
HIGH PERFORMANCE WEB APP: FROM IDEA TO PRODUCTION
Duy trì sự phát triển của một PHP web app đáp ứng cho các Enterprise client cần những gì? Việc nâng cấp, chuyển đổi công nghệ trên production cần thực hiện như thế nào cho hiệu quả? Làm thế nào để có thể rút ngắn quá trình phát triển sản phẩm và giảm thiểu các vấn đề dễ phát sinh lỗi ...

Học Thuật Toán như thế nào?
Nếu như học Tiếng Anh bạn cần 4 kỹ năng (Nghe – Nói – Đọc – Viết), thì thuật toán cũng vậy, để học tốt thuật toán, bạn cũng cần có kỹ năng, sau đây là 4 kỹ năng theo mình là cần thiết để bạn học tốt thuật toán: 1. Đọc: đọc là một kỹ năng cực kỳ quan trọng dù bạn học bất cứ ngành ...

Custom filter in AngularJS
Filter là một trong các component quan trọng của Angularjs. Filter giúp chuyển đổi dữ liệu trước khi dữ liệu đó được các directive xử lý và được hiển thị trên view. Vì vậy filter giúp có thể hiển thị nhiều cách khác nhau trên cùng một kiểu dữ liệu. Filter giúp người dùng giảm số lượng hàm ...

Sử dụng JWT Pattern trong VUEJS
JWT hoặc JSON Tokens Web là một phương pháp phổ biến của lưu trữ ( session state ) có thể kiểm chứng một cách an toàn trên client mà không cần stateful của máy chủ. Nó rất phổ biến thời gian gần đây cùng với sự phát triển của "serverless" và các ứng dụng web. JWTs là một phần cốt lõi ...

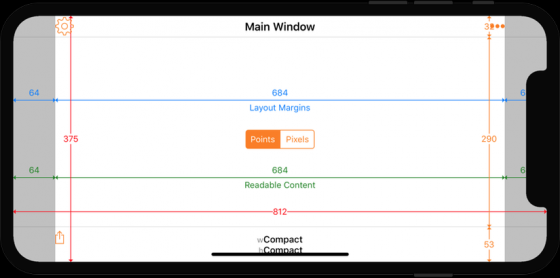
How iOS Apps Adapt to the iPhone X Screen Size
Introduction Độ ổn định và khả năng thích ứng khi có phiên bản iOS mới và thiết bị mới vẫn luôn là điểm mạnh của iOS. Bởi vậy ứng dụng cũ luôn có thể hoạt động chính xác trên các thiết bị mới hơn và các phiên bản iOS. Bài viết này mình sẽ giới thiệu với các bạn về sự tương tính và hoạt động của ...

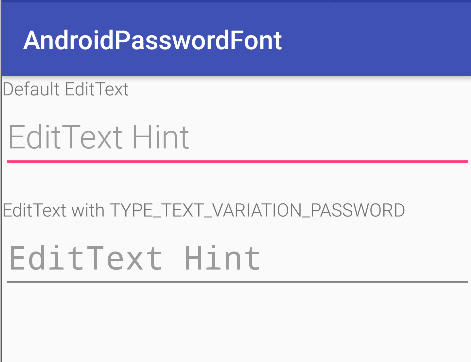
Android password hint font problem
If you working with password EditText and you enable input password by edtPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD); you will face font problem in some device (list at the end of my answer) For example, If I use android:inputType="tex ...

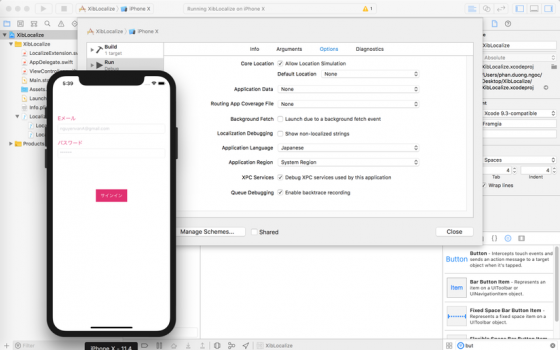
XIB and Storyboard Localization
Introduce Để ứng dụng có nhiều users sử dụng thì yêu cầu cơ bản là ứng dụng phải được hỗ trợ nhiều ngôn ngữ. Với ứng dụng iOS thì việc Localization khá dễ dàng bằng việc add thêm các ngôn ngữ muốn sử dụng trong ứng dụng và tạo ra các file Localizable.strings tương ứng với ngôn ngữ đó. File ...

