
Thị phần Internet tại Việt Nam của VNPT có thể không còn?
Việc người dùng ồ ạt bỏ VNPT, đồng nghĩa với sự gia tăng thị phần nhanh chóng cho các đối thủ như Viettel hay FPT Telecom. Với lợi thế là doanh nghiệp nhà nước và là người tham gia đầu tiên, VNPT từ lâu vẫn được coi là ông lớn thống trị thị trường cung cấp dịch vụ Internet. Tuy ...

Stored Procedure In SQL
I. Khái Niệm Các câu lệnh SQL có thể được nhúng vào trong các ngôn ngữ lập trình, thông qua đó chuỗi các thao tác trên cơ sở dữ liệu được xác định và thực thi nhờ vào các câu lệnh, các cấu trúc điều khiển của bản thân ngôn ngữ lập trình được sử dụng. Với thủ tục lưu trữ, một phần nào đó khả năng ...

Giới thiệu về coroutines trong Kotlin
Bài viết này mô tả coroutine là gì, vấn đề gì coroutine đang cố gắng giải quyết, và làm thế nào coroutine thực hiện trong bản phát hành 1.1 của Kotlin JVM. Vấn đề chúng ta đang cố gắng giải quyết là gì? Để giải thích vấn đề là gì và tại sao nó nên được giải quyết, hãy xem xét một ứng dụng web ...

Room database trong Android và một vài annotations hữu ích
Chào các bạn Như các bạn đã biết thì Room database được giới thiệu như là một phần trong Android Jetpack. Ok , cùng đi vào tìm hiểu thôi ! Room database là gì ? Room database Với mục đích để thay thế SQLite có quá nhiều nhược điểm ,cũng như giúp cho các developer giảm tải được code trong ...

Hướng dẫn làm Facebook fanpage chatbot với NodeJS
Giới thiệu Hiện nay thì có rất nhiều thư viện hỗ trợ việc tạo bot chat cho facebook, nhưng nếu chỉ luôn dùng các thư viện đó thì chúng ta sẽ không hiểu được nhiều. Nên trong bài viết này mình sẽ hướng dẫn cách tạo một chatbot cho facebook đơn giản nhất. Bài viết mình hướng dẫn tạo bot cho ...

Ứng Dụng Làm Mờ Ảnh Dùng WorkManager (Ví Dụ Thực Tế)
WorkManager một cái tên khi dịch thoáng qua là "Người quản lý công việc", quản lý tác vụ cần phải được thực thi. Bạn có thể lưu giữ khái niệm nó ngắn gọn như vậy cho dễ nhớ. Về chi tiết hơn một chút, WorkManager là một phần trong Android Jetpack và Architecture Component để thực thi những ...

Render web animations with bodymovin
Giới thiệu “Phải làm gì để đáp ứng trải nghiệm người dùng? Tương tác thế nào sẽ sáng tạo và thú vị nhất?” Đã bao giờ bạn đặt ra câu hỏi này cho chính mình khi bắt đầu làm một ứng dụng gi đó chưa? Web Animation dần trở thành xu hướng trong lĩnh vực thiết kế web và nhận ...

Tạo hiệu ứng di chuyển, thay đổi kích thước cho đối tượng trong game.
Chào các bạn, Như các bạn cũng thấy, trải nghiệm của 1 game dù lớn, dù nhỏ, yếu tố hỉnh ảnh, hiệu ứng luôn là yếu tố hết sức quan trọng. Hình ảnh, thì mình không phải design vì vậy các bạn đi mua nhé, có nhiều designer làm freelancer ở nhà lắm ^_^ Hiệu ứng, chúng ta có thể lên asset store ...

