủ".
Sau khi thiết lập, chúng ta sẽ thêm một vài thuộc tính position khác để căn chỉnh lại vị trí nhé. Thêm thuộc tính top, left, right, bottom và giá trị của nó để căn chỉnh vị trí cho tab "Trang chủ" nhé.
Trong ví dụ này, mình có làm thêm responsive. Mình thiết lập màn hình ở 2 độ phân giải là >=600px và <600px. Khi ở >=600px, thanh navigation sẽ hiển thị theo khối ngang. Còn khi <600px, thanh navigation sẽ hiển thị theo khối dọc. Các bạn phóng to (thu nhỏ) màn hình để thấy sự thay đổi nhé.
Kết quả
Và đây là thành quả của chúng ta.

Lời kết
Chỉ với những thao tác đơn giản nhưng chúng ta cũng đã tạo ra một thanh navigation bắt mắt cho người xem rồi. Việc thiết kế ra một menu bắt rất quan trọng đối với mỗi trang web, menu đẹp sẽ giúp người xem cảm thấy dễ chịu hơn, và trang web của chúng ta sẽ bắt kịp với xu hướng hiện đại ngày nay. Hi vọng, những chia sẻ của mình trên đây sẽ giúp cho các bạn phần nào. Chúc các bạn thành công nhé.
Chuyên đề học lập trình web: Học phần HTML / CSS
Đây là chương thứ nhất trong chuyên đề tự học lập trình web với PHP. Trong chương này chúng ta sẽ học HTML và CSS trước.
Các bạn hãy sub kênh để ủng hộ mình nhé. Link chuyên đê tại đây.