Manual Testing và Automation Testing
Đối với một dự án, có ba khía cạnh quan trọng cần chú ý đó là chi phí, thời gian và chất lượng. Bất kỳ dự án nào cũng có mục tiêu là có được một sản phẩm chất lượng cao nhưng giảm được chi phí và thời gian cần thiết để hoàn thành dự án. Vì thế mà kiểm thử phần mềm là một phần không thể thiếu của ...

TÌM HIỂU VỀ THỬ NGHIỆM BẢO MẬT (SECURITY TESTING)
Ngành công nghiệp phần mềm đã đạt được những thành tựu rất lớn. Những năm gần đây, việc sử dụng các ứng dụng internet tại các Doanh nghiệp càng trở nên mạnh mẽ. Các hệ thống ERP (Enterprise resource planning - hoạch định nguồn lực doanh nghiệp) dựa trên web được ứng dụng phổ biến là dẫn chứng tốt ...

Google đã có cách Phóng To và Tăng Cường Ảnh y như Phim
Hầu như trong bộ phim về tội phạm nào, ta cũng luôn thấy cảnh các cơ quan an ninh phóng to ảnh và đoạn ghi hình “siêu nhiễu hạt”, và “tăng cường” hình ảnh bị phân giải “dễ như chơi”, thấy rõ mặt rồi thì cứ thế mà đi bắt thôi. Sự thật là ...

Gson Overview : Generics
Ở phần trước, chúng ta đã tìm hiểu về mapping enum của Gson, ở phần này ta sẽ tìm hiểu cách serialize của các Object có Generics. Nếu bạn thắc mắc generics là gì thì hãy xem bài viết này để hiểu rõ hơn trước khi đọc tiếp bài viết này Serialization of Generics Hãy bắt đầu bằng một ví dụ đơn ...

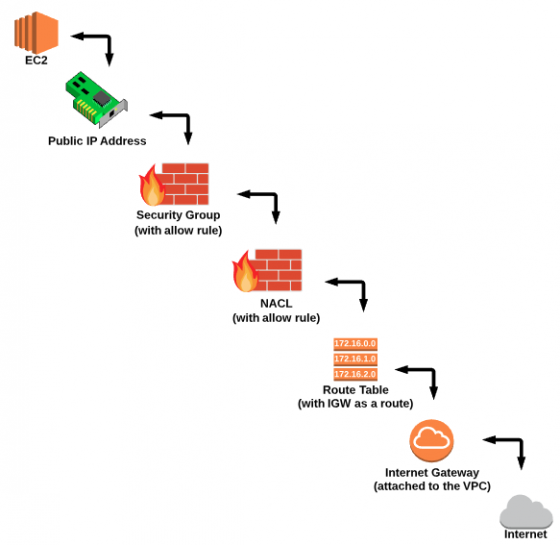
Amazon Web Services Essentials: S3 and EC2
Introduction Ở phần một, mình đã giới thiệu về khái niệm cơ bản của các core services của Amazon là VPC, EC2, S3, RDS. Bài viết này mình sẽ trình bày chi tiết hơn về hai thành phần trong VPC là S3 (Simple Storage Service) và EC2 (Elastic Compute Cloud). S3 (Simple Storage Service) S3 là dịch ...

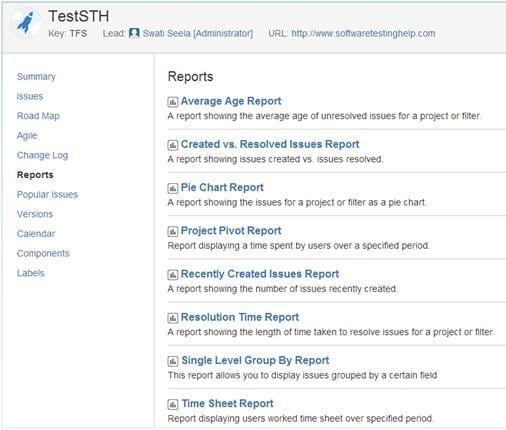
JIRA Tutorial - Giới thiệu về JIRA(Phần IV)
4.Quản lý issues, sử dụng tiến trình công việc và tính năng báo cáo Chúng ta đã biết các loại issue khác nhau và cách tạo chúng trong loạt bài Hướng dẫn JIRA trước đây của tôi. Đây là hướng dẫn tiếp theo của JIRA trong loạt bài này, nơi chúng ta sẽ tìm hiểu cách sử dụng chúng, tiến trình công ...