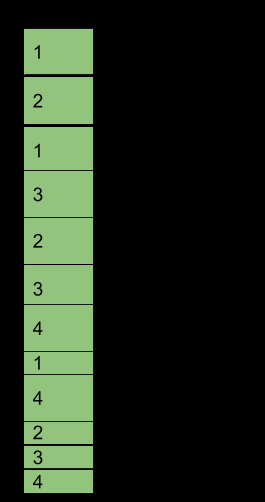
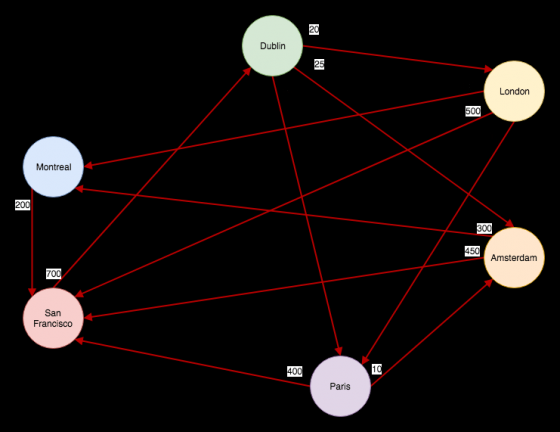
Edge-Weighted Digraph in Swift
Mở Đầu Các đồ thị trong khoa học máy tính là một chủ đề khá thú vị và thuật toán đồ thị là một trong những câu hỏi yêu thích trong các cuộc phỏng vấn kỹ thuật. Trong bài viết này, chúng ta sẽ tìm hiểu về chúng một cách nhanh chóng. Đây là cấu trúc cơ bản mà chúng ta sẽ sử dụng sau này khi chúng ...

Orthogonal Array testing. (P2)
Nếu như ở phần trước chúng ta đã được biết Mảng trực giao (Orthogonal Array) là gì, ưu nhược điểm ra sao, những điều cần thiết liên quan đến OA như nào , các bước để tiến hành OA như thế nào ... Thì bài viết này sẽ tiếp tục đi sâu vào "Nghiên cứu điển hình cho OATS" hơn nữa .! I. THU ...

iOS: Hai cách truyền dữ liệu từ Model tới Controller
Mình sẽ mô tả 3 cách cơ bản để pass data về controller của bạn: Sử dụng Callbacks Sử dụng Delegation Sử dụng Notifications Đầu tiên, chúng ta sẽ tạo một basic project có class ViewController và DataModel. Lúc này chưa quan tâm data source của bạn là gì, nó có thể là file Json local, một ...

Closures, IIFEs, module pattern trong Javascript
Trong bài viết này mình sẽ giới thiệu với các một một số khái niệm được coi là cũ mà lại mới , mới mà lại cũ trong javascript. Tại sao mình lại nói cũ mà mới, mới mà cũ , các bạn hãy cũng theo dõi bài viết sau để thấy được điều đó nhé. 1. Closures 1.1. Khái niệm Sau khi tìm hiểu ở một số ...

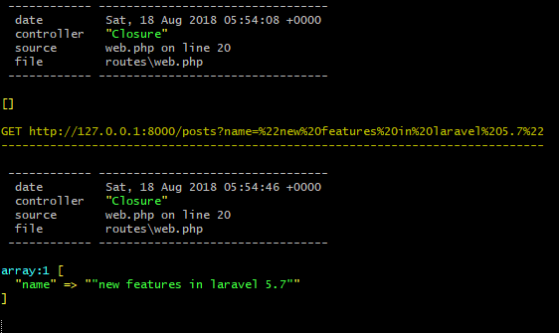
Laravel 5.7 có gì mới?
Laravel hiện nay là một PHP framework phổ biết nhất, có cộng đồng mã nguồn mở đóng góp và hỗ trợ rất tuyệt vời. Phiên bản 5.7 vừa được released vào tháng 08/2018. Bản phát hành 5.7 này sẽ nhận được bản sửa lỗi cho đến tháng 2 năm 2019 và các bản sửa lỗi bảo mật cho đến tháng 8 năm 2019. Bản phát ...

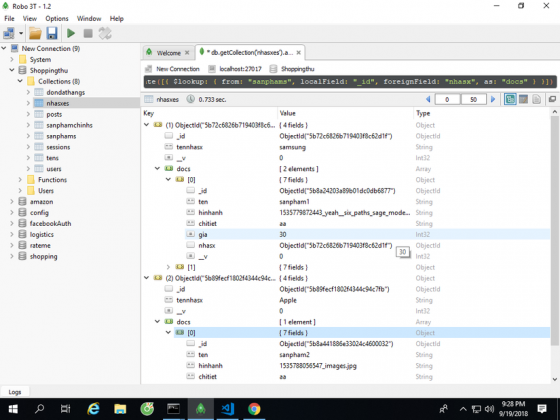
nodejs Mongoose
Mình hiện đang làm menu con trong nodejs mình đã hiện được tất cả các sản phẩm trong nhasx.Giờ mình muốn lấy menu cha là tennhasx,menu con là ten trong bảng sản phẩm mình phải làm sao.Mong mọi người giúp.Mình xài ejs lam frontend.Mong moi người giúp đỡ chứ mình ...

