
Vấn đề đa ngôn ngữ trong angularjs
Trong phần này, mình sẽ thêm chức năng đa ngôn ngữ cho dự án. Đa ngôn ngữ là một phần quan trọng và có mặt ở rất nhiều ứng dụng. Việc xây dựng chức năng này tương đối phức tạp, tuy nhiên lại mang lại lợi ích không nhỏ về lâu dài. Phần source code của dự án các bạn có thể xem tại đây ...

Một số mẹo để code clean!
- Trong bài này mình sẽ chia sẻ một số ý kiến cá nhân về kinh nghiệp lập trình làm sao để code đẹp, code sạch. Nếu có gì sai sót mong mọi người góp ý

Những kinh nghiệm cho người mới học lập trình
Những kinh nghiệm cho người mới học lập trình

DÀN TRANG VỚI CSS3 FLEXBOX
Trong CSS, từ trước tới nay nếu chúng ta muốn dàn layout của trang thì sẽ sử dụng các thuộc tính float và kỹ thuật clear float, table ..vv để chia cột website như ý muốn. Hoặc muốn thuận tiện hơn thì sử dụng các CSS Grid Framework để tiết kiệm thời gian. + Nếu dùng framework thì lại khiến website ...

Nghề lập trình viên là gì?
Lập trình viên(Developer) được hiểu là những kỹ sư phần mềm, người sẽ sử dụng các ngôn ngữ lập trình khác nhau để thiết kế, xây dựng và bảo trì các chương trình máy tính. Có thể ví lập trình viên như một “nhạc trưởng”, người chỉ huy dàn nhạc (các đoạn mã lập trình) để sáng tạo ra một bản nhạc hoàn ...

Nghề lập trình viên thì làm gì ?
Lập trình viên là người thiết kế, xây dựng và bảo trì các phần mềm máy tính, bằng các ngôn ngữ lập trình khác nhau. Họ có thể tạo ra các chương trình mới, sửa lỗi hay nâng cấp các phần mềm đó để tăng hiệu quả cho việc sử dụng máy tính. Các ngôn ngữ lập trình chủ yếu: Java, C++, PHP, ASP, ASP.Net, C# ...

7 sai lầm nguy hiểm trong công việc của người lập trình
John Sonmez là developer nổi tiếng với những bài viết hữu ích giúp các developer khác xây dựng thương hiệu cá nhân, phát triển sự nghiệp. Một trong những bài viết tâm đắc của anh John Sonmez: 7 sai lầm nguy hiểm trong công việc của lập trình viên. Chúng ta cùng tham khảo bài viết của anh dưới đây.

Những điều nên làm khi lập trình khi chán nản
Đôi lúc trong cuộc sống, bất cứ nghề nào cũng vậy bạn không thể tránh khỏi việc bị stress, quá tải hay không còn hứng thú với các dự án nữa. Dù đó là đam mê thì cũng có lúc khó khăn ập đến, bạn bắt đầu tự hỏi liệu mình có thể tiếp tục, làm sao mình có thể thoát khỏi tâm trạng tồi tệ này?

Điều kiện luồng
Các lệnh if, elseif …else và switch trong được sử dụng để điều khiển luồng dựa trên các điều kiện khác nhau. Bạn có thể sử dụng các lệnh điều kiện trong code của bạn để điều khiển luồng. PHP hỗ trợ 3 lệnh điều khiển luồng sau: Lệnh if...else − Sử dụng lệnh này nếu bạn muốn ...

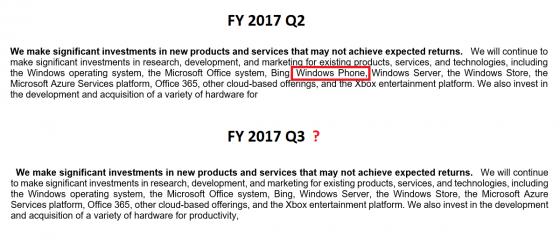
Sau cái chết của Windows phone, liệu lập trình viên còn tin tưởng vào Microsoft?
Cách đây 5 năm, Microsoft ra mắt Windows Phone (WP) với nhiều hứa hẹn rằng đây sẽ là hệ sinh thái di động thứ 3 cạnh tranh mạnh mẽ với iOS và Android. Tuy nhiên, có lẽ đã đến lúc thừa nhận rằng nó đã thất bại. Trong báo cáo mới nhất của Microsoft với SEC thì hoàn toàn không hề xuất ...

Cách mạng công nghiệp lần thứ 4 – Thực tế hay ảo tưởng?
Năm 2017 đã đến với những thay đổi lớn về những động thái chính trị tại chính trường Mỹ, hiệp định TPP bị huỷ bỏ, sự trỗi dậy của IS,… và tất nhiên, không thể không kể đến những thay đổi của công nghệ đang diễn ra từng ngày từng giờ. Từ nửa cuối năm 2016, thuật ngữ ...

Nguyễn Nhật Ánh sẽ nói gì về lập trình và…code?
Phóng tác dựa theo tản văn: Bắt đầu từ những con chữ của tác giả Nguyễn Nhật Ánh. Tản văn này của bác nói về nghề văn và về con chữ. Xét thấy nghề này cũng có nhiều nét giông giống nghề code, mình xin mượn dăm câu chữ từ bài viết để viết nên bài này. Hi vọng bác Ánh đọc được sẽ ...