Một số mẹo tạo dữ liệu test
Ai cũng biết rằng việc test là một quá trình tạo và tiêu hao một lượng lớn dữ liệu. Dữ liệu sử dụng cho việc test miêu tả các điều kiện ban đầu cho quá trình test và là biểu hiện cho việc tester tham gia vào quá trình phát triển phần mềm. Dữ liệu test là một phần tối quan trọng cho phần ...

TimeZone ruby on rails
Vấn đề Đối với các project mà có xu hướng phát triển ra quốc tế (vận hành không chỉ trong 1 nước), thì vấn đề liên quan time zone có thể nói khá quan trọng. TimeZone sẽ ảnh hưởng đến việc thống kê, phân tích dữ liệu trong ngày. Ví dụ như có 1 trang thương mại điện tử A được sử dụng ở cả Việt ...

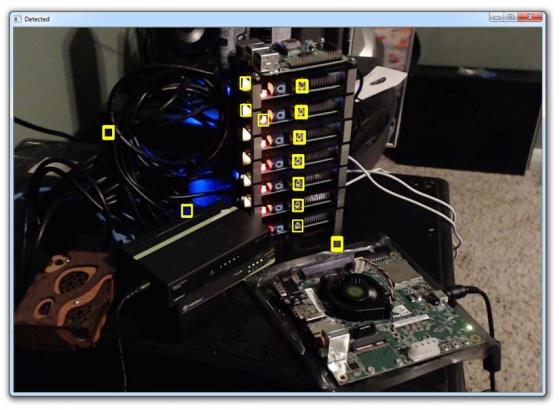
OpenCV With Python Part 12 ( Template Matching )
Ở bài trước mình đã hướng dẩn các bạn về Canny Edge Detection và Gradients. Và ở bài viết tiếp theo này mình sẽ giới thiệu và hướng dẩn một phiên bản khá cơ bản về nhận dạng đối tượng. Ý tưởng ở đây là tìm các vùng giống nhau của hình ảnh khớp với mẫu tôi cung cấp, đưa ra một ngưỡng nhất định. ...

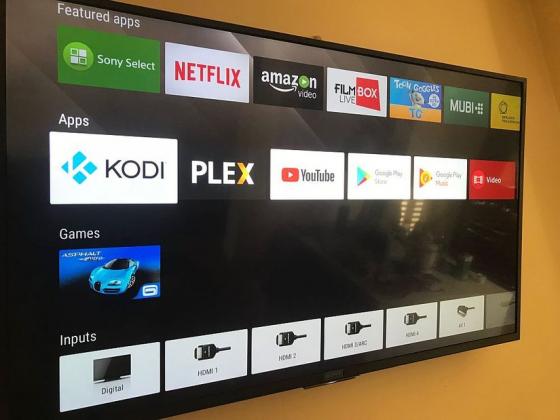
Self checklist for building an application on Smart TV - Phần 1
1. Thử nghiệm ứng dụng Smart TV là gì? Thế giới truyền hình đang phát triển và người dùng hy vọng sẽ làm được nhiều hơn với chiếc Smart TV của họ. Các trò chơi và ứng dụng truyền hình trực tuyến nhanh chóng trở nên phổ biến và mang lại tiềm năng lớn cho sự phát triển cho các công ty có ý tưởng ...

Javascript phần 1: Values, Types, and Operators
Trong loạt series nay mìnhh sẽ tìm hiểu về javascript mở đầu phần 1: Values, Types, and Operators Master Yuan-Ma, The Book of Programming Trong thế giới máy tính, chỉ có một thứ duy nhất là dữ liệu (data). Bạn có thể đọc, sửa, tạo mới dữ liệu - nhưng bất cứ thứ gì khác không phải là dữ ...

HTTP vs HTTPS
Như các bạn đã biết HTTP là giao thức đã tồn tại hơn 15 năm và giao thức này tồn tại những lỗ hổng về bảo mật. Mà theo sự phát triển của internet, dữ liệu thông tin của người dùng ngày càng lớn, vấn đề bảo mật của một website càng ngày càng được chú trọng. Đòi hỏi cần phải ra đời 1 giao thức mới ...

Microsoft cho người dùng cơ hội cuối cùng để nâng cấp miễn phí lên Windows 10
Nếu đang sử dụng các phiên bản Windows cũ như Windows 7 hay 8 và muốn nâng cấp lên phiên bản Windows 10 mới nhất thì bạn cần phải nhanh tay thực hiện điều này bởi lẽ Microsoft sẽ chỉ cho phép người dùng nâng cấp lên Windows 10 miễn phí đến ngày 31/12/2017 Windows 10 được ...