Cấu hình Authorization cho Glide
Glide chắc hẳn là cái tên không còn mấy xa lạ đối với mỗi lập trình viên Android. Đóng vai trò là một thư viện hỗ trợ xử lý tài nguyên hình ảnh, Glide cực kỳ nhanh, mạnh mẽ và dễ dàng sử dụng. Và trong bài viết này chúng ta sẽ tiến hành cấu hình Authorization cho Glide để có thể xử lý tài ...

Phân tích những công cụ test phần mềm tốt nhất (Phần 6)
Trong phần 5, mình đã giới thiệu về những công cụ hỗ trợ test trên nền tảng di động (Mobile Testing) và những công cụ hỗ trợ theo dõi bug (Bug Tracking). Phần này mình sẽ tiếp tục phân tích vai trò và liệt kê những công cụ hỗ trợ test thuộc loại Niche Testing và những công cụ hỗ trợ ...

Kotlin và điều tuyệt vời mà nó đem lại
Kotlin là một ngôn ngữ lập trình được tạo ra bởi JetBrains và được giới thiệu vào nằm 2011, từ khi ra đời nó đã dấy lên một làn sóng mạnh mẽ trong giới lập trình Android bởi tính linh hoạt của nó như tương thích hoàn toàn với java, giải quyết các vấn đề liên quan đến NPE, tối ưu hóa code, hiệu suất ...

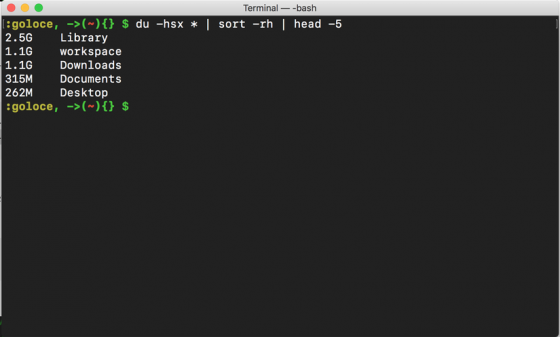
Một vài thủ thuật nhỏ khi sử dụng dòng lệnh Linux
Với phần lớn người sử dụng máy tính trên toàn thế giới, Linux vẫn giống như một thứ gì đó khá là đáng sợ. Họ cho rằng nó rất khó để sử dụng cho công việc thường ngày. Với sự phổ biến và thống trị gần như tuyệt đối của Microsoft với hệ điều hành Windows , Linux vẫn chỉ là một người tí ...

Lộ trình trở thành một frontend development hiện đại (phần tiếp theo)
Các bạn có thể theo dõi phần đầu ở đây ạ Phần đầu. Chúng ta cùng tiếp tục với seri nhé. Trước khi bắt đầu vào phần này, nếu như bạn đã sử dụng một vài thư viện bên ngoài, một plugin hoặc một widget, bạn phải tải JavaScript(JS) và file CSS thủ công sau đó đặt chúng trong project, và khi những thư ...

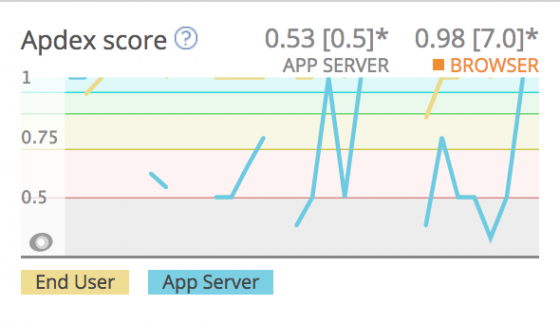
Cách xem các thông tin trên màn hình APM New Relic
Nguồn bài viết : 5: 基礎編 1: New Relic アカウントの作成からAPM 画面の見方 - New Relic を使ったアプリケーションのパフォーマンス監視入門 Sau khi cài đặt xong New Relic APM chúng ta sẽ có được màn hình quản lí performance overview như dưới đây, cơ bản thì nếu muốn biết performance hiện tại của app thì chỉ cần xem màn hình này là đủ. Nếu ...







