
Tăng hiệu năng cho Backbone JS
1 vài phương pháp để tăng hiệu năng cũng như levelup skill của developer trong Backbone JS Định nghĩa các Class Method 1 cách đúng đắn Thông thường đây là cách các newbee BackboneJS sẽ thực hiện khi viết các function mới: / anti - pattern var Car = Backbone . Model . extend ( { } ...

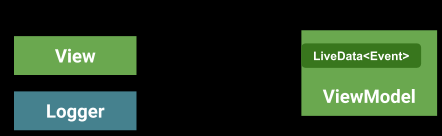
LiveData với SnackBar, Navigation và các event khác (SingleLiveEvent)
Một cách giao tiếp thuận tiện giữa view (Fragment hoặc Activity) với ViewModel là thông qua việc sử dụng LiveData để lắng nghe. View subcribes các thay đổi trong LiveData và phản hồi lại, điều này giúp cho data được cập nhật liên tục trên màn hình. Tuy nhiên, có một số dữ liệu ta chỉ cần sử ...

10 công cụ Developer hữu ích của Firefox bạn nên biết
Firefox có thể được xem là trình duyệt của developer với rất nhiều công cụ tuyệt với giúp công việc của bạn trở nên dễ dàng hơn. Bạn có thể tìm thấy rất nhiều thứ tuyệt vời trên bộ sưu tập công cụ của trang Firefox Developer Tools, và bạn còn có thể trải nghiệm thử trình duyêt ...

Điểm nhanh 10 tin công nghệ hot nhất trong tuần
Chứng khoán của Apple tăng lên mức kỹ lục – cao nhất mọi thời đại. Theo báo cáo lợi nhuận quý 3 vào thứ ba vừa qua, nó đã vượt qua kỳ vọng của phố Wall Facebook đang xây dựng một thiết bị chat video với một màn hình cảm ứng “cỡ laptop”. Theo kế hoạch nó sẽ được công bố ...

Tâm sự của người yêu coder: “Cũng không có sung sướng gì đâu!”
Mối quan hệ threesome: Mình, bạn trai lập trình, laptop... Hồi sáng sau khi đọc bài mà anh người yêu share, vì cảm thấy hư cấu nên mình cũng làm luôn một bài phản pháo cho mấy anh ngưng lên mặt đi, đồng thời cũng sẵn thay mặt chị em chia sẻ: “Không có sung sướng gì đâu ...

Kỹ sư Microsoft giải thích lý do tại sao Windows 10 sẽ là bạn chứ không phải kẻ thù của Apple và Android
Với bản cập nhật Windows 10 Fall Creators, ranh giới hệ điều hành giữa các thiết bị sẽ gần như không còn nữa. Dù mới chỉ 27 tuổi nhưng Joe Belfiore lại giữ vị trí quan trọng trong rất nhiều mảng kinh doanh của Microsoft. Sau khi trở về từ kỳ nghỉ phép kéo dài 1 năm cùng gia ...

Ứng dụng gọi YeeCall chính thức tung ra tính năng OTC
Tháng 7 vừa qua, YeeCall đã có buổi gặp mặt Yee và các đối tác tại khách sạn Lotte Legend Saigon TPHCM, thu hút hơn 200 người tham dự. Tại buổi meetup, người tham dự đã bị thu hút bởi tính năng chuyển nhượng hợp đồng ( transfer contract) của ví điện tử YeeCall Wallet. Mới đây, YeeCall ...

MỞ NHẠC LÊN VÀ LÀM VIỆC ĐI
Một ngày đẹp trời, ngồi trong quán cafe nhỏ quen thuộc, nơi có đủ thứ âm thanh ồn ã, nhấm nháp chút đắng của cafe, suy nghĩ nên viết gì cho bài blog tiếp theo, đeo tai nghe vào, mở một vài bản nhạc cũ rồi chợt nghĩ, tại sao âm nhạc lại giúp người ta tập trung hơn khi làm việc ? ...

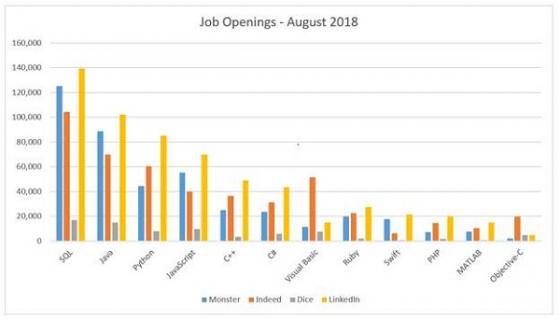
Xếp hạng các ngôn ngữ lập trình được yêu thích nhất theo Tiobe Index, GitHub
Thế giới lập trình thay đổi không ngừng, không thể đoán trước được đâu sẽ là ngôn ngữ lập trình được yêu thích nhất. Ngay cả những ngôn ngữ lập trình phổ biến nhất cũng có thể dễ dàng bị thay thế bởi những ngôn ngữ, công nghệ mới nổi khác. Tuy nhiên, để giúp lập trình viên, nhà tuyển ...

