
IBM cho ra mắt dịch vụ phân tích dữ liệu qua cloud dành cho lập trình viên
co so du lieu, upgrade Điện toán đám mấy vẫn sẽ là một nền công nghiệp đầy tìm năng trong thời gian tới. Vừa qua, IBM đã chính thức thông báo sẽ bắt đầu cho phát triển mạnh các dịch vụ dữ liệu đám mây với hơn 25 dịch vụ hiện hỗ trợ cho các lập trình viên cũng như các nhà phân tích dữ ...

Điểm qua một số Laravel Packages
Laravel Luhn là một package do Vincent Prat tạo ra nhằm cung cấp các tiện ích cho việc xác thực cũng như tính toán trong các tác vụ giao dịch tín dụng, mã SIREN, và một số trường hợp khi sử dụng thuật toán Luhn. Thuật toán Luhn được phát triển vào năm 1950 bởi kỹ sư IBM Hans Peter Luhn, đại loại ...

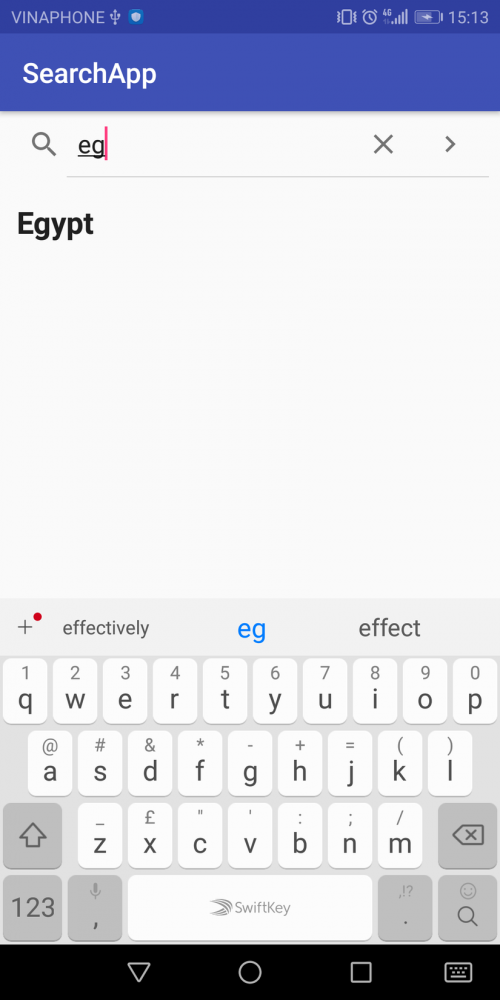
Implementing Search Android
Android has made it so much easy to implement a recyclerview and populate data. But what if as a developer you need to implement Search for your data? Follow this easy step to do so. First and foremost we create a project and name it whatever we please. I am calling mine "SearchApp". ...

text trong CSS3 và các thuộc tính liên quan
Trong website đôi lúc chúng ta cần in đậm, in nghiêng hay thay đổi font chữ của một đoạn văn bản nào đó mà không muốn sử dụng thẻ HTML để tác động. Chúng ta hoàn toàn có thể làm được điều đó với các thuộc tính font trong CSS. bài viết này mình tổng hợp các thuộc tính tác động vào text trong css3. ...

Awesome Rails gems - A collection of awesome Ruby Gems for Rails development
Đến với ngôn ngữ Ruby và làm việc với framework Ruby on Rails thì chắc chắn bạn không còn xa lạ gì với khái niệm RUBYGEMS (gọi ngắn gọn là GEMS ), GEMS có thể được sử dụng để mở rộng hoặc sửa đổi chức năng trong các ứng dụng được viết bằng ngôn ngữ Ruby (Ruby applications). Thông thường ...

5 plug-in giúp đa ngôn ngữ hóa trang web tạo bằng Wordpress
Số lượng người nước ngoài ghé thăm Nhật Bản ngày càng gia tăng, theo phát biểu của Cục quản lý du lịch Nhật Bản vào ngày 18/7/2018 thì lượng khách quốc tế từ tháng 1 ~ 6/2018 đã tăng 15,6% so với cùng kì năm ngoái. Như các bạn cũng biết Nhật Bản là quốc gia đăng cai tổ chức Olympic Tokyo vào ...