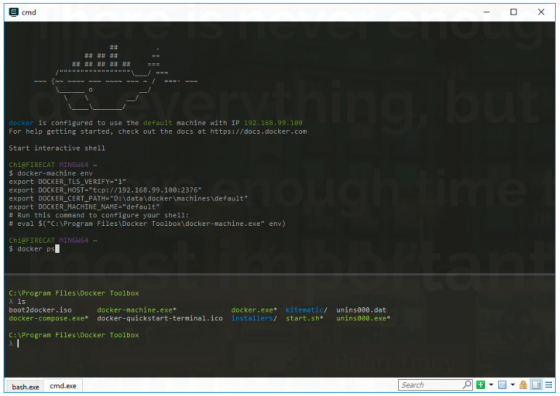
Docker trên Windows dễ như trên Linux
Bạn có muốn chạy Docker trên Windows hịn như thế này không? Xem chi tiết nội dung bên dưới để được hướng dẫn nhé!

Những thuật toán tìm kiếm không giúp tôi tìm được em gái thất lạc trong suốt 14 năm qua
Bởi nhờ một chữ ‘K’ định mệnh mà tôi tìm thấy em, nhưng cũng trong suốt 14 năm ròng rã, một chữ ‘K’ cũng là nguyên nhân khiến chúng tôi không thể tìm ra nhau. Tôi đã từng lục tung Internet để tìm kiếm các biến thể của cái tên Maria Christina Sugatan, kể từ ...

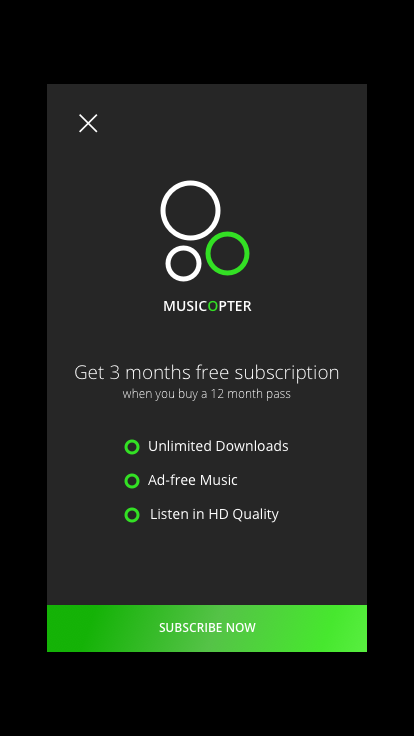
Easy layouting with React Native
Khi nhắc tới layout, có thể nói Flex đã làm rất tốt nhiệm vụ của nó. Nhưng đôi khi việc cố gắng để hiểu những thuật ngữ như: main-axis , cross-axis , justifyContent , alignItems và nhiều thứ khác có thể khá mơ hồ hoặc đơn giản là dễ nhầm lẫn. Có hàng tá những thứ như cheatsheets, hay tips ...

Các làm 1 theme wordpress cơ bản
Bài viết hôm nay, mình sẽ hướng dẫn qua các bạn sơ qua về các làm 1 theme cơ bản trong wordpress Như các bạn đã biết, wordpress là một cms được dùng khá phổ biến hiện nay để xây dựng các trang blog, bán hàng .... Vậy làm sao để ta có thể dùng wordpress để xây dựng các giao diện trang web theo ...

Laravel: Tìm hiểu về Facades
Facades cung cấp một interface "static" cho các class sử dụng trong service container. Laravel mang theo nhiều facades cung cấp truy cập cho hầu hết các tính năng của Laravel. Laravel facades đóng vai trò như "static proxies" cho các class bên dưới ở trong service container, cung ...

17 tính năng tuyệt với của Google mà ít người biết
Hầu hết chúng ta đều đã nghe về các công cụ nổi tiếng và được nhiều người yêu thích của Google – Gmail, Google Earth, Google Maps và nhiều công cụ khác. Những sản phẩm và dịch vụ đó được hàng triệu người trên toàn thế giới sử dụng mỗi ngày. Tuy nhiên, điều mà nhiều người không ...

Cách thích ứng cho nhiều kích thước màn hình trong iOS
Đây là bài dịch từ của một chia sẻ trên trang medium.com, bài viết nguồn mời các bạn xem tại đây: https://blog.getdoctalk.com/adaptive-ui-for-multiple-screen-sizes-in-ios-fd8c6999a0a3 Tổng quan Trong iOS không khó để tạo một giao diện phức tạp bằng AutoLayout hoặc ManualLayout. Nhưng làm cho ...

Những kiến thức cơ bản nhất mà bất cứ lập trình viên nào cũng phải biết về Encoding và Character Set (Phần 2)
Quan điểm sai lầm và các vấn đề Một trong những vấn đề lớn nhất mà nhiều người dùng và lập trình viên vẫn trải qua hàng ngày là: Tại sao văn bản của tôi lại là một đống hổ lốn như vậy? ÉGÉìÉRÅ[ÉfÉBÉìÉOÇÕìÔǵÇ≠ǻǢ Nếu bạn mở một văn bản và nó trông giống như thế này, chỉ có 1 và ...