Lập trình viên hay vs. lập trình viên dở
Shereef Bishay, co-founder of Dev Bootcamp, center, talks with student Ryan Guerrettaz during a class at Dev Bootcamp in San Francisco, Tuesday, April 2, 2013. Dev Bootcamp is one of a new breed of computer-programming schools thats proliferating in San Francisco and other U.S. tech hubs. These ...

Lập trình viên xuất sắc thường lười biếng, thiếu kiên nhẫn và ngạo mạn
Cha đẻ của ngôn ngữ lập trình Perl-Larry Wall nói rằng các lập trình viên xuất sắc thường lười biếng, thiếu kiên nhẫn và ngạo mạn. Vì lười biếng nên họ viết chương trình tiết kiệm công sức và chuẩn bị tài liệu thật tốt để không phải trả lời các câu hỏi về chương trình. Sự thiếu kiên ...

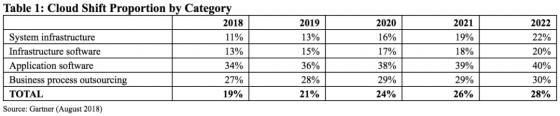
Ngân sách cho Cloud đạt 1,3 tỷ đô la vào năm 2020
Hơn 1.3 nghìn tỷ đô la ngân sách chi tiêu dành cho CNTT sẽ bị chi phối trực tiếp hoặc gián tiếp bởi sự chuyển giao sang cloud vào năm 2022, theo Gartner. Có vẻ như đây là giai đoạn chuyển đổi quan trọng đối với các nhà cung cấp cơ sở hạ tầng truyền thống, khi ngày càng có nhiều ...

[Ebook] Làm quen với JavaScript nhanh chóng
Ngoài cuốn You don’t know JavaScript thì mình thấy cuốn Secrets of the JavaScript Ninja cũng là một tài liệu rất đáng giá cho anh em mới tiếp cận vì nó sử dụng các ví dụ thực tế để minh họa rõ ràng cho từng khái niệm và các kỹ thuật cốt lõi. Ấn bản này cho bạn thấy làm thế nào để ...

Lương nhân sự IT bình quân 26 triệu đồng mỗi tháng?
Đó là cách báo chí giật tít (Vnexpress – tiếc là link bài báo này đã hỏng không biết vì lý do gì) để câu view và vô hình chung sẽ làm cho thị trường lao động ngành IT đã “loạn” nay còn loạn hơn. Thông tin trên trích từ báo cáo về lương và phúc lợi lao động ngành IT ...

Thiếu kỹ năng mềm cản trở sự thăng tiến của dân công nghệ
Thử thách về kỹ năng giao tiếp và làm việc nhóm, sẽ ảnh hưởng tiêu cực đến công đến công việc của lập trình viên nói riêng cũng như những người làm trong lĩnh vực công nghệ thông tin. 67% chuyên gia nhân sự cho biết họ đã từ chối nhận một ứng viên CNTT dù tài năng nhưng thiếu kỹ ...

Cơ hội thực tập tại Silicon Valley cho sinh viên Việt Nam
Chắc hẳn Silicon Valley không còn là cái tên quá xa lạ với giới công nghệ thông tin (CNTT). Đó là nơi tập trung những công ty công nghệ hàng đầu:Adobe Systems, Advanced Micro Devices (AMD), Apple Computer, Cadence Design Systems, Cisco Systems, eBay, Electronic Arts, Facebook, Google ...

DevTools (Chrome 61) có gì mới?
Những tính năng mới và các thay đổi chính của DevTools (Chrome 61): Thiết bị di động mô phỏng điều khiển. Thiết lập CPU và mạng điều chỉnh đồng bộ, để mô phỏng thiết bị di động tầm trung hoặc thấp. Sử dụng bộ nhớ lưu trữ. Xem bộ nhớ lưu trữ đang được sử dụng bao nhiêu phần trăm, ...

Chính phủ Mỹ vừa mở khóa được iPhone của San Bernardino, nói Apple “Đừng bận tâm”
Featured image credit: The Next Web Sau nhiều tuần yêu cầu và đấu tranh, cuộc chiến giữa FBI và Apple đã chấm dứt. Chính phủ Mỹ vừa thông báo đã truy cập được vào chiếc iPhone của trùm khủng bố San Bernadino và đồng thời toà oán cũng rút lại các yêu cầu unlock đã được gửi đến Apple. ...

Facebook giới thiệu CNN: dịch ngôn ngữ chuẩn và nhanh hơn 9 lần, sau này dịch được 6500 thứ tiếng
Mark Zuckerberg cho biết Facebook vừa mới công bố kết quả sơ bộ của việc ứng dụng AI (trí tuệ nhân tạo) trong việc dịch tự động ngôn ngữ, nó cho thấy phương pháp mà Facebook đang thử nghiệm cho kết quả chính xác hơn (từ 0.5 tới 1.8 BLEU – xem giải thích bên dưới) và nhanh hơn cách hiện ...

Tìm hiểu về các template engine trong Rails
Chào các bạn, hôm nay mình sẽ giới thiệu cho các bạn về templating cho HTML và cụ thể đó là SLIM. Đây là 2 công cụ rất hay xuất hiện trong các dự án về Ruby On Rails. Chúng ta sẽ cùng tìm hiểu về nó để biết tại sao nó rất hay được sử dụng như vậy nhé. SLIM là một template engine. Thông thường ...