Software Testing Life Cycle ( Quy trình kiểm thử phần mềm)
Chào các bạn, để tiếp tục với chuỗi các kiến thức về Testing, hôm nay mình sẽ chia sẻ cho các bạn về Quy trình kiểm thử phần mềm ( Software Testing Life Cycle). 1. Chu trình kiểm thử phần mềm là gì? Quy trình kiểm thử phần mềm là chuỗi các hoạt động được tiến hành để thực hiện việc kiểm thử. ...

Checklist cho kiểm thử ứng dụng di động
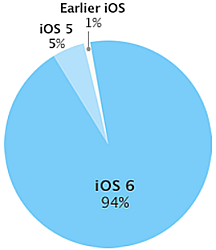
Dưới đây là một số những điểm cần lưu ý khi phát triển và kiểm thử ứng dụng di dộng 1. Nền tảng phát triển ứng dụng di động iOS và Android là 2 nền tảng ưu tiên hàng đầu cho việc phát triển các ứng dụng di động. Ngoài ra, Blackberry vẫn được sử dụng bởi một số người dùng doanh nghiệp và một số ...

DSLs trong Kotlin (Phần 1)
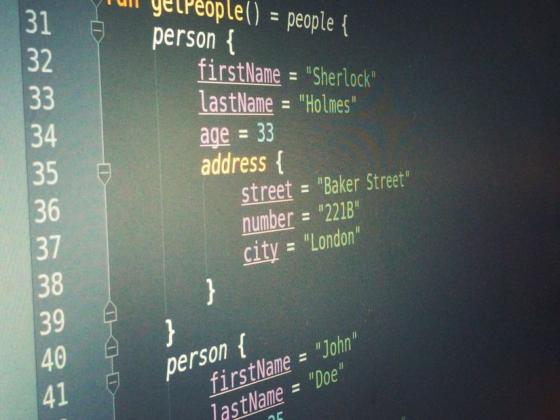
DSLs trong kotlin (Phần 1) Kotlin mang đến nhiều tính năng cho các nhà phát triển tập trung vào việc làm cho mã dễ đọc hơn và tiết kiệm thời gian và công sức hơn. Một trong những điều tuyệt vời mà chúng tôi có thể làm là thiết kế domain-specific language hay còn gọi là DSL. domain-specific ...

Xây dựng ứng dụng web với NodeJS + Express FrameWork + AngularJS - Phần 6 (Thêm server Python + Framwork Flask)
Xin chào mọi người, quay lại với chuỗi serial chủ đề về NodeJs của mình, ở một số dự án đòi hỏi server có các sự cấu hình cao cấp và xử lý nhanh, cũng như úng dụng Marching Learning hay AI vào dự án thì Node.JS gần như sẽ khó đáp ứng được. Ở bài viết này mình xin hướng dẫn tiếp cách tạo thêm 1 ...

Giới thiệu InboxRecyclerView
Trong bài này, mình sẽ giới thiệu cho mọi người 1 thư viện rất hay, đó là InboxRecyclerView - một thư viện để xây dựng điều hướng có thể mở rộng View với cử chỉ pull-to-dismiss. Xem video demo Library có 2 phần: InboxRecyclerView sử dụng cho List item trong RecyclerView hoặc List View and ...

How to Debug Your Android App over WiFi (without Root!)
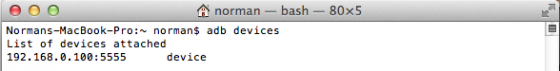
Bài viết được dịch từ https://futurestud.io/tutorials/how-to-debug-your-android-app-over-wifi-without-root Mỗi khi tôi phát triển ứng dụng android, tôi phải kết nối android device với laptop bằng một cable USB. Sử dụng USB cable thật là khó chịu và giới hạn khu vực chuyển động. Kết quả là tôi ...

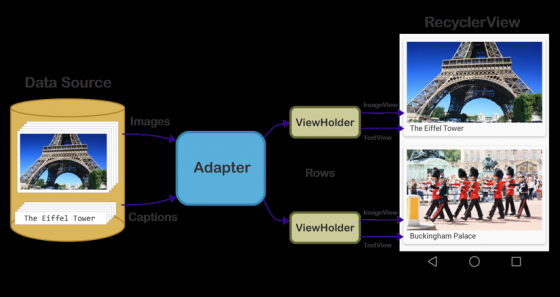
Tổng quan về RecyclerView
I. Tổng quan về RecyclerView RecyclerView là phiên bản ListView nâng cao và linh hoạt hơn. Trong mô hình RecyclerView, một số thành phần khác nhau làm việc cùng nhau để hiển thị dữ liệu của bạn RecyclerView lấp đầy chính nó bằng các chế độ xem do trình quản lý layout cung cấp.(chẳng hạn như ...

Dictionaries, Maps, and Hash Tables in Python (Translated)
Bạn cần dictionary, map hay hash table (bảng băm) để implement một giải thuật trong chương trình của bạn? Vậy hãy tiếp tục đọc để thấy được thư viện chuẩn Python có thể giúp bạn những gì. Trong Python, dictionary (dict) là một cấu trúc dữ liệu quan trọng: Dict lưu một số tùy ý các đối ...

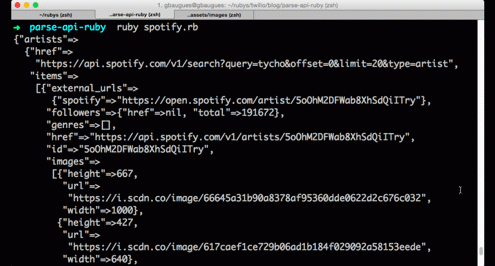
4 cách để lấy dữ liệu dạng JSON thông qua API với Ruby
Danh sách Ruby Toolbox cung cấp cho chúng ta khoảng 25 HTTP clients. Chúng ta cùng nhìn lại cách để lấy và parse kết quả của JSON từ một ứng dụng RESTful API sử dụng 4 thư viện Ruby HTTP Libraries phổ biến sau. 4 thư viện dưới đây sẽ thực hiện các công việc sau: Định nghĩa một URL cần parse. ...

CamanJS
CamanJS là thư viện javascript cho phép thực hiện chỉnh sửa ảnh bằng cách gọi duy nhất hàm Caman(). a. Cài đặt: Để sử dụng CamanJS ta chỉ cần thêm CDN của CamanJS vào trong file HTML. b. Cách sử dụng. Hàm Caman() nhận 2 tham số: Tham số thứ nhất: selector của <image> ...

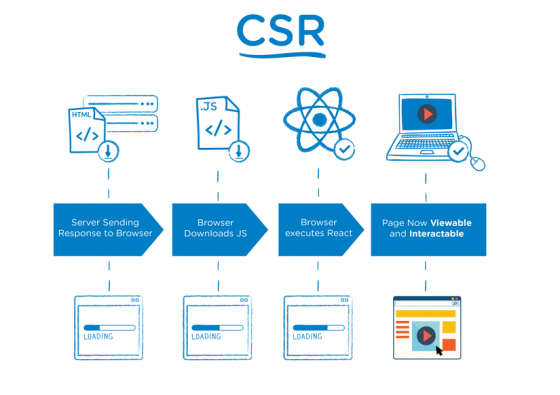
So sánh Server Side Rendering và Client Side Rendering trong React
Để làm rõ sự khác biệt giữa SSR (Server Side Rendering) và CSR (Client Side Rendering), hãy nhìn vào cách hoạt động của SSR và CSR qua 2 hình ảnh dưới đây: Điểm khác biệt chính ở đây là với SSR, server sẽ trả về cho browser file HTML của page đã được rendered, trong khi CSR sẽ trả về ...

Smart Pointer UNIQUE_PTR
Con trỏ: UNIQUE_PTR - Smart pointer (Con trỏ thông minh): Con trỏ tự động xóa vùng nhớ khi không sử dụng. Con trỏ cũng có thể tự động xóa vùng nhớ khi chương trình chạy có lỗi và dừng lại đột ngột. Con trỏ thông minh có thể quản lý vùng nhớ một cách tự động thay vì phải tự quản lý nếu sử ...

30 tip để trở thành một Android Developer tốt (Phần 1)
Trong thời đại ngày nay, thật không quá khi nói rằng ai đó có thể trở thành một Android Developer một cách dễ dàng, nhưng để trở thành một Android Developer thành công và nổi trội so với những người còn lại thì không dễ dàng chút nào. Phải mất rất nhiều công sức làm việc chăm chỉ, nhiệt huyết, sự ...

Top 5 Email Templates hữu ích cho Marketing
Với thời buổi công nghệ bùng nổ và phát triển như hiện nay. Các dịch vụ đều có những cách thức riêng của mình để quảng bá và giới thiệu dịch vụ của mình đến người dùng. Dịch vụ này thì sử dụng google để quảng cáo, dịch vụ kia thì dùng Facebook. Dịch vụ khác lại dùng Email Marketing để giới thiệu. ...







